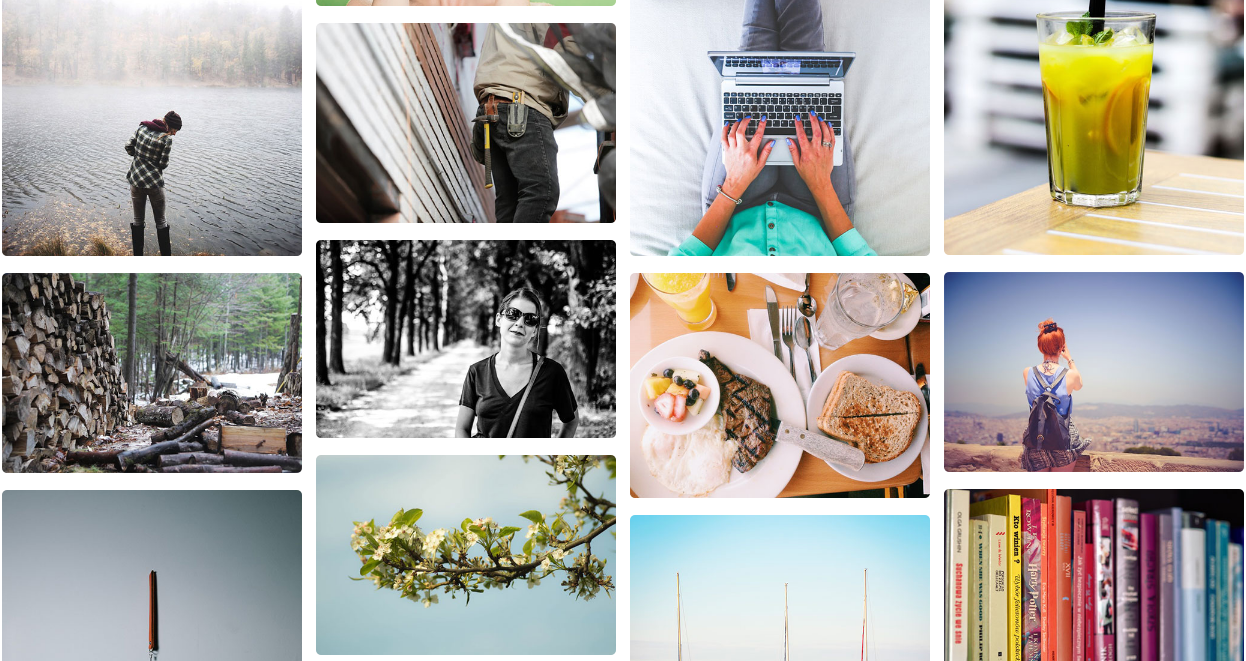
效果图:

html代码实现网页布局:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>waterfall</title> 8 <link rel="stylesheet" href="css/main.css"> 9 <script src="js/main.js"></script> 10 </head> 11 <body> 12 <div id="main"> 13 <div class="box"> 14 <div class="pic"> 15 <img src="images/img_1.jpg" alt="..."> 16 </div> 17 </div> 18 <div class="box"> 19 <div class="pic"> 20 <img src="images/img_2.jpg" alt="..."> 21 </div> 22 </div> 23 <div class="box"> 24 <div class="pic"> 25 <img src="images/img_3.jpg" alt="..."> 26 </div> 27 </div> 28 <div class="box"> 29 <div class="pic"> 30 <img src="images/img_4.jpg" alt="..."> 31 </div> 32 </div> 33 <div class="box"> 34 <div class="pic"> 35 <img src="images/img_5.jpg" alt="..."> 36 </div> 37 </div> 38 <div class="box"> 39 <div class="pic"> 40 <img src="images/img_6.jpg" alt="..."> 41 </div> 42 </div> 43 <div class="box"> 44 <div class="pic"> 45 <img src="images/img_7.jpg" alt="..."> 46 </div> 47 </div> 48 <div class="box"> 49 <div class="pic"> 50 <img src="images/img_8.jpg" alt="..."> 51 </div> 52 </div> 53 <div class="box"> 54 <div class="pic"> 55 <img src="images/img_9.jpg" alt="..."> 56 </div> 57 </div> 58 <div class="box"> 59 <div class="pic"> 60 <img src="images/img_10.jpg" alt="..."> 61 </div> 62 </div> 63 <div class="box"> 64 <div class="pic"> 65 <img src="images/img_11.jpg" alt="..."> 66 </div> 67 </div> 68 <div class="box"> 69 <div class="pic"> 70 <img src="images/img_12.jpg" alt="..."> 71 </div> 72 </div> 73 <div class="box"> 74 <div class="pic"> 75 <img src="images/img_13.jpg" alt="..."> 76 </div> 77 </div> 78 <div class="box"> 79 <div class="pic"> 80 <img src="images/img_14.jpg" alt="..."> 81 </div> 82 </div> 83 <div class="box"> 84 <div class="pic"> 85 <img src="images/img_15.jpg" alt="..."> 86 </div> 87 </div> 88 <div class="box"> 89 <div class="pic"> 90 <img src="images/img_16.jpg" alt="..."> 91 </div> 92 </div> 93 <div class="box"> 94 <div class="pic"> 95 <img src="images/img_17.jpg" alt="..."> 96 </div> 97 </div> 98 <div class="box"> 99 <div class="pic"> 100 <img src="images/img_18.jpg" alt="..."> 101 </div> 102 </div> 103 <div class="box"> 104 <div class="pic"> 105 <img src="images/img_19.jpg" alt="..."> 106 </div> 107 </div> 108 <div class="box"> 109 <div class="pic"> 110 <img src="images/img_20.jpg" alt="..."> 111 </div> 112 </div> 113 <div class="box"> 114 <div class="pic"> 115 <img src="images/img_21.jpg" alt="..."> 116 </div> 117 </div> 118 <div class="box"> 119 <div class="pic"> 120 <img src="images/img_22.jpg" alt="..."> 121 </div> 122 </div> 123 <div class="box"> 124 <div class="pic"> 125 <img src="images/img_23.jpg" alt="..."> 126 </div> 127 </div> 128 <div class="box"> 129 <div class="pic"> 130 <img src="images/img_24.jpg" alt="..."> 131 </div> 132 </div> 133 <div class="box"> 134 <div class="pic"> 135 <img src="images/img_25.jpg" alt="..."> 136 </div> 137 </div> 138 <div class="box"> 139 <div class="pic"> 140 <img src="images/img_26.jpg" alt="..."> 141 </div> 142 </div> 143 <div class="box"> 144 <div class="pic"> 145 <img src="images/img_27.jpg" alt="..."> 146 </div> 147 </div> 148 <div class="box"> 149 <div class="pic"> 150 <img src="images/img_28.jpg" alt="..."> 151 </div> 152 </div> 153 <div class="box"> 154 <div class="pic"> 155 <img src="images/img_29.jpg" alt="..."> 156 </div> 157 </div> 158 <div class="box"> 159 <div class="pic"> 160 <img src="images/img_30.jpg" alt="..."> 161 </div> 162 </div> 163 </div> 164 165 </body> 166 </html>
