本人的第一遍。![]()
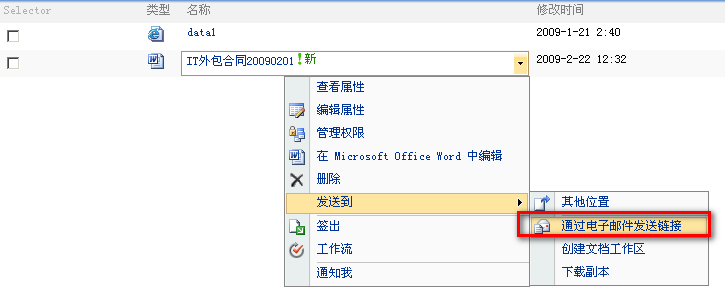
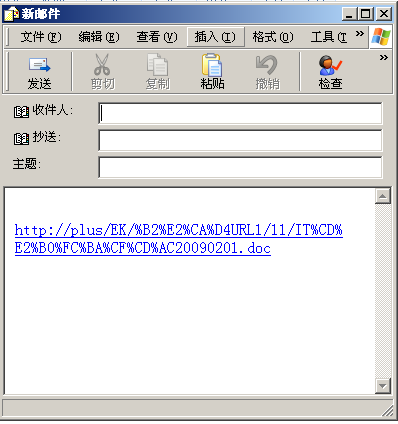
最近在SHAREPOINT项目中遇到了一个SHAREPOINT文档库中的BUG(自认为是):在选择文档库中的文档,并想将其以邮件形式发送文档URL时,会有乱码的出现。
如图:

刚开始认为是 SHAREPOINT 管理中心 > 应用程序管理 > Web 应用程序传出电子邮件设置字符集设置的问题。调整后依然不能解决问题。
经过分析发现CORE.js文件中function AddSendSubMenu(m,ctx) 方法并没有对其进行URL编码。
问题就应该出在这行语句:fileUrl=httpRootWithSlash.substr(0, slashLoc)+currentItemUrl; (Core.js文件中第3294行)
进行如下更改:
A、在MasterPage中加入VB脚本
 <script language="vbscript">
<script language="vbscript"> Function str2asc(strstr)
Function str2asc(strstr)  str2asc = hex(asc(strstr))
str2asc = hex(asc(strstr))  End Function
End Function  Function asc2str(ascasc)
Function asc2str(ascasc)  asc2str = chr(ascasc)
asc2str = chr(ascasc)  End Function
End Function </script>
</script> 
B、在Core.js文件中AddSendSubMenu方法的下面紧跟着加入下面的方法
 function UrlEncode(str){
function UrlEncode(str){  var ret="";
var ret="";  var strSpecial="!\"#$%&'()*+,/:;<=>?[]^`{|}~%";
var strSpecial="!\"#$%&'()*+,/:;<=>?[]^`{|}~%";  var tt= "";
var tt= "";
 for(var i=0;i<str.length;i++){
for(var i=0;i<str.length;i++){  var chr = str.charAt(i);
var chr = str.charAt(i);  var c=str2asc(chr);
var c=str2asc(chr);  tt += chr+":"+c+"n";
tt += chr+":"+c+"n";  if(parseInt("0x"+c) > 0x7f){
if(parseInt("0x"+c) > 0x7f){  ret+="%"+c.slice(0,2)+"%"+c.slice(-2);
ret+="%"+c.slice(0,2)+"%"+c.slice(-2);  }else{
}else{  if(chr==" ")
if(chr==" ")  ret+="%20";
ret+="%20";  else if(strSpecial.indexOf(chr)!=-1)
else if(strSpecial.indexOf(chr)!=-1)  ret+="%"+c.toString(16);
ret+="%"+c.toString(16);  else
else  ret+=chr;
ret+=chr;  }
}  }
} return ret.replaceall("%2520","%20");
return ret.replaceall("%2520","%20"); }
} String.prototype.replaceall=function(s1,s2)
String.prototype.replaceall=function(s1,s2) {var demo=this
{var demo=this while(demo.indexOf("%2520")!=-1)
while(demo.indexOf("%2520")!=-1) demo=demo.replace(s1,s2);
demo=demo.replace(s1,s2); return demo;
return demo; }
}
C、将行:fileUrl=httpRootWithSlash.substr(0, slashLoc)+currentItemUrl;
替换为:fileUrl=escapeProperly(httpRootWithSlash.substr(0, slashLoc))+UrlEncode(currentItemUrl);
保存JS文件后,重新刷新页面可以对中文URL进行编码。

本文有诸多不合理之处请高人指出。

