一。模态和非模态对话框
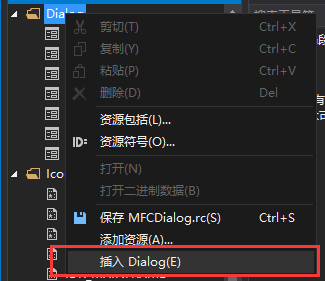
1.右键资源视图的Dialog,选择插入Dialog,默认ID为IDD_DIALOG1

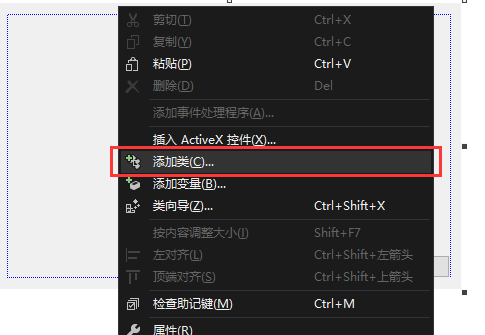
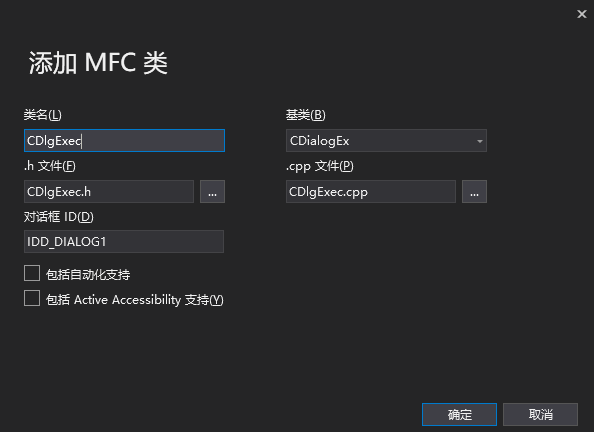
2.在界面上右键创建类,将生成.h和.cpp从而进行管理。自定义的两个对话框类分别为CDlgExec和CDlgShow


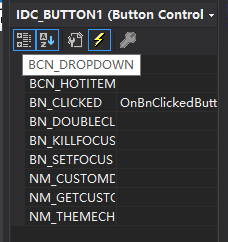
3.双击主窗口的button控件,或者在button控件的属性中选择BN_CLICKED事件,进入按钮点击事件的处理函数。

4.在主窗口的cpp中添加CDlgExec.h和CDlgShow.h,并在相应的消息处理函数中写入代码。
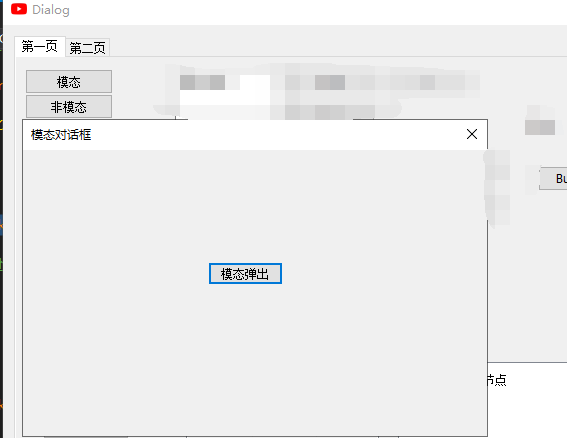
//模态对话框弹出 void CMFCDialogDlg::OnBnClickedButton1() { // TODO: 在此添加控件通知处理程序代码 //弹出模态对话框 阻塞 CDlgExec dlg; //模态对话框自动阻塞 dlg.DoModal(); }
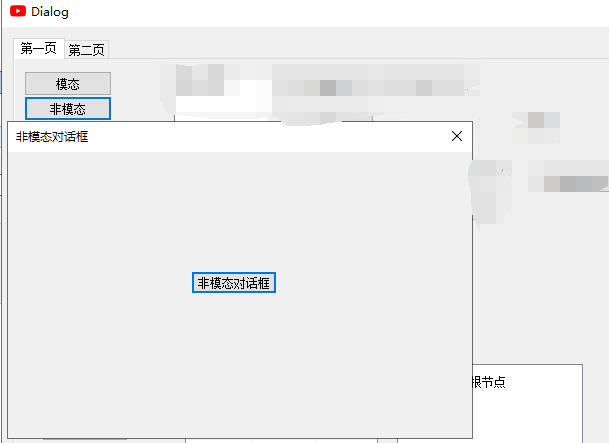
1 //非模态对话框 2 void CMFCDialogDlg::OnBnClickedButton2() 3 { 4 // TODO: 在此添加控件通知处理程序代码 5 CDlgShow* dlg = new CDlgShow; //非模态对话框在创建后自动释放,需要定义在堆区 6 dlg->Create(IDD_SHOW); 7 dlg->ShowWindow(SW_SHOWNORMAL); 8 }
5.点击按钮出现模态和非模态对话框


