当一张表的某一些字段查询的比较频繁,另外一些字段查询的不是特别频繁,可以把不怎么常用的字段 单独拿出来做成一张表,然后用一对一的表关联起来
这样既保证数据都完整的保存下来,又能保证检索更快
models.py:
from django.db import models
# 作者
class Author(models.Model):
id = models.AutoField(primary_key=True)
name = models.CharField(max_length=16, null=False, unique=True)
book = models.ManyToManyField(to="Book")
info = models.OneToOneField(to="AuthorInfo", null=True) # 一对一关联 AuthorInfo 表
def __str__(self):
return "<Author object: {}>".format(self.name)
# 作者信息
class AuthorInfo(models.Model):
phone = models.IntegerField()
addr = models.CharField(max_length=32)
运行命令,查看数据库

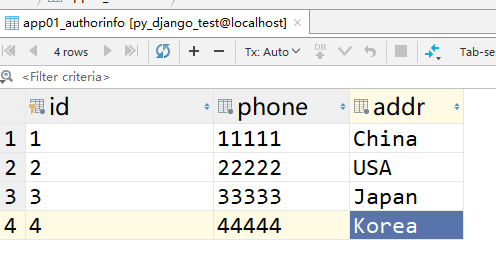
先在 authorinfo 表中添加数据

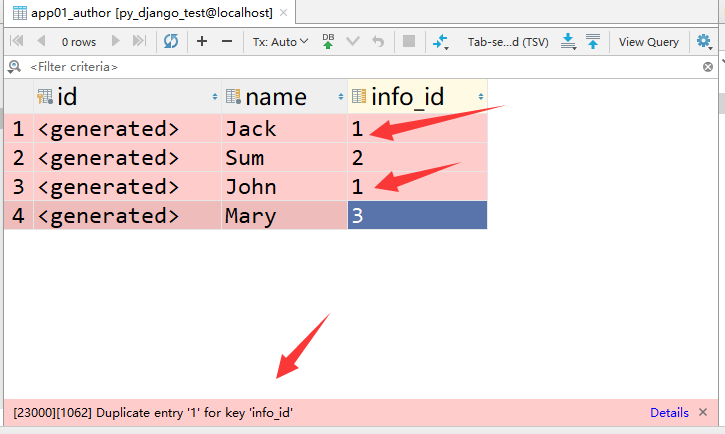
接下来在 author 表中添加数据

这里 info_id 中有两个 1,所以出错了。一对一的表一个 id 只能对应一个 id
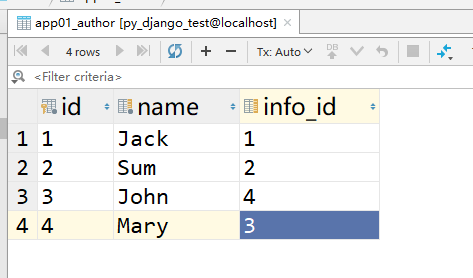
修改后:

注意:
刚才 John 那行数据因为 info_id 重复而执行失败,数据更新了 Jack、Sum,所以要刷新一下再添加
一对一查询:
orm.py:
import os
if __name__ == '__main__':
# 加载 Django 项目的配置信息
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "mysite2.settings")
# 导入 Django,并启动 Django 项目
import django
django.setup()
from app01 import models
# 一对一的查询
author_obj = models.Author.objects.get(id=3)
author_info = author_obj.info # 通过 info 字段获取相应的 AuthorInfo 对象
print(author_info)
print(author_info.phone, author_info.addr)
运行结果:

AuthorInfo 表下的 phone、addr 字段,也相当于是 Author 表下的字段