|Creating and Configuring View Objects
|Creating and Managing a View Hierarchy
|Adjusting the Size and Position of Views at Runtime
|Animating Property Changes in a View
|Creating Animated Transitions Between Views
View
Creating and Configuring View Objects
Creating View Objects Using Interface Builder
用Interface Builder就是大家熟知的用StoryBoard进行页面的创建,这里就不多讲了。主要是用StoryBoard进行UI的实现还是用Programatic的方法好呢,需要以后的继续研究。
Creating View Objects Programmatically
默认的View的初始化函数是initWithFrame: ,它将设备View相对于Superview的坐标和大小,如下:
CGRect viewRect = CGRectMake(0, 0, 100, 100); UIView* myView = [[UIView alloc] initWithFrame:viewRect];
这样就创建了一个有坐标和大小的View.
Setting the Properties of a View
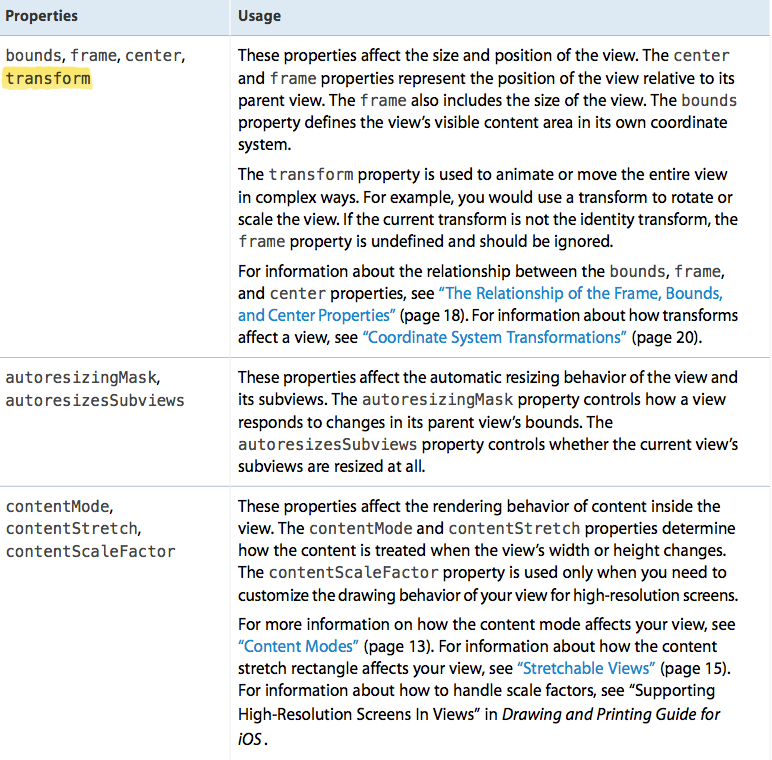
UIView提供了很多属性提供给使用者使用,可以通过修改这些属性达到想要的效果。




