ESLint最初是由Nicholas C. Zakas 于2013年6月创建的开源项目。它的目标是提供一个插件化的javascript代码检测工具。
代码检查是一种静态的分析,常用于寻找有问题的模式或者代码,并且不依赖于具体的编码风格。
ESLint 可以让程序员在编码的过程中发现问题而不是在执行的过程中。
ESLint 使用 Node.js 编写,这样既可以有一个快速的运行环境的同时也便于安装。
一. 环境配置
在npmjs.com内查询 eslint 可以发现
目前最新版Eslint@5.4.0,安装条件
Prerequisites: Node.js (>=6.14), npm version 3+.
如果想检测vue组件的语法,需要 eslint-plugin-vue
- ESLint
>=3.18.0.
>=4.7.0to useeslint --fix.>=4.14.0to use withbabel-eslint.- Node.js
>=4.0.0
首先安装符合要求的node和npm版本,安装yarn(建议通过msi文件全局安装)
二. 配置校验规则
在根目录下新建 .eslintrc.js 文件, 亦可以 eslint --init 生成:
module.exports = { "root": true, "env": { "browser": true, "commonjs": true, "es6": true }, "extends": [ "eslint:recommended" ], "parserOptions": { "sourceType": "module" }, "rules": {"indent": [ "error", 4 ], "linebreak-style": [ "off" ], "semi": [ 2, "always" ], "no-console": [ "off" ] } };
我们使用 eslint:recommended plugin:vue/recommended plugin:import 规则进行校验,并优先使用 standard style 规则。
需要注意以下几点:
- 要校验vue组件,需要安装 eslint-plugin-vue ,并在配置中增加 plugin:vue/recommended
- eslint-plugin-import 用于校验es6的import规则,如果增加import plugin,在我们使用webpack的时候,如果你配置了resove.config.js的alias,那么我们希望import plugin的校验规则会从这里取模块的路径,此时需要配置
“rules”: {}, "settings": { // 使用webpack中配置的resolve路径 "import/resolver": "webpack" }
-
使用babel-eslint语法解析器代替Esprima。EsLint是建立在Esprima(ECMAScript解析架构)的基础上的。Esprima支持ES5.1,本身也是用ECMAScript编写的,用于多用途分析。
- stanard style建议缩进用两个空格,我们这里根据自己的使用习惯用4个空格规则进行覆盖。
- 设置提示规则:
"rules": { "semi": [2, "always"], "quotes": [2, "double"] }
规则有3种配置:
- 0:禁止使用该规则(off)
- 1:将该规则定义为警告 (warn) 等级(不影响exit code)
- 2:将该规则定义为错误 (error) 等级(exit code为1)
完整版配置见github。
三. 自动修复
eslint需要全局安装 yarn global add eslint
eslint --fix 主动自动修复
eslint --ignore-pattern 'lib/*' --fix **/*.js **/*.vue
此命令可以修复大部分语法,剩下的需要手动修复。
注意:eslint需要全局安装,对应的eslint-plugin-vue, eslint-plugin-import等插件也需要全局安装才能使用fix。
对于webpack编译时的自动修复,可以如下配置:
{ loader: 'eslint-loader', options: { fix: true } }
四. 编辑器校验配置
用sublime做vue组件的校验时,虽然各种插件都安装了,但依然是没有效果的,最多是用js语法校验.vue组件,这是不行的。不知道是不是我的配置有问题,导致不能用vue组件的语法进行校验,所以这里放弃了使用sublime。
本文推荐大家使用vscode作为自己的新IDE。功能丰富、强大,配置简单,会自动根据你打开的文件推荐安装有用的插件。还可以同步sublime等编辑器的操作习惯比如快捷键等。有着方便的语法库提示。
打开左下角设置,加入以下配置,将包安装方式改为yarn(默认是npm),增加保存即进行自动修复,修复文件报错vue文件。如果不加language:vue,则只对js文件修复,同样如果相对html进行修复,则再增加language: html
"eslint.packageManager": "yarn", "eslint.validate": [ "javascript", { "language": "vue", "autoFix": true } ], "eslint.autoFixOnSave": true,
在左侧栏扩展中安装 ESLint和 Vetur插件


重启IDE既可以看到校验效果

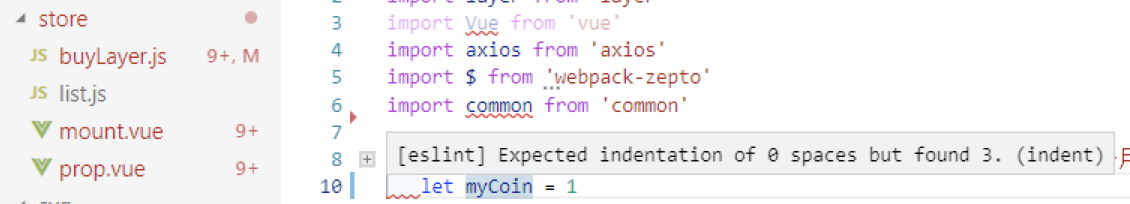
左侧会显示语法错误数和是否修改了此文件, 右侧会波浪线显示语法错误的地方。
有时会遇到保存一次修复不完全的情况,多保存几次即可修复大部分语法。对于敲一会代码保存一下的可以不用担心这个问题。