Day 01
一、HTML:
1、超文本标记语言,
2、脚本语言(任何文档中编写都能运行),
3、掌握程度:理解,能看懂就行
4、版本:html4 html5(网上查一下两个版本区别)
有<!DOCTYPE html> 表明是html5版本
二、如何写脚本语言
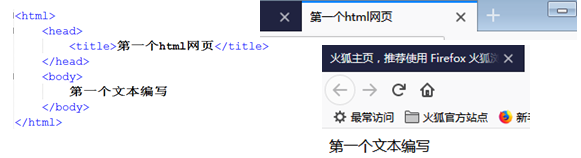
1、 创建一个.html为后缀的文件
2、 结构:
标记,标签,元素
<></>封闭标签
<xxx/>非封闭标签
创建方法:
<html>
<head></head>
<body></body> 
</html>
3、 标签:
标题标签:hn n:1—6
标签属性:强化或修饰标签内容,属性写在开始标签内部,格式:属性名1=值1,……
图片标签(是非封闭的):<img src =””/>
超链接标签(增加一个新的页面_blank):<a href=”” target=”_blank”></a>
任何标签中都可以出现id(同一个html页面id值不能相同),name,class属性
4、 特殊字符
 :空格
<br/>:换行
5、 锚点
先做标记:<a id=”” 或者name=””></a>
找标记:<a href=”#id值” 或 href=”#name值”></a>
6、 区域标签:<div></div>
7、 段落标签<p></p> 类似的标签还有<span></span>
8、 列表标签:
有序列表:<ol type=””> (没有type默认是阿拉伯数字)
<li>第一个列表项</li>
<li>第二个列表项</li>
<li>第三个列表项</li>
</ol>
无序列表:<ul type=””> (没有type默认是圆点)
<li>第一个列表项</li>
<li>第二个列表项</li>
<li>第三个列表项</li>
</ul>
9、 表单标签:<form method=”” action=””></form>
默认method=”get”,还有一种请求方式method=”post”
action是提交之后进入的界面,不写默认是本界面
10、文本框
用户名<input type=”text” name=”username”/>
11、密码框
密  码<input type=”password” name=””/>
12、单选框
checked = “checked” 默认选择此条属性
性别:男<input type=”radio” name=”sex” checked = checked />
 女<input type=”radio” name=”sex”/>
13、多选框
checked = “checked” 默认选择此条属性
兴趣:钓鱼<input type=”checkbox” name=”sex” checked = checked />
做饭<input type=”checkbox” name=”sex”/>
洗衣服<input type=”checkbox” name=”sex” checked = checked />
13.5、文本域
<area/>
14、下拉列表:
selected = “selected” 默认设置了此条属性
<select>
<option>下拉列选项</option>
<option selected=”selected”>下拉列选项</option >
</select>
15、按钮标签(value值为按钮上显示的内容)
(1)上传文件
<input type=”file” name=”file”/>
(2)普通标签(登陆等链接跳转按钮)
<input type=”button” value=””/>
(3)提交标签
<input type=”submit” value=””/>
get与post提交的区别:
(1)get将提交的数据显示在地址栏,post不会
(2)get提交方式相对post来说不安全
(3)get提交的数据受地址长度的影响,提交少量数据,post提交大量数据
(4)重置标签
<input type=”reset” value=”重置”/>