这些属性不一定都会用,但是要了解,至少知道有个这样的东西存在,这样就方便以后使用了。
Tagging Views for Future Identification
UIView有一个tag属性,通过这个属性,我们就可以用UIView的viewWithTag: 获取所对应的View。注意这个函数是通过深度优先去遍历的
Creating and Managing a View Hierarchy
这一部分主要是就介绍了View Hierarchy的创建和管理,也就是对View这个对象进行管理。
Adding and Removing Subviews
- 通过以下函数可以对Subviews进行添加、删除、重排序
- addSubview:
- insertSubview:
- 重排序:
- bringSubviewToFront:
- sendSubviewToBack:
- exchangeSubviewAtIndex:withSubviewAtIndex
- removeFromSuperview:
2.当Subview超出Superview的bonds的范围时,在默认的情况先,多出的部分会被显示,如果想让多的部分被切掉可以设置View的ClipsToBonds = YES。
3.addSubview在下面两个地方使用比较普遍
- 在application:didFinishLaunchingWithOptions: 中
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. // Add the view controller's view to the window and display. [window addSubview:viewController.view]; [window makeKeyAndVisible]; return YES; }
- 在loadView或者viewDidLoad函数中,对View hierarchy进行管理
- loadView---------building your View programmatically
- viewDidLoad-----creat view programmatically or load them from NIB
Hiding Views
1.可以用如下方法hide a view
- hidden = YES
- alpha = 0.0
2.在View被隐藏后,它将不会显示。但是会参与到界面的auto-layout过程中。所以当一个界面现在小时等会又要出现的情况下,hidden比remove 一个View要更有效率
3.关于hidden view的responds to Events
当一个View被隐藏,它将无法Respond to the events!
但是!如果这个将要本隐藏的View是现在的First Responder,那么在他隐藏的时候,不会将Fisrt Responder这个状态注销掉,所以需要强制的改变这个状态才行。
4.关于hidden的动画
很多人需要View在hidden时加入动画,这里要注意的是,用hidden属性的话将不会现实动画,只有用alpha属性进行hidden才可以加入想要的动画。
Locating Views in a View Hierarchy
有两种方式可以在View Hierarchy中得到想要的View
- 将View的指针引用保存下来,下次直接使用
- 通过View的tag属性,用viewWithTag:来Get这个View
Translating, Scaling, and Rotating Views
这里主要讲的是View的变化,比如放大缩小,旋转等该怎么实现
1、UIView的transform属性包含了一个CGAffineTransform 的结构,在默认的情况下这个属性是不会对View产生任何影响,
但我们可以在任何时候对这个transform属性进行赋值操作,使View的状态发生改变。
比如,让View旋转45度:
// M_PI/4.0 is one quarter of a half circle, or 45 degrees. CGAffineTransform xform = CGAffineTransformMakeRotation(M_PI/4.0); self.view.transform = xform;
2、transform的操作都是以View的center ponit为原点进行操作的
3、scaling a view只是改变图片的长宽,而不改变其center point
Converting Coordinates in the View Hierarchy
这里主要将的是 在ViewHierarchy中各View之间的其不同坐标参照系下的坐标转换。
1、对于UIView我们可以用下面两组函数进行转换
- convertPoint:fromView: / convertPoint:toView:
- convertRect:fromView: / convertRect:toView:
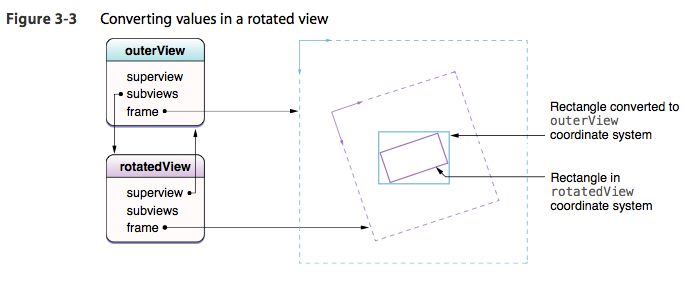
下图将会对这个转换过程和结果进行很好的诠释:

