一、view视图的宽度和高度属性,属性值:固定和浮动两种状态
1属性为固定值
1 <View 2 android:layout_width="30dp" 3 android:layout_height="30dp" 4 android:background="#F00" 5 />
上面代码中:
view的宽度属性:android:layout_width ,属性值:30dp 表示宽度固定大小为30dp
view的高度属性:android:layout_height,属性值:30dp 表示高度固定大小为30dp
view的背景属性:android:background,属性值:#F00 表示背景为红色
2属性为浮动
1 <View 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:background="#F00" 5 /> 6 7 <View 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:background="#F00" 11 />
上面代码中:
view的宽度属性:android:layout_width ,属性值:match_parent 表示:占满父窗口体
view的宽度属性:android:layout_width ,属性值:wrap_content 表示:占满控件内部,即控件内部有多宽,宽度就有多高
view的背景属性:android:background,属性值:#F00 表示背景为红色
二、view视图的背景属性 background,属性值:填充颜色值和图片两种状态
1 <!-- 光的三原色:#红绿蓝 范围分别为:0~F 用3或6位表示颜色,若用8位表示,则最前面两位表示透明度--> 2 <View 3 android:layout_width="100dp" 4 android:layout_height="100dp" 5 android:background="#0F0" 6 /> 7 <!-- 8 java代码中这样写:android:background="R.drawable.ic_launcher" 即:类名.方法名.id 9 xml代码中这样写:android:background="@drawable/ic_launcher" 即:@方法名/id 10 --> 11 <View 12 android:layout_width="100dp" 13 android:layout_height="100dp" 14 android:background="@drawable/ic_launcher" 15 />
三、view视图的可见属性 visibility,属性值:visible(可见)、invisible(隐藏,不可见,但占据位置)、gone(隐藏,不可见,但不占据位置)
1 <!-- 可见控件,默认的 --> 2 <View 3 android:layout_width="100dp" 4 android:layout_height="100dp" 5 android:background="@drawable/ic_launcher" 6 android:visibility="visible" 7 /> 8 9 <!-- 不可见,但占据位置控件 --> 10 <View 11 android:layout_width="100dp" 12 android:layout_height="100dp" 13 android:background="@drawable/ic_launcher" 14 android:visibility="invisible" 15 /> 16 17 <!-- 不可见,且不占据位置控件 --> 18 <View 19 android:layout_width="100dp" 20 android:layout_height="100dp" 21 android:background="@drawable/ic_launcher" 22 android:visibility="gone" 23 />
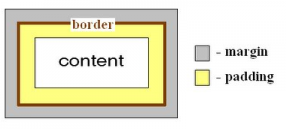
四、盒子模型
包扣:margin、border、padding、content

Android的Margin和Padding跟Html的是一样的。如下图所示:黄色部分为Padding(内边距),灰色部分为Margin(外边距)。

草图:

对应的属性为
android:layout_marginTop="10dip" 指定该属性所在控件距上部最近控件的最小值;
android:layout_marginBottom="25dip" 指定该属性所在控件距上部最近控件的最小值;
android:layout_marginLeft="10dip" 指定该属性所在控件距左边最近控件的最小值;
android:layout_marginRight="10dip" 指定该属性所在控件距右边最近控件的最小值。
android:paddingTop="1dip"
android:paddingBottom="1dip"
android:paddingLeft="1dip"
android:paddingRight="1dip"
如果左右上下都是相同的设置则可以直接设置
android:layout_margin="10dip"
android:padding="5dip"