看代码:
HTML
<div class="select-wrap"> <div class="select-name">院系</div> <div class="arrow"><img src="./img/arrow.png"></div> <span class="selected-text"></span> <div class="select"> <ul> <li><a href="javascript:void(0);">院系1</a></li> <li><a href="javascript:void(0);">院系2</a></li> <li><a href="javascript:void(0);">院系3</a></li> </ul> </div> </div> <div class="select-wrap"> <div class="select-name">类型</div> <div class="arrow"><img src="./img/arrow.png"></div> <span class="selected-text"></span> <div class="select"> <ul> <li><a href="javascript:void(0);">类型1</a></li> <li><a href="javascript:void(0);">类型2</a></li> <li><a href="javascript:void(0);">类型3</a></li> </ul> </div> </div>
CSS
.select-wrap{ position: relative; width:288px; height:34px; margin-top: 15px; border: 1px solid #cdcbcb; } .select-name{ float:left; width:48px; height:34px; line-height: 34px; text-align: center; color:#7b7979; background-color: #e6e6e6; } .selected-text{ display: inline-block; float:left; width:190px; height:34px; font-size: 14px; padding-left: 10px; line-height: 34px; } .arrow{ float:left; width:32px; height:16px; /*border: 1px solid red;*/ margin-top: 10px; text-align: center; border-right: 1px solid #a8a8a8; } .arrow img{ cursor: pointer; vertical-align: middle; margin-top: -8px; *margin-top:-3px; } .select{ position:absolute; z-index: 10; top:34px; right:-1px; width:210px; background-color: #fff; } .select ul{ border: 1px solid #a8a8a8; border-top:0; } .select li:hover{ background-color:#a8a8a8 ; } .select li a{ display: block; height:20px; line-height: 20px; padding-left: 10px; font-size: 14px; }
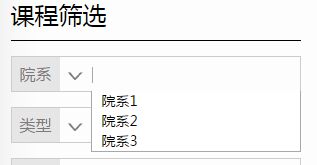
正常情况下,Chrome,FF:

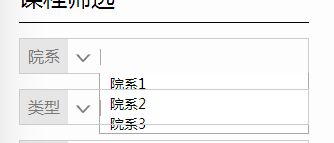
IE7及360兼容模式下:

原因:ie中子元素的优先级要取决于其父元素的优先级,需要设置父元素的z-index
解决方法:因为有两个同一class的div,绝对定位的ul的父元素就是.select-wrap,但是如果给两个.select-wrap设置一样的z-index值,还是没有效果,因为ul要遮挡的下面的元素仍然是.select-wrap,也就是说ul的父元素的优先级和下面要遮挡的元素的优先级相同,仍然无效,解决方法就是给两个select-wrap设置不同的z-index值即可.