这里的蓝色和粉色虚线框代表两个不同的View(蓝色的为A View、粉色的为B View),我们将需要转化的矩形称作M矩形
此时可以看到,M矩形在A View中的位置是蓝色实线的矩形,而通过转换M矩形在B View中变成了粉色实线的矩形。相当于一个投影,他们有自己独立的参照系。
Adjusting the Size and Position of Views at Runtime
在程序的运行过程中,一个View的大小和位置可能发生变化,则他的subviews的大小和位置也应该会发生相应的变化。
Being Prepared for Layout Changes
当以下的事件发生时,就会触发Layout发生改变:
- 一个View的bounds发生变化时
- View的方向发生改变
- 动画
- Application调用View的setNeedsLayout或者layoutIfNeed时
- Application调用View的layer的setNeddsLayout时
Handling Layout Changes Automatically Using Autoresizing Rules
关于这个Autoresing Rules主要分为两个部分:View的属性和它的subView的属性设定。
1、View的属性
当一个View的Layout发生改变时,需要不要其subView也跟着改变取决于他的autoresizesSubviews这个属性值,如果它为YES,则subviews的layout会autoresizing,反之亦然。
2、subview的属性
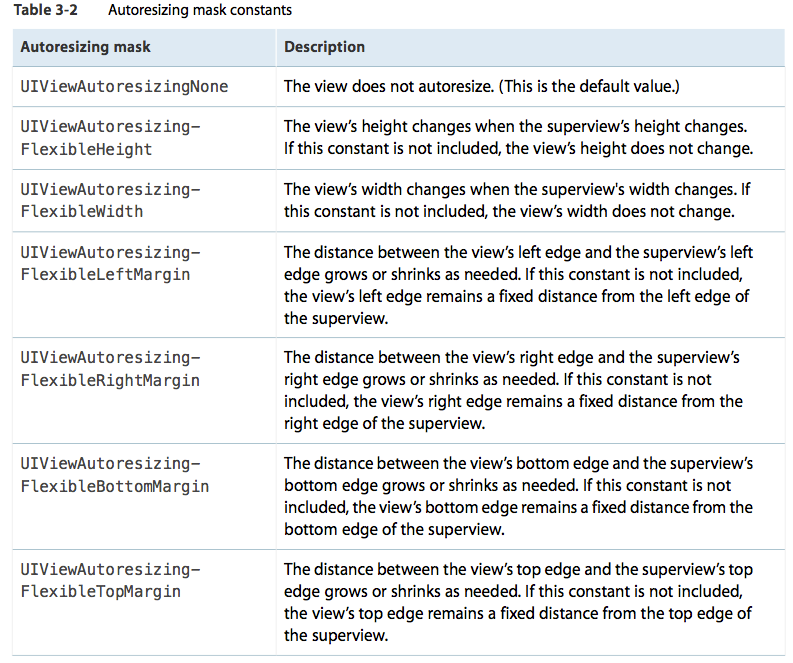
当superview允许autoresizing后,我该怎么resizing呢?这个时候就要看我设置了那些resizing的属性,总共有以下七种:

不难看到,可以将其分为三大类:长和宽、左右边距、上下边距。
当某个Autoresizing mask constant被设置后,其所对应的属性将会autoresizing,如果没有被设置,其对应的属性值将是固定的。
现在设定autoresizing rule最方便的方法是在IB中的inspector页面中设置,但值得注意的是:
- 上表中的UIViewAutoresizingFlexibleHeight、UIViewAutoresizingFlexibleWidth和inspector中所设置的结果是一致的
- 而另外四个与inspector中所设置的结果是相反的,这个需要注意。
Important: Ifaview’stransformpropertydoesnotcontaintheidentitytransform,theframeofthatview is undefined and so are the results of its autoresizing behaviors.
这个Important不是很懂。。。
Tweaking the Layout of Your Views Manually
当一个View在autoresing之后,如果他的Layout还达不到你的要求,则可以调用View的layoutSubviews函数,来调整你的subviews。
在 layoutSubviews函数中可以完成以下几件事情
- View可以调整任意一个direct subview的大小和位置
- 添加和删除subview或者动画层
- 通过调用subview的setNeedsDisplay和setNeedsDisplayInRect:函数来强制嗲用subview的redraw函数重新绘制subview
文档中所提到的下面这段话,蛮有意思的,我觉得像淘宝这样的app是不是就这个思想

