var promise = new Promise((resolve, reject)=> { if (操作成功) { resolve (value) }else{ reject(error) } }) promise.than(function (value) {/*成功*/}, function(value) {/*失败*/})
Promise是异步编程的一种解决方案, 比传统的解决方案--回调函数和事件更加强大.由社区最早提出和实现,ES6将其写进了语言标准,统一了用法,原生提供了Promise对象.
没有Promise之前,解决异步都是依赖回调,但执行多个具备前后顺序的异步操作时代码就会非常乱并且出现问题难调试.
当操作多时就会回调中嵌着回调,所谓的回调地狱.没有Promise之前,解决异步都是依赖回调,但执行多个具备前后顺序的异步操作时代码就会非常乱并且出现问题难调试.

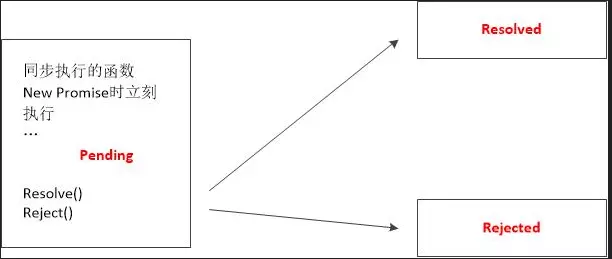
Promise一旦新建就立刻执行, 此时的状态是Pending(进行中),它接受两个参数分别是resolve和reject.它们是两个函数.
resolve函数的作用是将Promise对象的状态从'未完成'变为'成功'(由Pending变为Resolved), 在异步操作成功时,将操作结果作为参数传递出去;
reject函数的作用是将Promise对象的状态从'未完成'变为失败(由Pending变为Rejected),在异步操作失败时调用,并将异步操作的错误作为参数传递出去.
resolve函数的作用是将Promise对象的状态从'未完成'变为'成功'(由Pending变为Resolved), 在异步操作成功时,将操作结果作为参数传递出去;
reject函数的作用是将Promise对象的状态从'未完成'变为失败(由Pending变为Rejected),在异步操作失败时调用,并将异步操作的错误作为参数传递出去.
Promise的用法
- 1.生成Promise实例
- 2. 执行一系列同步操作
- 3.使用resolve函数将异步操作的结果传递出去, reject函数传递异步操作的错误
- 4.用then方法分别指定Resolve状态和Reject状态的函数,then方法返回一个新的Promise实例,因此可以采用链式写法
箭头函数
let const
set
class
模板字符串
promise