Docker快速部署TCloud:官网地址
Tcloud的详细目录说明:来自CSDN
以下均为Mac环境下操作
1.安装Docker
下载地址(自带docker-compose):https://docs.docker.com/docker-for-mac/install/
2.安装Node.js
要支持STF所以选择8.x版本(我用的8.16.2)
下载地址:https://npm.taobao.org/mirrors/node/latest-v8.x/
3.部署TCloudServer(下载地址)
3.1克隆到本地
git clone https://github.com/JunManYuanLong/TcloudServer
3.2进入目录
TcloudServer/deploy,执行docker-compose pull
需要等一大会儿。。。
3.3修改文件docker-compose.yml(不然后边无法正常访问数据库)
vi docker-compose.yml,如下图红框的几个地方加上即可

3.4初始化kong数据库
sudo docker-compose up -d kong_database
若提示权限问题的授权即可(无则忽略):chmod -R 777 ./volumes/kong_database,然后重新引导启动即可:docker-compose run --rm kong kong migrations bootstrap
3.5启动项目
启动命令:sudo docker-compose up -d
停止命令:sudo docker-compose down -v(这个会移除整个容器环境,一般不用这个)
查看状态:docker-compose ps,所有状态为up则启动成功
---------------------------------------------------------------------------------
这里会因服务启动顺序问题导致各种报错,最好按如下顺序逐个启动(首次启动时可以前端启动方便看日志)
mysql数据库:sudo docker-compose up -d mysql postgres数据库:sudo docker-compose up -d kong_database Kong网关服务:sudo docker-compose up -d kong Kong可视化工具:sudo docker-compose up -d konga TC后端服务:sudo docker-compose up -d tcloud
停止所有容器:sudo docker stop $(docker ps -aq)
查看日志:docker logs -f deploy_kong_1
3.6访问kong并新建连接
访问地址http://localhost:9001,注册帐号并新如下连接即可

3.7导入文件
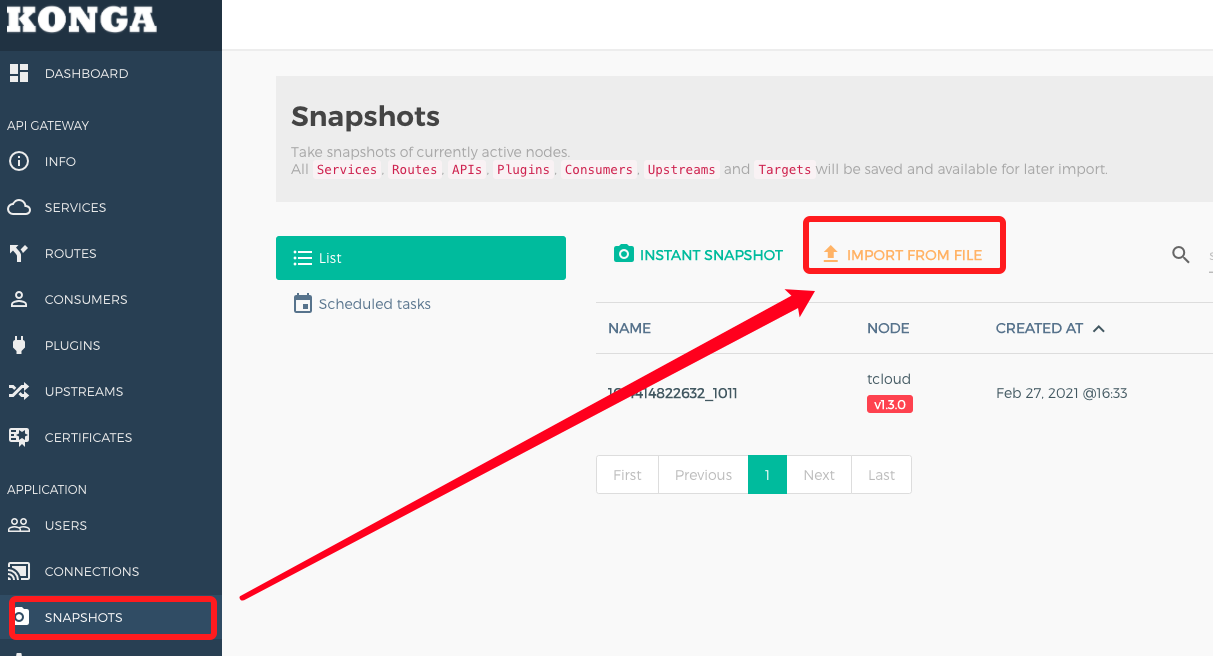
如下图,点击SNAPSHOTS→IMPORT FROM FILE,选择下载的文件snapshot_3.json(需要删掉run_on两个字段 不然导入会报错,我已删除)
导入成功后,点击 DETAILS→RESTORE,全部勾选导入即可,至此网关服务运行完成。
若数据库初始化失败:
可先停止项目sudo docker-compose down -v,再删除volume/mysql 挂载目录,再重新执行初始化即可sudo docker-compose up mysql

综合了以下两位老哥的文章最终解决了所有问题,感谢: