问: 集合很好用,而且非常简单,但是我不明白 为什么数组、ArrayList 和 Hasttable 这些集合都能用foreach直接遍历呢?我想自己定义一个集合类,应该怎么做呢?
回答:这个问题问的好,如果查看ArrayList和Hasttable定义可以看到 ,她们都实现了 和
和 接口,这就是能用foreach的关键所在。
接口,这就是能用foreach的关键所在。
 和
和 接口,这就是能用foreach的关键所在。
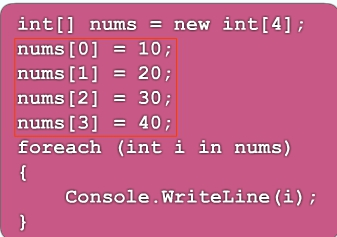
接口,这就是能用foreach的关键所在。看一下数组的遍历:

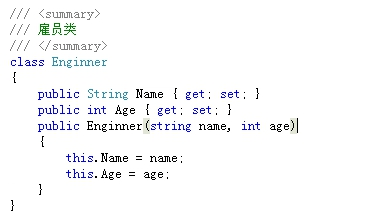
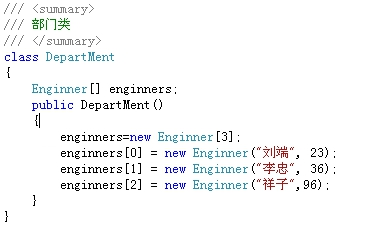
那么如果我们自定义的类,能不能也像对数组一样进行遍历呢?
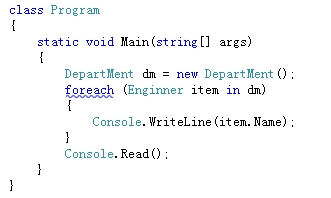
我们先试一下:



运行结果出现错误:

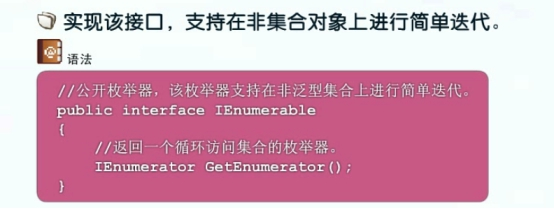
遍历原理:要想使用foreach对自定义的集合类进行遍历,需要实现IEnmuerable接口。
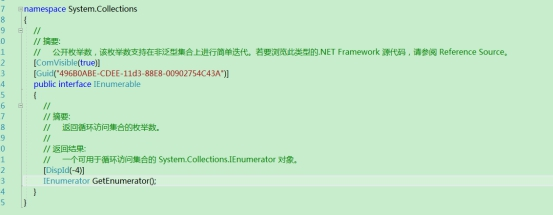
(1)因为IEnmuerable接口有一个返回循环访问集合的枚举器IEnumerator


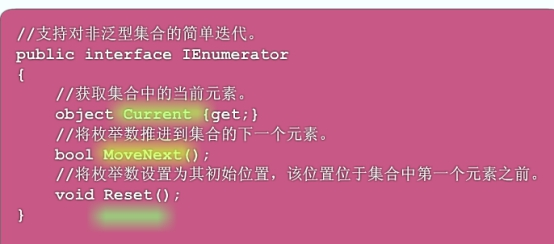
(2)枚举器IEnumerator接口

使用foreach时,枚举器IEnumerator会编译成如下代码,实现了查找数据功能(对外界是foreach语法)

具体实现方案:
(1)在DepartMent类添加

然后让该类继承IEnumerator接口

(2)将光标定在

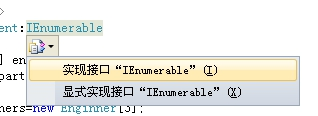
上,然后按alt +shift+F10,选择

选择第一项
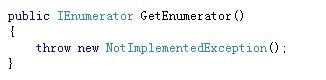
(3)会出现这个

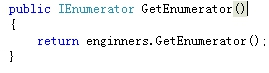
(4)改成这样

(5)这样就能用foreach遍历类了。

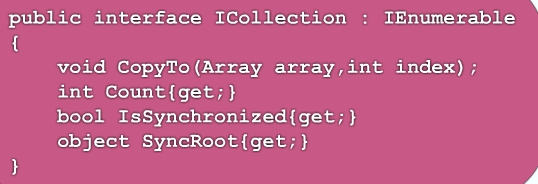
下面再看一下System.Colliction命名空间下的另一接口:ICollection 。他继承自IEnumerable。