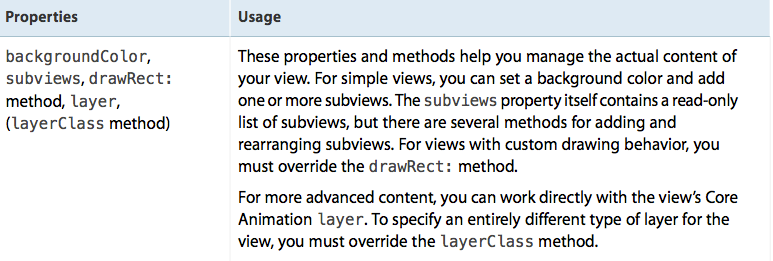
Interacting with Core Animation Layers
每一个View对象都会有一个Core Animation Layer去控制他的动画,而这个layer存放在View对象的layer属性中。
Changing the Layer Class Associated with a View
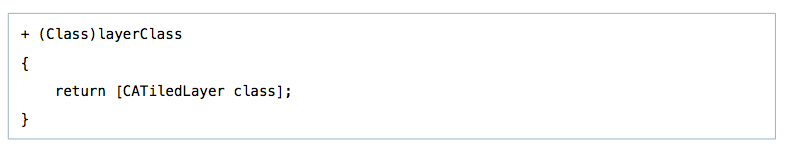
通过实现layerClass函数来确定View的layer的类型,如下:

这个就是再View类中重载了这个函数,并返回了想要的Layer的类型,值得注意的是,当View创建完成后,它的Layer的类型是不能改变的。
Embedding Layer Objects in a View
View中的Layer并不只是再创建的时候所生成的那一个,为我们可以新建一个Layer嵌入到View中,可以让我们对Layer直接进行操作,而不是对View。这个新加入的Layer是无法进入Responder
chains的,但他可以完成一系列的动画操作。
Defining a Custom View
Checklist for Implementing a Custom View
这里将介绍创建一个Custom View需要做的一系列操作:
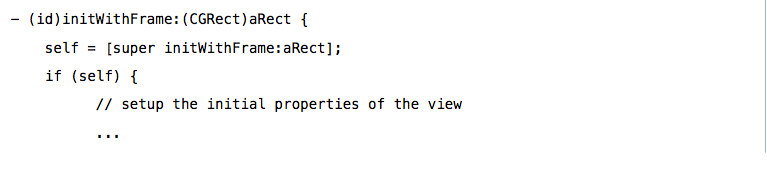
1、实现一个适合的初始化函数
- 用代码的方式创建View-------initWithFrame:
- 用Nib file实现View-------initWithCoder:
2、实现dealloc函数对声明的数据进行处理
3、通过drawRect:实现所有的自定义画图
4、设置View的autoresizing属性,来设定autoresizing behavior
5、如果你的view中还有Subviews,则需要完成以下操作:
- 在View的初始化过程中创建Subviews
- 在View的创建过程中设置subViews的autoresizingMask
- 如果subViews需要自定义布局,则重载layoutSubviews函数,来是实现自定义布局
6、为了获取基本的点击事件,需要完成以下操作:
- 通过addGestureRecognizer:函数添加合适的工作识别器到View
- 通过重载以下函数来完成touch时间的操作
touchesBegan:withEvent:
touchesMoved:withEvent:
touchesEnded:withEvent:
touchesCancelled:withEvent:
注意:touchesCancelled:withEvent: 应该每次都实现,这样就可以在结束时间监听的时候忽略其他时间的响应函数。
7、自定义图像的Print,实现drawRect:forViewPrintFormatter:
Initializing Your Custom View
- 用代码的方式创建View-------initWithFrame:
- 用Nib file实现View-------initWithCoder:


