昨天整理一份把网页的内容复制粘贴到Word里的文件,碰到了这样一个问题:
网页上面也会有一级标题,二级标题,三级标题等。当我们在写博客的时候,也会去使用这些。这也就导致复制过来之后,直接生成的目录很乱。因为不仅各不同网页所用的标题级数不同,某一个网页也可能把非标题的部分也用标题的格式。
第一个思路是选中文本,右键选择“段落”,把“大纲级别”改为“正文文本”。但是问题来了!有时候这样改是无效的,它仍然是那样的格式。
要不直接清除格式?那样对文档的改动就比较大了。想把标题等级去掉,又保持标题的格式,如何做?这就要用到“大纲视图”了。
进入大纲模式
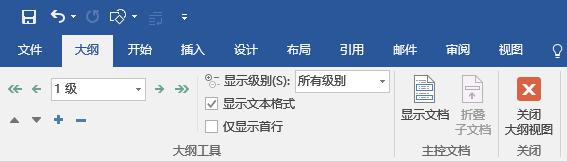
首先打开大纲视图:

此时它会进入这样的模式:

看到左边显示1 级的那个地方吗?这里是大杀器!在这里改的级别,99%会生效(因为碰到有一个标题这么选还是不行),有99%就够了。
还有右边的显示级别,把它设置为3 级吧。你也可以根据需要选择。我选择这个等级是因为最初需要把整体的结构整理出来,之后再选择4 级和5 级去更细的划分。
将标题等级降为正文文本
下面通过实际例子来说明操作步骤。
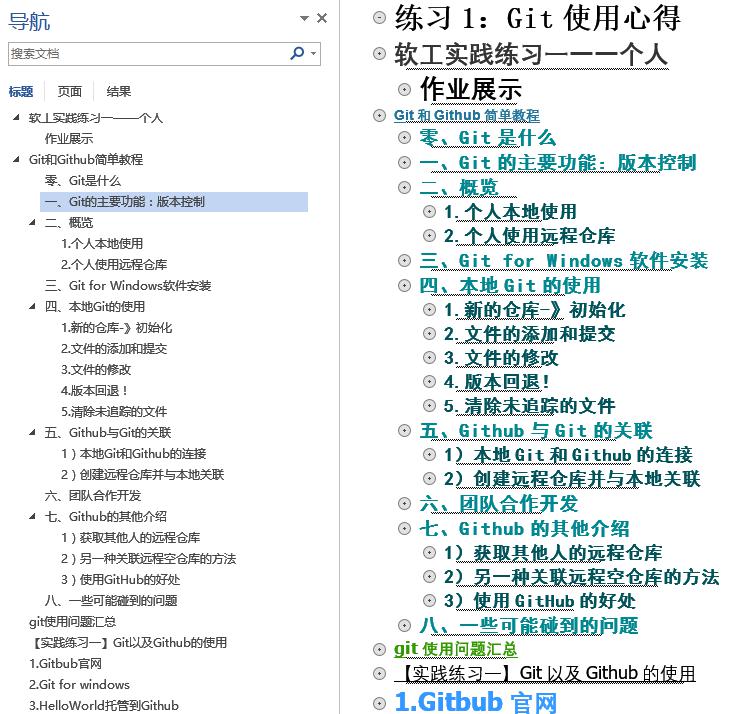
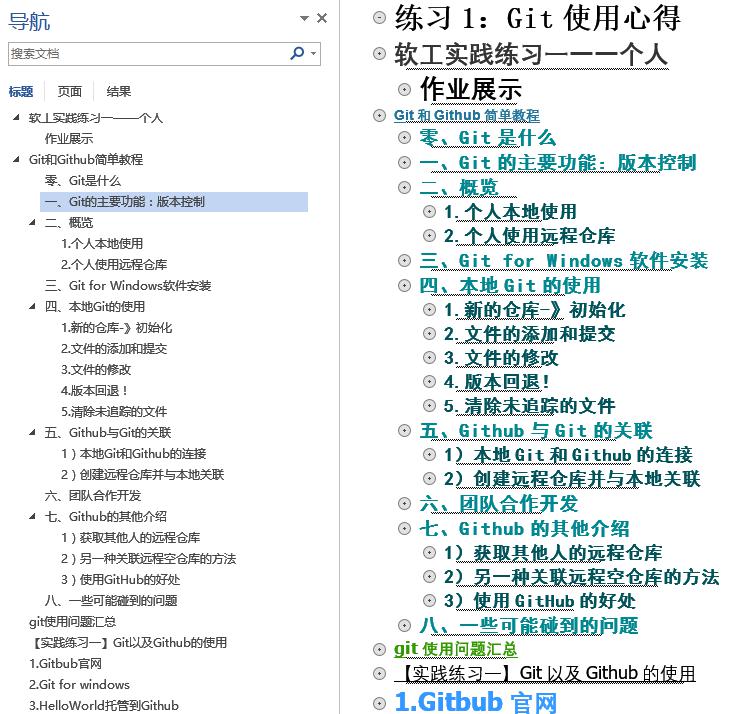
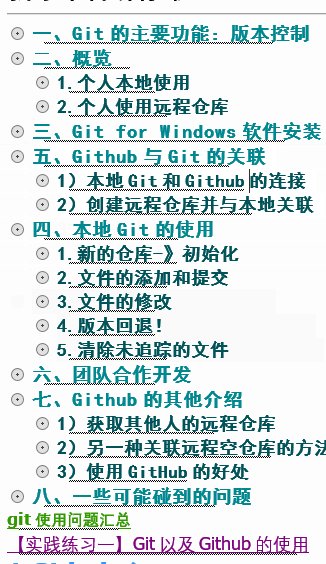
这份文档里有我那篇访问量差90就破万的 Git和Github简单教程 博客,就拿来当例子吧(逃

