Nginx简单配置与使用
-
安装Nginx(windows)
-
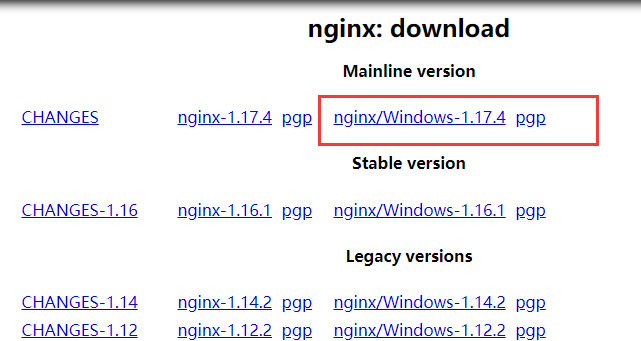
下载安装文件 http://nginx.org/en/download.html

-
解压文件:D:Nginx ginx-1.17.4
-
双击运行 nginx.exe(小黑窗闪一下)
-
检查是否运行成功(http://localhost:80/)
注:Nginx默认监听80端口
-
如果打开连接失败,修改nginx默认端口(修改为没有被占用的端口,我修改为:8895http://localhost:8895/)

Nginx启动成功!
-
-
Nginx的location匹配规则
-
location语法: location [
=|~|~*|^~]uri{ ... }
location@name{ ... } -
匹配命令:
- ~ 表示执行一个正则匹配,区分大小写
- ~* 表示执行一个正则匹配,不区分大小写
- ^~ 表示普通字符匹配,如果该选项匹配,只匹配该选项,不匹配别的选项,一般用来匹配目录
- = 进行普通字符精确匹配
- @ 定义一个命名的 location,使用在内部定向时,例如 error_page
-
匹配优先级:(与location在配置文件中的顺序无关)
- = 精确匹配会第一个被处理。如果发现精确匹配,nginx停止搜索其他匹配
- 普通字符匹配,正则表达式规则和长的块规则将被优先查询匹配
- ^~ 则只匹配该规则,nginx停止搜索其他匹配
- 最后匹配理带有""和"*"的指令,如果找到相应的匹配,则nginx停止搜索其他匹配;当没有正则表达式或者没有正则表达式被匹配的情况下,那么匹配程度最高的逐字匹配指令会被使用。
-
官方优先级文档
- = 前缀的指令严格匹配这个查询。如果找到,停止搜索
- 所有剩下的常规字符串,最长的匹配。如果这个匹配使用^〜前缀,搜索停止。
- 正则表达式,在配置文件中定义的顺序。
- 如果第3条规则产生匹配的话,结果被使用。否则,使用第2条规则的结果
-
示例:
location = / { # 只匹配"/" [ configuration A ] } location / { # 匹配任何请求,因为所有请求都是以"/"开始 # 但是更长字符匹配或者正则表达式匹配会优先匹配 [ configuration B ] } location /documents/ { # 匹配任何以 /images/ 开始的请求,并停止匹配 其它location [ configuration C ] } location ^~ /images/ { # 匹配任何以 /images/ 开始的请求,并停止匹配 其它location [ configuration D ] } location ~* .(gif|jpg|jpeg)$ { # 匹配以 gif, jpg, or jpeg结尾的请求. # 但是所有 /images/ 目录的请求将由 [Configuration C]处理. [ configuration E ] }URL匹配示例:
url location / configuration A /index.html configuration B /documents/document.html configuration C /images/1.gif configuration D /documents/1.jpg configuration E
-
-
代理和负载均衡的应用
-
通过IIS部署两个简单的站点
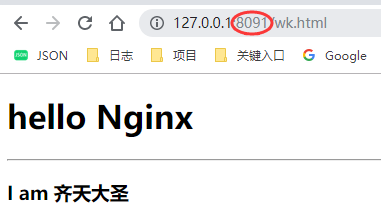
站点1:http://127.0.0.1:8091/wk.html

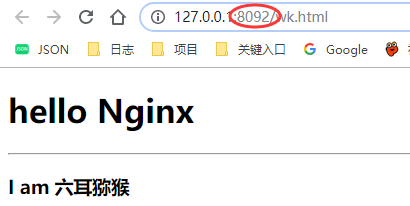
站点2:http://127.0.0.1:8092/wk.html

-
修改配置文件nginx.conf(D:Nginx ginx-1.17.4 ginx.conf)
-
修改监听端口:server->listen 8895 (默认监听80)
-
修改服务器域名:server->server_name localhost(本地测试)
-
增加 location
location = /wk.html { root html; index index.html; proxy_pass sayook; } -
增加 规则
upstream sayook { server 127.0.0.1:8091; server 127.0.0.1:8092; }
-
-
重启Nginx服务
-
访问:http://127.0.0.1:8095/wk.html
第一次访问

第二是访问

两个站点各50%的负载 -