一、Bootstrap是什么:
Bootstrap是Twitter公司开发的基于HTML,CSS及JavaScript的前端框架;
二、可以做什么:
开发响应式布局和移动设备优先的项目;
三、Bootstrap特性:
响应式设计,栅格布局;
四、常见参考网址:
官方网址:http://getbootstrap.com
中文地址:www.bootcss.com
可视化制作工具:Jetstrap
国内CDN:http://cdn.code.baidu.com/
五、全局样式:
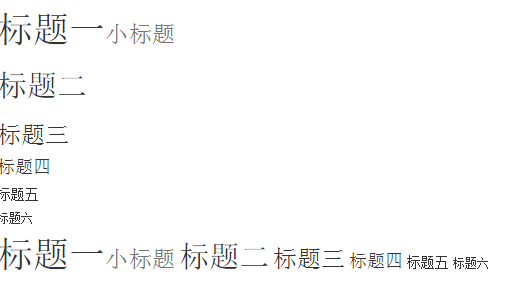
1、标题(大标题/小标题):h1(36px),h2(30px),h3(24px),h4(18px),h5(14px),h6(12px)

<!doctype html> <html> <head> <title>My Bootstrap Sample</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h1>标题一</h1> <h2>标题二</h2> <h3>标题三</h3> <h4>标题四</h4> <h5>标题五</h5> <h6>标题六</h6> <span class="h1">标题一<small>小标题</small></span> <span class="h2">标题二</span> <span class="h3">标题三</span> <span class="h4">标题四</span> <span class="h5">标题五</span> <span class="h6">标题六</span> </body> </html>

2、文本:p标签 默认字体14px,行高20px,底部外边距10px

<!doctype html> <html> <head> <title>My Bootstrap Sample</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <p> <mark>XXX</mark>在参观香港<del>回归祖国20周年成就展</del>时<ins>对梁振英</ins>说,他将<u>于6月29日至7月1日</u>赴香港参加系列活动,<small>时间不短,活动安排丰富</small>。<strong>XXX希望这些活动能够代表中央政府和全国各族人民向香港市民转达情谊</strong>,祝贺香港回归20周年。 </p> <p class="text-left"> XXX在参观香港回归祖国20周年成就展时对梁振英说,他将于6月29日至7月1日赴香港参加系列活动。 </p> <p class="text-center"> XXX在参观香港回归祖国20周年成就展时对梁振英说,他将于6月29日至7月1日赴香港参加系列活动。 </p> <p class="text-right"> XXX在参观香港回归祖国20周年成就展时对梁振英说,他将于6月29日至7月1日赴香港参加系列活动。 </p> <p class="text-lowercase">HELLO WORLD!</p> <p class="text-uppercase">hello world !</p> <p class="text-capitalize">hello world !</p> </body> </html>

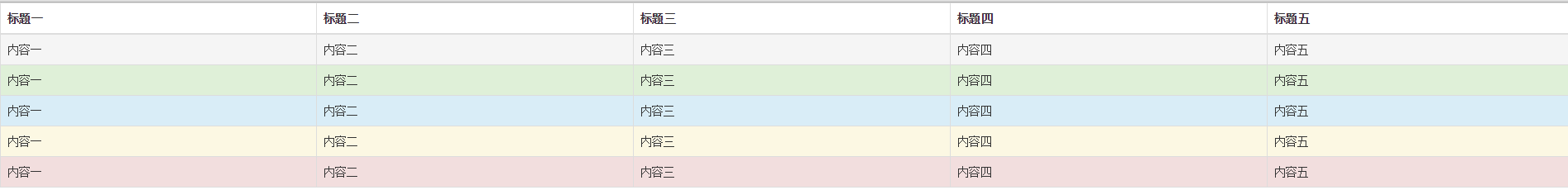
3、表格

<!doctype html> <html> <head> <title>My Bootstrap Sample</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>标题一</th> <th>标题二</th> <th>标题三</th> <th>标题四</th> <th>标题五</th> </tr> </thead> <tbody> <tr class="active"> <td>内容一</td> <td>内容二</td> <td>内容三</td> <td>内容四</td> <td>内容五</td> </tr> <tr class="success"> <td>内容一</td> <td>内容二</td> <td>内容三</td> <td>内容四</td> <td>内容五</td> </tr> <tr class="info"> <td>内容一</td> <td>内容二</td> <td>内容三</td> <td>内容四</td> <td>内容五</td> </tr> <tr class="warning"> <td>内容一</td> <td>内容二</td> <td>内容三</td> <td>内容四</td> <td>内容五</td> </tr> <tr class="danger"> <td>内容一</td> <td>内容二</td> <td>内容三</td> <td>内容四</td> <td>内容五</td> </tr> </tbody> </table> </body> </html>

4、表单

<!doctype html> <html> <head> <title>My Bootstrap Sample</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <form class="form-inline"> <div class="form-group has-success"> <label class="control-label" for="">This is an input textbox!</label> <input type="text" class="form-control input-sm" placeholder="This is an input textbox!" /> </div> <div class="form-group"> <label class="control-label" for="">This is an input textbox!</label> <select class="form-control has-warning" name="" id=""> <option>北京</option> <option>北京</option> <option>北京</option> <option>北京</option> </select> </div> </form> </body> </html>

5、按钮

<!doctype html> <html> <head> <title>My Bootstrap Sample</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div> <button class="btn btn-default btn-lg">This is a button!</button> <button class="btn btn-success btn-sm">This is a button!</button> <button class="btn btn-primary active">This is a button!</button> <button class="btn btn-info btn-block" disabled="disabled">This is a button!</button> <button class="btn btn-warning">This is a button!</button> <button class="btn btn-danger">This is a button!</button> <button class="btn btn-link">This is a button!</button> <a class="btn btn-danger">This is a A!</a> </div> </body> </html>

6、图片
圆角(.img-rounded)
圆形(.img-circle)
带有边框的圆角图形(.img-thumbmail)
六、Bootstrap渐进
1、viewport主要针对移动设备进行了优化,目的是让当前的viewpoint的宽度等于设备的宽度
2、响应式布局
使用@media screen实现:

<!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no" /> <title>Testing Responsive Layout</title> <style> *{ padding:0; margin:0; } .test { width:300px; height:30px; background:red; } @media screen and (max-900px) and (min-500px) { .test { width:100%; height:30px; background:blue; } } </style> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="test"></div> </body> </html>
手动调整页面宽度,显示效果如下:
A、页面宽度大于900px时:

B、页面宽度大于500px且小于等于900px时:

C、页面宽度小于500px时:

使用栅格布局实现:


<!doctype html> <html> <head> <style> .test { height:50px; background:red; } </style> <title>My Bootstrap Sample</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="test col-lg-3 col-md-4 col-sm-6 col-xs-12 col-lg-offset-3"></div> </body> </html>
代码分析及显示结果分析:当在大屏幕时显示1/4,当在中等屏幕时,显示1/3,当位于超小屏幕中时显示1/2,在小屏幕中显示全屏!(运行上述代码并手动调整屏幕大小即可看到实际的显示效果)
3、单位(px是相对于屏幕分辨率的单位)
px的弊端:px无法随屏幕放大缩小,所以当屏幕放大时,文字可能会出现模糊等情况!
em:可以相对于父元素进行调整;(em大小不定且不稳定)
rem:继承根元素大小,10px=1.6rem(克服了em的缺点)
4、文字图标
图片的形状,以文字的形式出现
七、Bootstrap组件
1、字体图标:
<button class="btn btn-default">
<span class="glyphicon glyphicon-star">This is a Font Icon!</span>
</button>

2、下拉菜单:
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">--Options--
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li>
<a href="www.baidu.com">Bai Du</a>
</li>
<li>
<a href="www.baidu.com">Bai Du</a>
</li>
<li>
<a href="www.baidu.com">Bai Du</a>
</li>
<li>
<a href="www.baidu.com">Bai Du</a>
</li>
</ul>
</div>

3、控件组:
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" />
</div>

4、导航:
<ul class="nav nav-tabs">
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
</ul>
<ul class="nav nav-pills">
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
</ul>
<ul class="nav nav-stacked">
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
</ul>

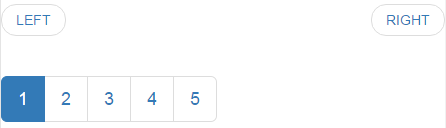
5、分页:
<nav>
<ul class="pager">
<li class="previous">
<a href="www.baidu.com">
LEFT
</a>
</li>
<li class="next">
<a href="www.baidu.com">
RIGHT
</a>
</li>
</ul>
<ul class="pagination pagination-lg">
<li class="active">
<a href="www.baidu.com">1</a>
</li>
<li>
<a href="www.baidu.com">2</a>
</li>
<li>
<a href="www.baidu.com">3</a>
</li>
<li>
<a href="www.baidu.com">4</a>
</li>
<li>
<a href="www.baidu.com">5</a>
</li>
</ul>
</nav>

6、进度条:
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" style="60%">60%</div>
</div>

7、列表:
<ul class="list-group">
<li class="list-group-item active">
This is a list.
<span>11</span>
</li>
<li class="list-group-item disabled">
This is a list.
<span>11</span>
</li>
<li class="list-group-item list-group-item-info">
This is a list.
<span>11</span>
</li>
</ul>

8、面板:
<div class="panel panel-info">
<div class="panel-heading">
Pop-up layer!
</div>
<div class="panel-body">
Content!
</div>
<div class="panel-footer">
Footer
</div>
</div>

