-
Button
android:textAllCaps="false" // Button上的英文字符不转成大写 -
EditText
android:maxLines="2" // 指定EditText最大行数为2行,超过2行时文本向上滚动。 -
ImageView
setImageResource(R.drawable.picture) -
ProgressBar
ProgressBar.getProgress()
ProgressBar.setProgress(int)
ProgressBar.setMax(int) -
AlertDialog
setCancelable(boolean)
setPositiveButton()
setNegativeButton()
show() -
ProgressDialog
setCancelable(boolean)
show()
继承自AlertDialog -
RelativeLayout
android:layout_centerInParent="true"
android:layout_alignLeft // 表示让一个控件的左边缘和另一个控件的左边缘对齐 -
PercentFrameLayout
compile 'com.android.support:percent:25.1.0'<android.support.percent.PercentFrameLayout>
<android.support.percent.PercentRelativeLayout>
LinearLayout本身就有百分比,不需要再添加为了兼容低版本,使用xmlns:app
app:layout_widthPercent="50%"
用这个就不用再写android:layout_width -
在布局中引入其他布局文件
<include layout="@layout/toolbar" />这样使得不必在每个Activity的界面都实现一遍这个布局。
-
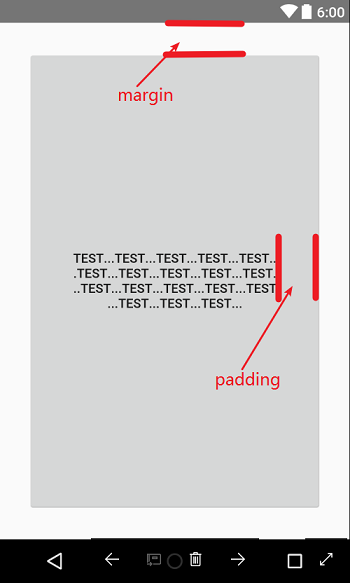
padding 和 margin
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/btn_test" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="30dp" android:padding="50dp" android:text="@string/test"/> </RelativeLayout>
-
Android控件的三个属性
属性 说明 View.VISIBLE 可见 VIEW.INVISIBLE 不可见,但占据原来的位置 VIEW.GONE 完全消失 setVisibility(从上面三个选)
-
创建自定义控件
public class TitleLayout extends LinearLayout { public TitleLayout(Context context, AttributeSet attrs) { super(context, attrs); LayoutInflater.from(context).inflate(R.layout.title, this); // 可以在这里注册布局内按钮的点击事件 } }<com.域名.包名.TitleLayout android:layout_width="match_parent" android:layout_height="wrap_content"/>