二。Static Text控件
1.拖入Static Text控件,可以修改其ID和默认显示文字

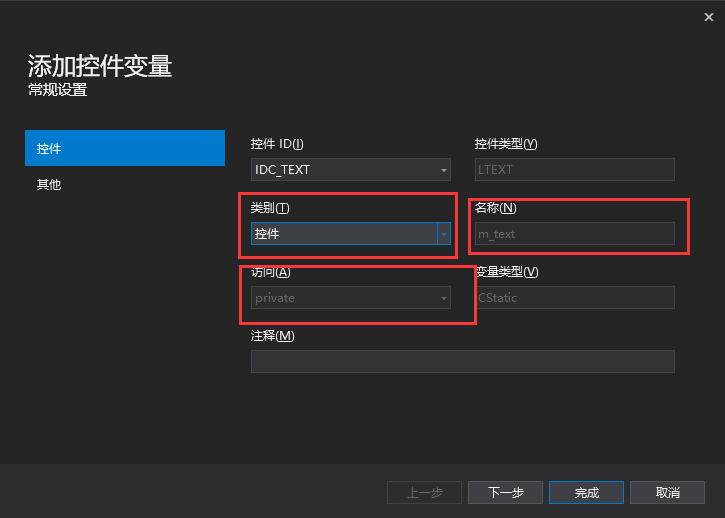
2.对控件添加变量,可以对显示内容进行修改。变量类型为“控件”。变量名为m_text。(变量类型也可以为Value类型,但是在同步变量和控件内容时需要UpdateData)


3.获取和设置Static_text控件的内容
1 //获取控件内容 2 void CMFCDialogDlg::OnBnClickedButton4() //按钮处理函数 3 { 4 // TODO: 在此添加控件通知处理程序代码 5 CString str; //控件内容保存在str中 6 m_text.GetWindowTextW(str); 7 MessageBox(str); 8 }
1 //设置控件内容 2 void CMFCDialogDlg::OnBnClickedButton3() 3 { 4 // TODO: 在此添加控件通知处理程序代码 5 m_text.SetWindowTextW(TEXT("123456")); //修改控件内容 6 }
4.在Static Text中添加位图 bmp,在初始化函数BOOL CMFCDialogDlg::OnInitDialog()中添加代码
1 //用static_Text显示图片 2 //设置静态控件窗口风格为位图居中显示 3 m_pic.ModifyStyle(0xf, SS_BITMAP | SS_CENTERIMAGE); 4 //通过路径获取bitmap句柄 5 #define HBMP(filepath,width,height) (HBITMAP)LoadImage(AfxGetInstanceHandle(),filepath,IMAGE_BITMAP,width,height,LR_LOADFROMFILE|LR_CREATEDIBSECTION) 6 //宽高设置按照控件大小 7 CRect rect; 8 m_pic.GetWindowRect(rect); 9 //静态控件设置bitmap 10 m_pic.SetBitmap(HBMP(TEXT("./simisent.bmp"), rect.Width(), rect.Height()));

三。Edit Control
1。可以修改Edit Control的属性。
Horizontal/Vertical Scroll=True修改设置滚动条
Multiline=True可以设置多行

2。为控件添加变量可以得到/改变控件内容。添加“值”类型变量,为CString类型,变量名为m_edit4, 第二个控件为m_edit5

3.为了将第一个控件的内容复制到第二个控件,可以设置“复制”按钮的单击处理函数为
1 void CMFCDialogDlg::OnBnClickedButton10() 2 { 3 // TODO: 在此添加控件通知处理程序代码 4 //将控件同步到变量中 5 UpdateData(TRUE); //将控件内容同步到变量(m_edit4)中 6 m_edit5 = m_edit4; //复制变量内容 7 UpdateData(FALSE); //将变量(m_edit5)内容同步到控件中 8 }
2.在使用CEdit控件时,可以设置编辑框自动显示最后一行。
m_edit.LineScroll(m_edit.GetLineCount() - 1, 0);
四。Combox
1.可以设置Combox的属性,
Data添加内容,用分号隔开。
Sort=False,不按英文字母排序
Type=下拉列表 ,不可修改控件内容

2. 在OnInitDialog中初始化 Combox
//添加选项 m_cbx.AddString(TEXT("唐僧")); m_cbx.AddString(TEXT("孙悟空")); m_cbx.AddString(TEXT("猪八戒")); m_cbx.AddString(TEXT("沙僧")); //设置默认选项为索引0 m_cbx.SetCurSel(0); //在索引2位置插入 m_cbx.InsertString(2, TEXT("替换选项")); //删除索引2 m_cbx.DeleteString(2); //获取1号索引的内容 /*CString str; m_cbx.GetLBText(1, str); MessageBox(str);*/
3.添加控件的CBN_SELCHANGE事件,在切换选项时可以触发处理函数