Implementing Your Drawing Code
当对一个View进行自定义绘制的时候,需要重载他的drawRect:函数,并在这个函数里面实现绘制的代码。但是需要注意,用drawRect:是最后的大招,如果能用别的方法来展示你的内容更好。
在drawRect:函数中,只能做有关绘图的操作,不要加入与绘图无关的操作,而且要求绘制的代码要尽可能高效。
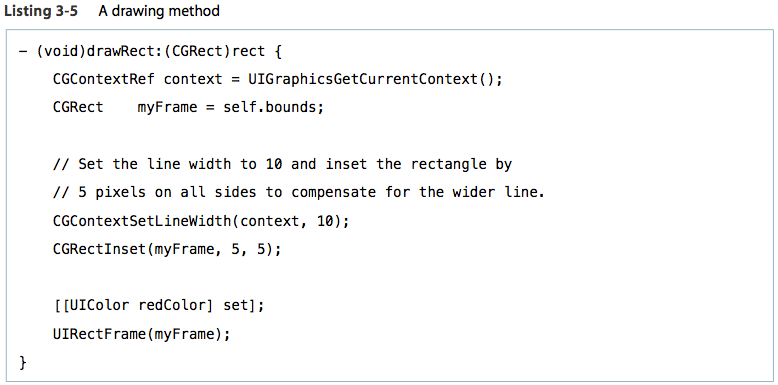
在drawRect:中,UIKit已经将绘制环境配置好了,所以只用通过UIGraphicsGetCurrentContext 函数来获取当前图像的上下文,以下是一个简单的drawRect:实现
OC:

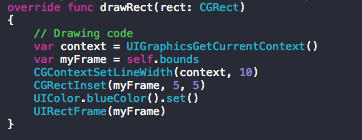
Swift:

这段代码就是在view的(5,5)位置画一个线的粗度为10的矩形框,颜色为蓝色、红色。
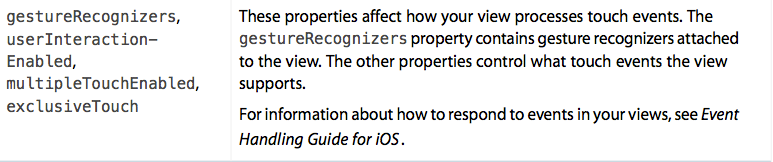
Responding to Events
1、View是可以回馈事件的,如果对时间不感兴趣,可以将其忽略或者传递给Chains的上一级
2、View不止可以识别touch Event,还能加入更多,可用addGestureRecognizer:函数天剑
3、View默认情况下是支持单指点击,通过设置multipleTouchEnabled=YES来支持多点操作
4、当View不需要相应Event时,可以设置userInteractionEnabeld属性
5、对于整个Application可以通过beginIgnoringInteractionEvents 和 endIgnoringInteractionEvents来开启和关闭App对事件的相应。
Cleaning Up After Your View
通过dealloc方法,来release在drawRect:中所产生的资源
Animation
主要介绍了Apple提供的动画该如何去实现。
What Can Be Animated?
UIKit和Core Animation都支持动画,但他们两个所支持的水平是不同的。
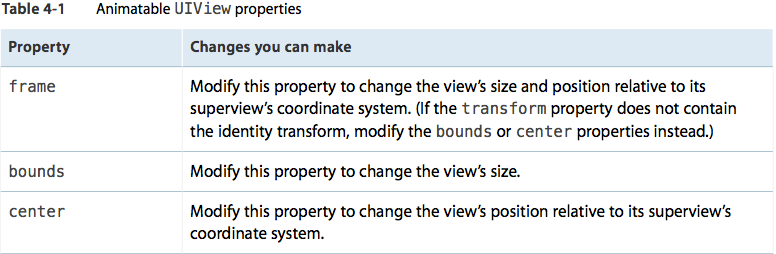
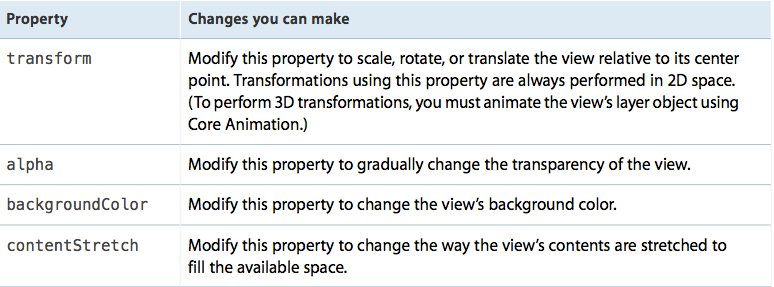
在UIKit中,动画是通过UIView对象来执行的,UIView只能完成一个常见的基本动画,下表也出来UIVIew动画所对应的属性