乱糟糟的,结构不清晰。我这篇博客的正文标题等级是多余的,放到目录时,只需要让人知道有这么一篇博客,即保留博客的主标题就行了。
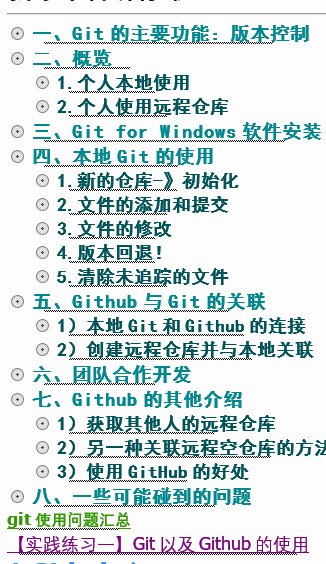
那么将零、到八、这些全部选中。点击左上角的图标,将其降为正文文本。

当然,你也可以点击2 级那里的下拉菜单,选择最下面的正文文本。
不过每次都要把鼠标移动上去,还是挺烦的。设置个快捷键吧!
设置快捷键,提高效率
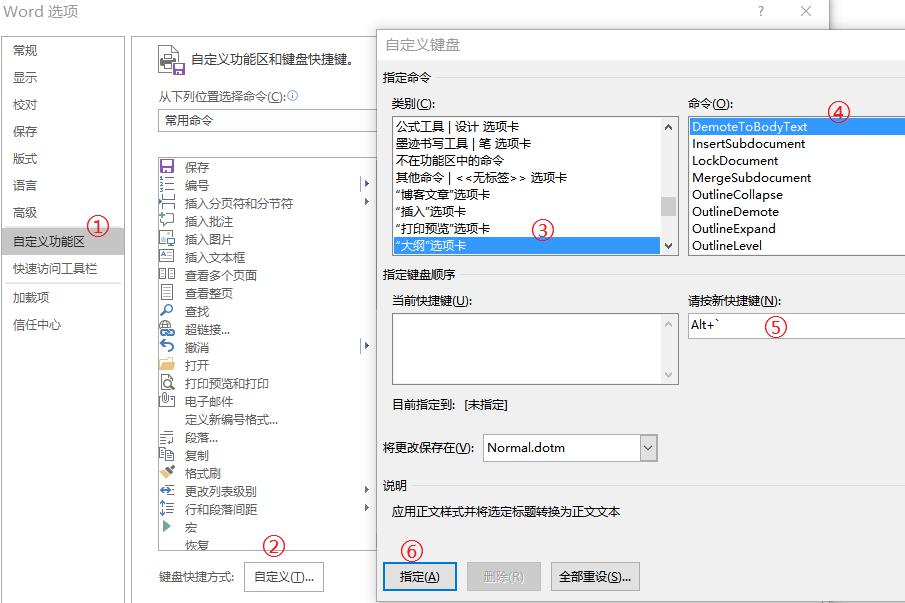
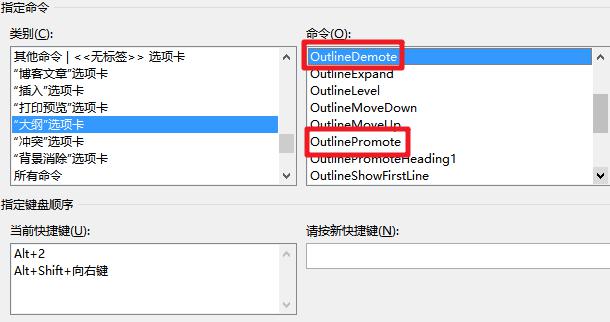
按住alt,依次按f和t进入word选项。再按照下图依次设置:

我的建议是,将降到正文文本设置为 alt + ` ,就是esc键下面那个按键。接着设置提升等级和降级,为了按键方便,我们分别设置为 alt + 1 和 alt + 2 。

还有两个快捷键需要了解:
ctrl + alt + o :进入大纲视图
ctrl + alt + p :在大纲视图下,点击一个标题,再按这个快捷键,就会回到页面视图,同时定位到你选择的这个标题所在的位置。
这两个快捷键组合使用,秀得飞起。
但是会有一个问题,就是如果你从页面视图切换到大纲视图,默认显示所有级别。那么你可以用 alt + shift + 数字 来调整想要显示到哪个等级。
现在总结一下编辑时所需的所有快捷键:
| 快捷键 | 说明 |
|---|---|
| alt + ` | 将标题设置为正文文本级别 |
| alt + 1 | 提升标题一个级别 |
| alt + 2 | 降低标题一个级别 |
| ctrl + alt + o | 切换到大纲视图 |
| alt + shift + 数字 | 在大纲视图下,显示标题到数字指定的等级 |
| ctrl + alt + p | 切换到页面视图 |
快捷键了解完毕,只需要六个快捷键,效率就能起飞!
本来还有很多想说的,但是一旦知道快捷键,也就没有必要说了。因为那些都是低效地用鼠标去调整。
移动一大块内容
word有个特别屌的地方必须说一说。
如果你想调整两篇文章的位置,或者两个标题的顺序,怎么办?通常的想法是,在页面视图下全选其中一篇文章并剪切。接着光标定位到要放置的位置,粘贴。太麻烦了!!要是文章比较长,全选一篇文章会显得比较麻烦。
怎么做会简单一点?来个具体例子:
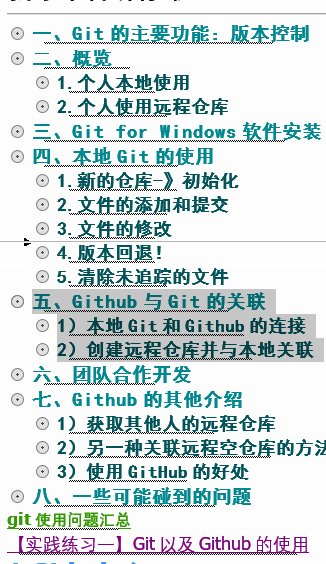
先切换到大纲视图。

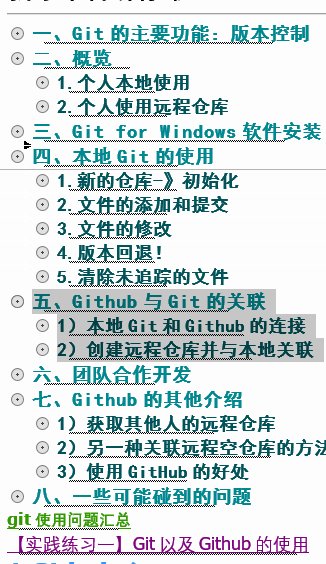
还是我刚才那张图。如果我想把四和五交换位置,怎么做?直接按住五前面的圈圈,拖到四上面就行了!!卧槽!!
来一张动图感受一下:

做完之后,再自动生成目录,就很漂亮了。你可以根据需要设置要在目录中显示的等级。