1. 集群外部访问部署的应用
-
编写service服务
[root@k8s-master java-demo]# vim java_demo_service.yaml [root@k8s-master java-demo]# cat java_demo_service.yaml apiVersion: v1 kind: Service metadata: labels: app: java-demo name: java-demo spec: type: NodePort # 服务类型 ports: - port: 8080 # Service端口 protocol: TCP # 协议 targetPort: 8080 # 容器端口 nodePort: 30009 # 对外暴露的端口,可以指定 selector: app: java-demo # 指定关联Pod的标签 -
启动配置文件
[root@k8s-master java-demo]# kubectl apply -f java_demo_service.yaml service/java-demo created -
检查服务
[root@k8s-master java-demo]# kubectl get pods,service -o wide NAME READY STATUS RESTARTS AGE IP NODE NOMINATED NODE READINESS GATES pod/java-demo-747ff448bd-tg79z 1/1 Running 0 44m 10.244.169.133 k8s-node2 <none> <none> pod/java-demo-747ff448bd-xcn26 1/1 Running 0 44m 10.244.36.75 k8s-node1 <none> <none> pod/java-demo-758759777d-xtqfq 0/1 CrashLoopBackOff 15 37m 10.244.36.76 k8s-node1 <none> <none> pod/nginx-6799fc88d8-bvg8q 1/1 Running 0 2d1h 10.244.169.129 k8s-node2 <none> <none> NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE SELECTOR service/java-demo NodePort 10.102.88.32 <none> 8080:30009/TCP 96s app=java-demo service/kubernetes ClusterIP 10.96.0.1 <none> 443/TCP 2d5h <none> service/nginx NodePort 10.104.177.22 <none> 80:30337/TCP 2d1h app=nginx -
检查服务
[root@k8s-master java-demo]# curl 10.108.255.86:8080 <!DOCTYPE html> <html> <head lang="en"> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>把美女带回家应用案例</title> <meta name="description" content="把美女带回家应用案例"> <meta name="keywords" content="index"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta http-equiv="Cache-Control" content="no-siteapp" /> <link rel="stylesheet" href="../js/layui/css/layui.css" media="all"> <link rel="stylesheet" href="../css/reset.css"> <link rel="stylesheet" href="../css/supersized.css"> <link rel="stylesheet" href="../css/style.css"> <link rel="stylesheet" href="../css/typeit.css"> <link rel="stylesheet" href="../css/date.css"> </head> <body> <!-- <img src="../images/logo.png"> --> <div class="page-container"> <h1 class="title"></h1> <div style="margin-top: 15%;"> <button class="layui-btn layui-btn-lg layui-btn-primary layui-btn-radius" onclick="adduser()">添加美女</button> <button class="layui-btn layui-btn-lg layui-btn-primary layui-btn-radius" onclick="queryuserList()">今晚翻盘哪个</button> </div> <!-- <div style="text-align:center;clear:both" class="date"> </div> --> <!-- <div class="connect"> <p>联系作者:子彬</p> <p> <a class="qq" target="_blank" href="http://wpa.qq.com/msgrd?Menu=no&Exe=QQ&Uin=125720240"></a> <a class="twitter" href=""></a> </p> </div> --> </div> <script src="../js/jquery-1.8.2.min.js"></script> <script src="../js/layui/layui.js"></script> <script src="../js/supersized.3.2.7.min.js"></script> <script src="../js/supersized-init.js"></script> <script src="../js/typeit.js"></script> <script src="../js/date.js"></script> <script src="../js/index.js"></script> <script type="text/javascript"> $('.title').typeIt({ whatToType: "这里有很多美女,挑一个回家吧!", typeSpeed: 300, lifeLike: true, breakLines :true }, function() { console.log('This is tomcat callback function!'); }); </script> </body> </html>
2 使用ingress对外提供服务
2.1 编写ingress配置文件
[root@k8s-master java-demo]# vim java-ingress.yaml
[root@k8s-master java-demo]# cat java-ingress.yaml
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: java-demo
spec:
rules:
- host: test.scajy.cn
http:
paths:
- path: /
pathType: Prefix
backend:
service:
name: java-demo #service负载均衡器名称
port:
number: 8080 #service负载均衡的统一IP
2.2 启动服务
[root@k8s-master java-demo]# kubectl apply -f java-ingress.yaml
ingress.networking.k8s.io/java-demo created
2.3 查看服务
Warning: extensions/v1beta1 Ingress is deprecated in v1.14+, unavailable in v1.22+; use networking.k8s.io/v1 Ingress
NAME CLASS HOSTS ADDRESS PORTS AGE
java-demo <none> java.scajy.org 80 69s
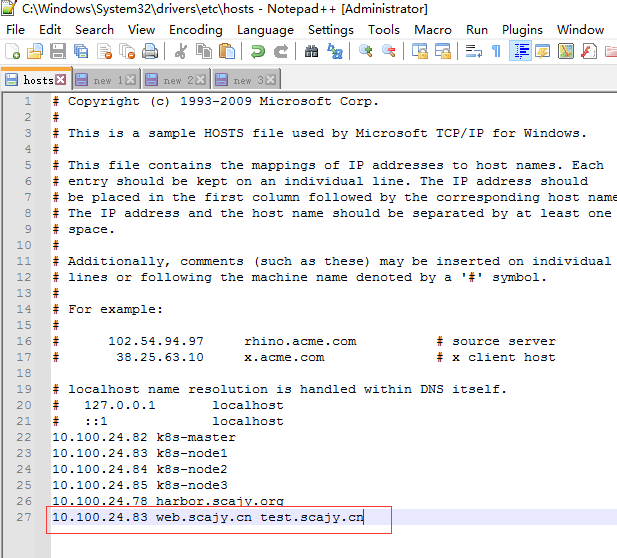
2.5 绑定hosts进行访问
[root@k8s-master java-demo]# kubectl get pods -n ingress-nginx -o wide
NAME READY STATUS RESTARTS AGE IP NODE NOMINATED NODE READINESS GATES
nginx-ingress-controller-5dc64b58f-lltls 1/1 Running 0 30m 10.100.24.83 k8s-node1 <none> <none>

- 浏览器测试访问