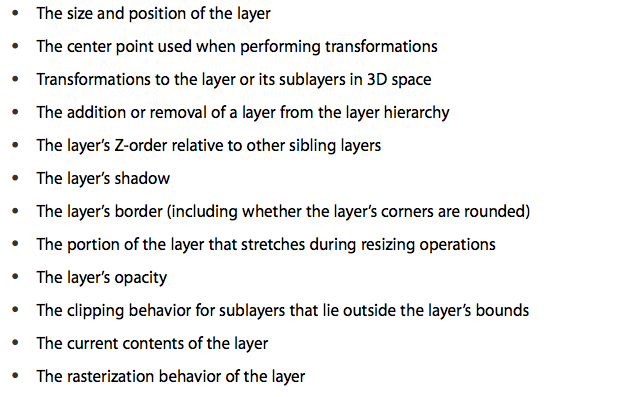
针对Layer使用Core Animation可以完成一些View所不能完成的动画,比如下面的动画:

Animating Property Changes in a View
为了动态的显示UIView属性的变化过程,必须将代码写进一个动画块中(Animation Block)
Starting Animation Using the Block-Based Methods
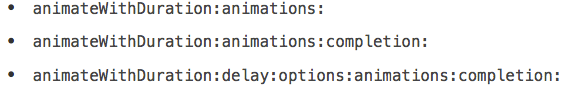
以下这三个函数,可以设置不同定制级别的动画

因为这些Block函数都是类函数,所以不会与单个View进行绑定,从而可以创建一个animation函数去控制多个View。
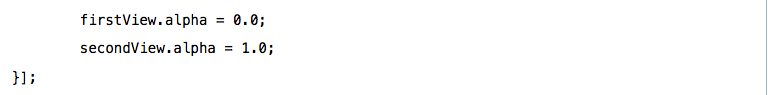
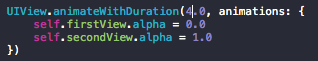
下面的代码是一个View淡出,一个View淡入,这个Animation Block在执行时会开启一个新的线程,所以不会阻塞所在的线程和主线程,代码如下:
OC:


Swift:

上面的Animation Block只能完成ease-in、ease-out动画,如果想要更多的效果需要调用
animateWithDuration:delay:options:animations:completion: 函数去自定义你的动画,通过这个可以你让你达到如下的效果:
- 延时开始执行动画
- 不同的动画方式
- 动画的重复次数
- 动画石头需要往复执行
- 当动画执行过程中,有touch event该如何应对
- 是否等待其他动画执行完毕后再执行
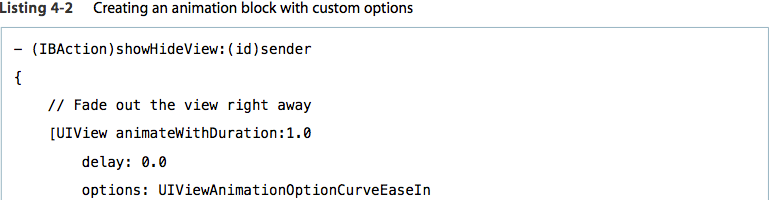
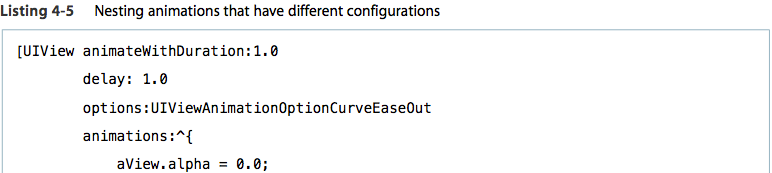
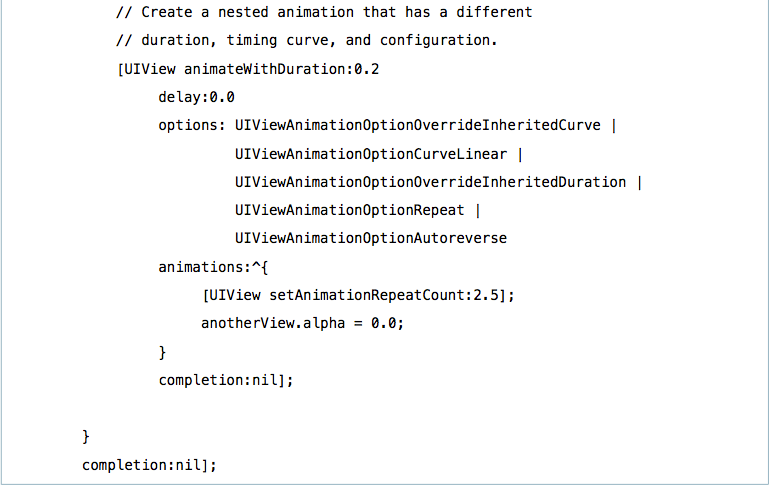
例子代码如下:
OC:


Swift:

Nesting Animation Blocks
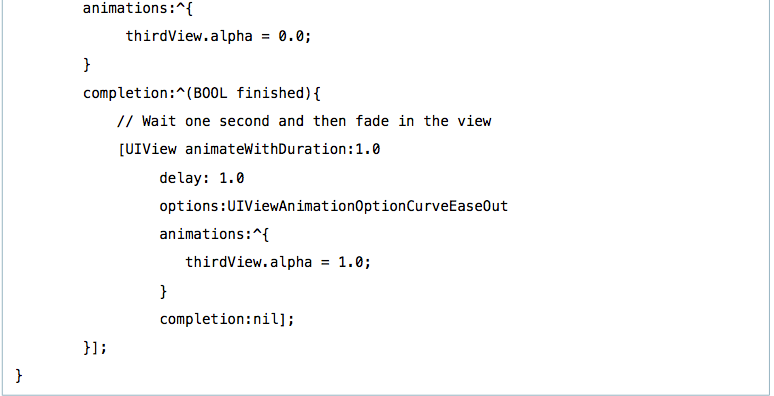
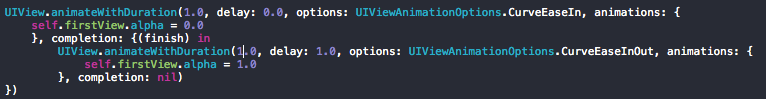
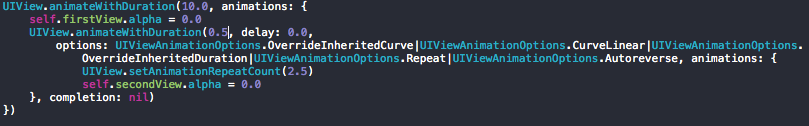
动画中的动画,代码例子:
OC:


Swift:

Creating Animated Transitions Between Views
在View之间进行切换,可以有两种方式的动画去完成
- 改变View中局部的subViews
- 改变整个View为另外一个View
Changing the Subviews of a View
对一个View中的subViews进行添加或删除的操作。可用函数
transitionWithView:duration:options:animations:completion:
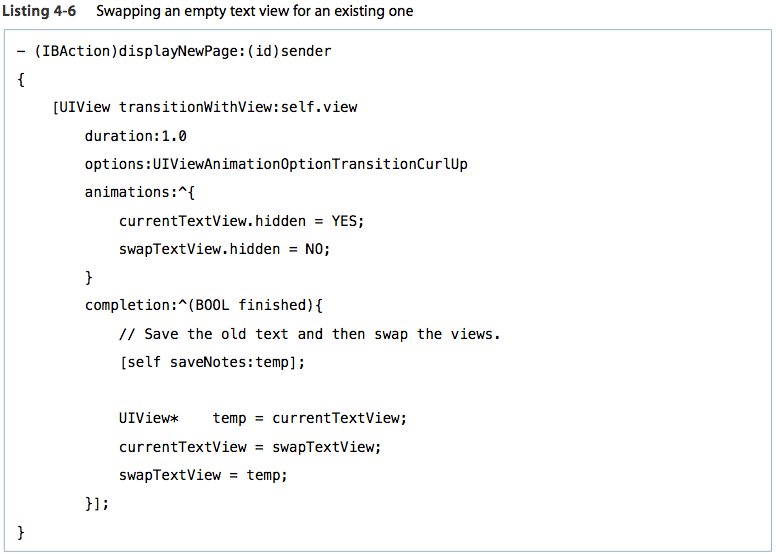
下面的例子就是实现了整个页面的翻转,如翻书一样。但是只是更新了局部的内容,代码如下:
OC:

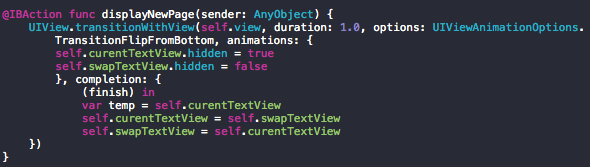
Swift:

Replacing a View with a Different View
如果想View界面发生巨大的变化,就需要替换整个View界面,而不是更改View界面中局部的Subviews。这里的替换只是对View的替换,ViewController并没有发生改变。
所用到的函数:transitionFromView:toView:duration:options:completion:
该函数的功能是从View Hierarchy中移除第一个View,再插入第二个View。若不想移除View,可以用UIViewAnimationOptionShowHiddeTransitonViews参数让View只是隐藏。
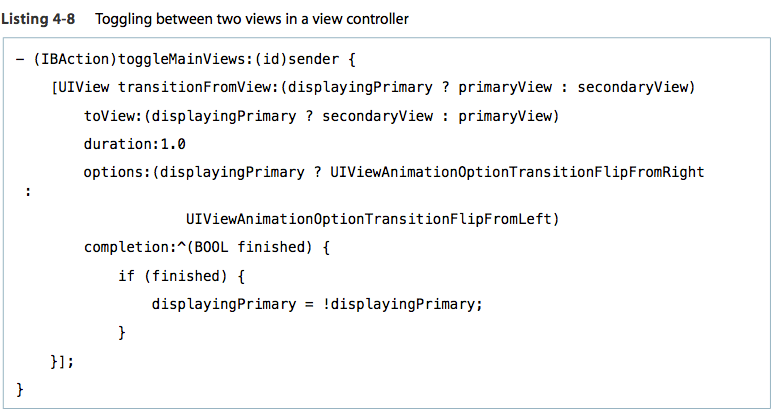
下列代码实现了两个View的钱换,但他们都受到一个ViewController的控制。所以两个View的内容是相同的,但是表现形式是不一样的。
OC:

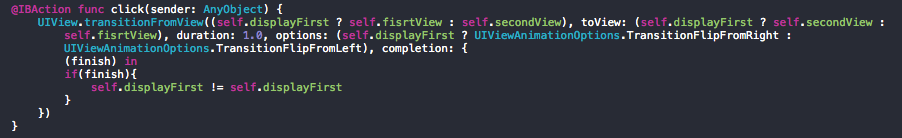
Swift:

持续更新中。。。。
原创文章,转载请标明出处,谢谢!
http://www.cnblogs.com/scaptain/p/3981612.html