1. 函数作为返回值
function fn(){ var max = 10; return function f1(x){ if(x > max){ console.log(x); } } } var f2 = fn();//调用fn函数,并把返回值存放在f1中 console.log(f2);// function f1(x){if(x > max){console.log(x);}} f2(22);//调用f2,相当于调用f1
局部变量在函数执行完成之后未被销毁
2. 函数作为参数被传递
var max = 10;//全局作用域 function f1(x){ if(x > max){ //此处max是全局作用域里的max,在该函数声明时就已经确定 console.log(x);//11 console.log("全局的max:" + max);//10 } } (function fn(f){//匿名函数 var max = 100;//该处的max是局部变量,在fn作用域内使用. f(11); console.log("fn里的max:" + max); })(f1);
自由变量在函数声明时已经确定了其作用域
3.闭包的运用
*循环闭包
<ul id = "ul">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ul>
<li>11</li>
<li>12</li>
<li>13</li>
</ul>
var lis = document.getElementById("ul").getElementsByTagName("li");
for(var i = 1;i < lis.length;i++){
(function(i){
lis[i].onclick = function(){
console.log(i);
}
})(i);
}
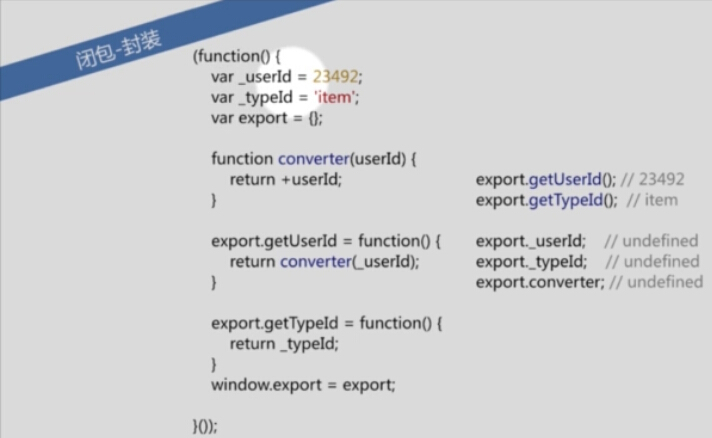
*封装闭包

4.闭包的优缺点
*优点:比较灵活,利于封装
*缺点:会造成空间浪费,消耗性能