1、为什么要使用自定义组件?
自定义组件是用来封装复杂的内容,提高可重用性,比如封装复杂的表格组件、日历组件、图片轮播组件等。
2、自定义组件
2.1. 全局组件
全局组件是每个Vue对象都能使用的组件。
通过Vue.component()函数声明注册的组件,每个Vue实例都能使用全局组件。


2.2. 局部组件
局部组件只能在某个Vue对象之内使用。
局部组件是通过Vue实例中注册的组件,只能用在当前Vue实例之内。

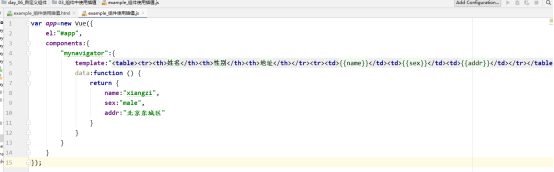
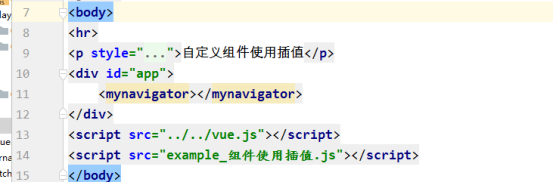
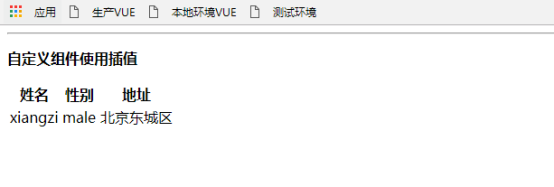
2.3. 组件中使用插值
组件中可以使用插值,但是不能使用指令。
插值的数据必须通过声明模板时候的data函数传入(注意:这是data函数,不是data对象)



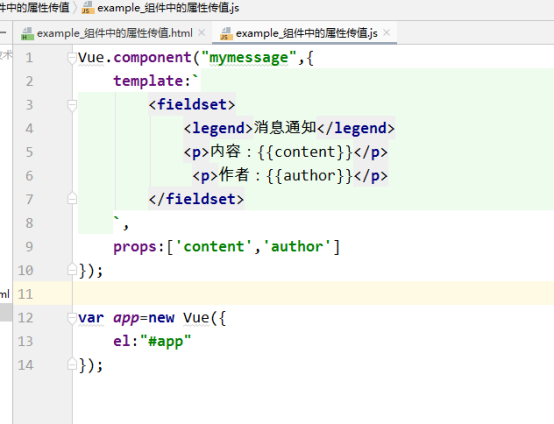
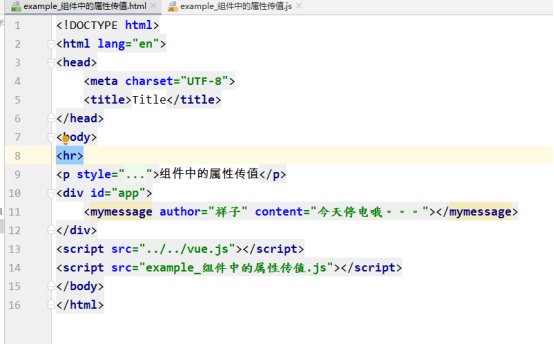
2.4. 组件中的属性传值
我们向组件的属性传值,然后就可以在组件中使用这个数据了。
使用属性props。




组件的属性不支持驼峰式命名,所以必须使用”-”连字符。

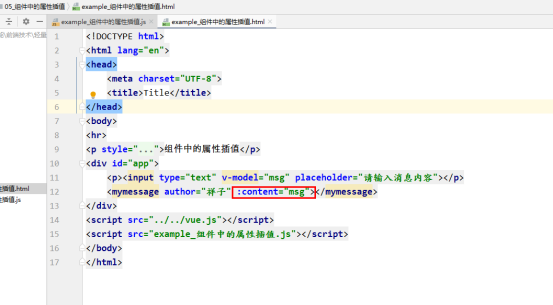
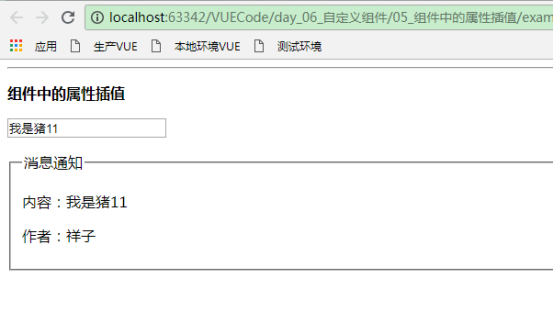
2.5. 组件中的属性插值
上面介绍的属性传值,我们的显示内容是写死在属性里面的,有没有可能使用插值的方式动态变化呢?当然有,组件是支持属性插值语法的。




2.6. 组件中的计算属性、函数调用和过滤器