css控制网页样式:
* { margin: 0; padding: 0; } .main { } .box { float:left; padding: 7px; } .pic img{ width:300px; height: auto; border-radius: 5px; }
其效果体验为:
1、当你滚动滚动条时(既鼠标下拉),网页图片会随着你的下拉不断的呈现出来源源不断(不是很多图片,是通过js让其以json的格式传递数据,然后然这些图片数据不断重复出现)。
2、图片等宽不等高,参差不齐,很有艺术感(文艺旅游相册网站),你懂的。
js实现瀑布流效果:
window.onload = function(){ waterfall("main","box"); var dataInt = {'data':[{"src":"img_1.jpg"},{"src":"img_2.jpg"},{"src":"img_3.jpg"},{"src":"img_4.jpg"},{"src":"img_5.jpg"},{"src":"img_6.jpg"},{"src":"img_7.jpg"},{"src":"img_8.jpg"},{"src":"img_9.jpg"},{"src":"img_10.jpg"},{"src":"img_11.jpg"},{"src":"img_12.jpg"},{"src":"img_13.jpg"},{"src":"img_14.jpg"},{"src":"img_15.jpg"},{"src":"img_16.jpg"},{"src":"img_17.jpg"},{"src":"img_18.jpg"},{"src":"img_19.jpg"},{"src":"img_20.jpg"},{"src":"img_21.jpg"},{"src":"img_1.jpg"},{"src":"img_22.jpg"},{"src":"img_24.jpg"},{"src":"img_25.jpg"},{"src":"img_26.jpg"},{"src":"img_27.jpg"},{"src":"img_28.jpg"},{"src":"img_29.jpg"},{"src":"img_30.jpg"}]} window.onscroll=function(){ if(checkScrollSlide){ var oParent = document.getElementById('main'); for(var i=0;i<dataInt.data.length;i++){ var oBox = document.createElement('div'); oBox.className='box'; oParent.appendChild(oBox); var oPic = document.createElement('div'); oPic.className='pic'; oBox.appendChild(oPic); var oImg = document.createElement('img'); oImg.src="images/"+dataInt.data[i].src; oPic.appendChild(oImg); } waterfall("main","box"); } } } function waterfall(parent, box){ var oParent = document.getElementById(parent); var oBoxs = getByClass(oParent,box); var oBoxw = oBoxs[0].offsetWidth; var cols = Math.floor(document.documentElement.clientWidth/oBoxw); oParent.style.cssText = ""+oBoxw*cols+"px;margin: 0 auto"; var hArr = []; for(var i = 0; i<oBoxs.length;i++){ if(i<cols){ hArr.push(oBoxs[i].offsetHeight); }else{ var minH = Math.min.apply(null, hArr); var index = getMinhIndex(hArr,minH); oBoxs[i].style.position="absolute"; oBoxs[i].style.top=minH+"px"; oBoxs[i].style.left=oBoxs[index].offsetLeft+'px'; hArr[index] += oBoxs[i].offsetHeight; } } } function getByClass(parent, clsName){ var boxArr = new Array(), oElements = parent.getElementsByTagName('*'); for(var i=0; i<oElements.length;i++){ if(oElements[i].className==clsName) boxArr.push(oElements[i]); } return boxArr; } function getMinhIndex(arr, val){ for(var i in arr){ if(arr[i]==val){ return i; } } } function checkScrollSlide (){ var oParent = document.getElementById(parent); var oBoxs = getByClass(oParent,box); var lastBoxH = oBoxs[oBox.length-1].offsetTop; var scrollTop = document.body.scrollTop||document.documentElement.scrollTop; var height = document.body.clientHeight||document.documentElement.clientHeight; return (lastBoxH<scrollTop+height)?true:false; }