From static to dynamic
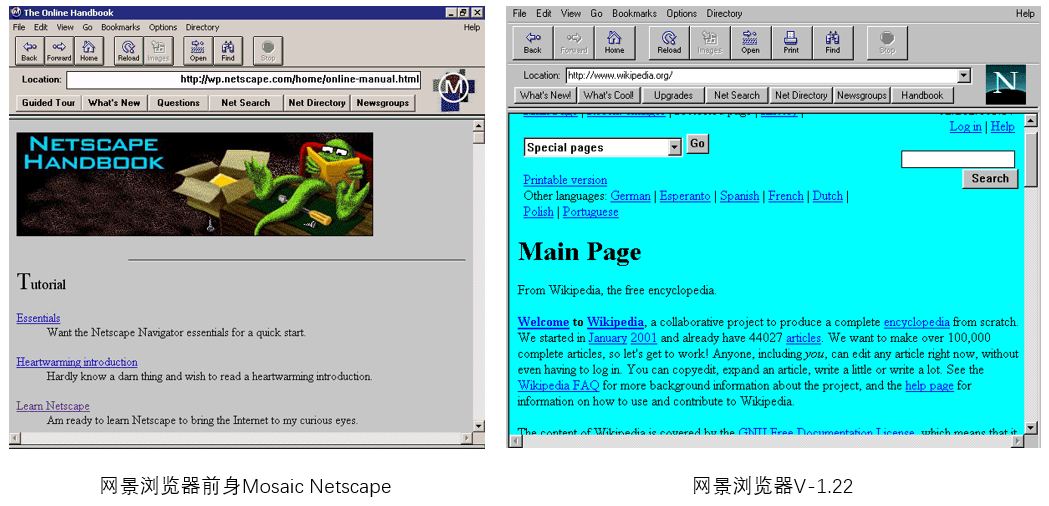
1994 was a starting point for front-end history, when netscape launched its first version of Navigator on October 13th.This year,Tim berners-lee created the W3C;This was the same year that Tim's gay friends published CSS, the same year that the server-side script PHP for dynamic web page design was born, and the author himself.

The world wide web (WWW) is the European organization for nuclear research of a group of scientists in order to facilitate the document Transfer paper and creation, that is why the Web pages are based on the Document Document is written in markup language + hyperlinks composed of words and images the HTML page, this function has been completely meet the need of academic exchange, so the earlier form of Web pages and Document, completely based on the HTML page, and all the content is static.
With the development of web pages from academic institutions to the public society, the functions of web pages are beyond the academic scope and become richer. Therefore, the limitations of early web pages are gradually revealed.
First, all web pages are based on HTML pages, because there is no means to control the display and hiding of local content, so any local changes, even if only one more punctuation mark, can only download a new page.
Second, computational tasks can only be done on the server due to the speed limit, to communicate with the server process is very slow, and this process is a synchronized block, so there will be such a scenario: the user submits a form, then the entire page disappear, browser rendering white during and after a long wait, apply colours to a drawing gives a browser and before the same page, but much more input box next to a row of red fine print: user name wrong.
Third, all pages are static, which means there are a thousand products on an e-commerce site, and a thousand individual pages must be written even if the page layout is identical.
Go from the back end to the front end
Early web development is dominated by the backend, front end can do that is operating the DOM in 2006, who launched the jQuery, jQuery is mainly used for operating the DOM, its elegant syntax in conformity with the intuition of the event-driven programming thinking, make it easy to quickly catch on around the world, therefore, a lot of based on jQuery plugin constitute a huge ecosystem, more solid jQuery as JS library one position.

Go from the front end to the full end
2009 Ryan Dahl has released the node, the node is a server-side JavaScript based on V8 engine running environment, similar to a virtual machine, that is to say, js has a place in the language of a service As if the ajax is the front of the first leap, the node can be classified as the front end of the second leap It means that the JavaScript walked out of the browser's barriers, the end of the first step.