五。List Control
1.设置属性View=report,添加控件变量m_list,“控件”类型。

2.添加表头,在OnInitDialog()中添加代码
1 //列表控件使用 2 CString str[] = {TEXT("姓名"),TEXT("性别"), TEXT("年龄")}; //表头的三个属性 3 m_list.GetWindowRect(rect); //获取列表矩形大小 4 for (int i = 1; i < 4; i++) 5 { 6 //设置表头 7 m_list.InsertColumn(i, str[i-1],LVCFMT_CENTER,rect.Width()/3); 8 }
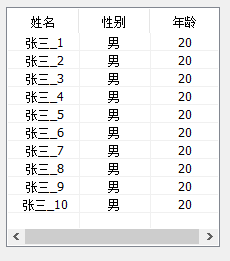
3. 添加表格内容,在OnInitDialog()中添加代码
//设置正文 //m_list.InsertItem(0, TEXT("张三")); //插入第0行,第一列 //给Item插入其他列 //m_list.SetItemText(0, 1, TEXT("男")); //插入第0行,第二列 //10行3列 for (int i = 0; i < 10; i++) { int j = 0; CString name; name.Format(TEXT("张三_%d"), i + 1); m_list.InsertItem(i,name); m_list.SetItemText(i, ++j, TEXT("男")); m_list.SetItemText(i, ++j, TEXT("20")); }
4.设置额外属性。整行选中,网格线
1 m_list.SetExtendedStyle(m_list.GetExtendedStyle()|LVS_EX_FULLROWSELECT|LVS_EX_GRIDLINES);

六。Tree Control
1.修改控件属性,Has Buttons,Has Lines,Lines At Root为True,添加Tree Control变量m_tree,“控件”类型

2.在OnInitDialog()中添加控件内容和结构
- 添加图标
右键资源视图的Icon添加资源,导入ico文件。

HICON icons[4];//图标数组 icons[0] = AfxGetApp()->LoadIconW(IDI_ICON1); icons[1] = AfxGetApp()->LoadIconW(IDI_ICON2); icons[2] = AfxGetApp()->LoadIconW(IDI_ICON3); icons[3] = AfxGetApp()->LoadIconW(IDI_ICON4); CImageList* list = new CImageList; //创建图标集合 list->Create(30, 30, ILC_COLOR32, 4, 4); //添加具体图片 for (int i = 0; i < 4; i++) { list->Add(icons[i]); }
m_tree.SetImageList(list,TVSIL_NORMAL);//设置m_tree的图片列表为CImageList*类型的list
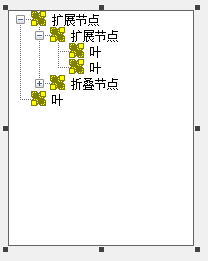
- 设置节点
HTREEITEM root=m_tree.InsertItem(TEXT("根节点"), 0, 0, NULL); //根节点root,InserTtem可以选择名称,图标编号 HTREEITEM parent=m_tree.InsertItem(TEXT("父节点"), 1, 1, root); HTREEITEM sub1 = m_tree.InsertItem(TEXT("子节点"), 2, 2, parent); HTREEITEM sub2 = m_tree.InsertItem(TEXT("子节点"), 3, 3, parent); m_tree.SelectItem(root); //设置选择

3.添加控件的TVN_SELCHANGED事件,在选择节点时可以触发处理函数。
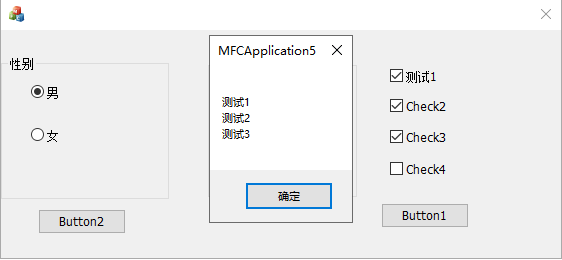
七。单选框/复选框
-
单选框
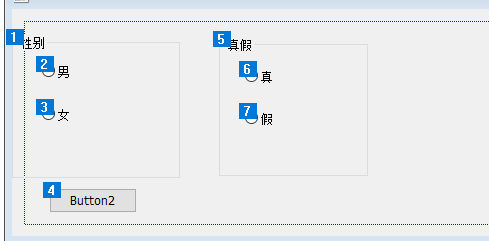
1.拖入RadioButton,并按Ctrl+D顺序排列。其中,将2 的Group设为True,6的Group设为True,可以将其分为2组。

2.在OnInitDialog(),可以进行设置默认选择按钮。
1 //第一个按钮,最后一个按钮,默认选中的按钮 2 CheckRadioButton(IDC_RADIO1, IDC_RADIO2, IDC_RADIO1);
3.使用IsDlgButtonChecked,来判断单选框是否被选中。给Button设置处理函数,输出被选中的单选框
1 void CMFCApplication5Dlg::OnBnClickedButton2() 2 { 3 // TODO: 在此添加控件通知处理程序代码 4 //如果第一个被按下 5 CString str; 6 if (IsDlgButtonChecked(IDC_RADIO1)) 7 { 8 str = TEXT("男"); 9 } 10 if (IsDlgButtonChecked(IDC_RADIO2)) 11 { 12 str = TEXT("女"); 13 } 14 MessageBox(str); 15 }

-
复选框
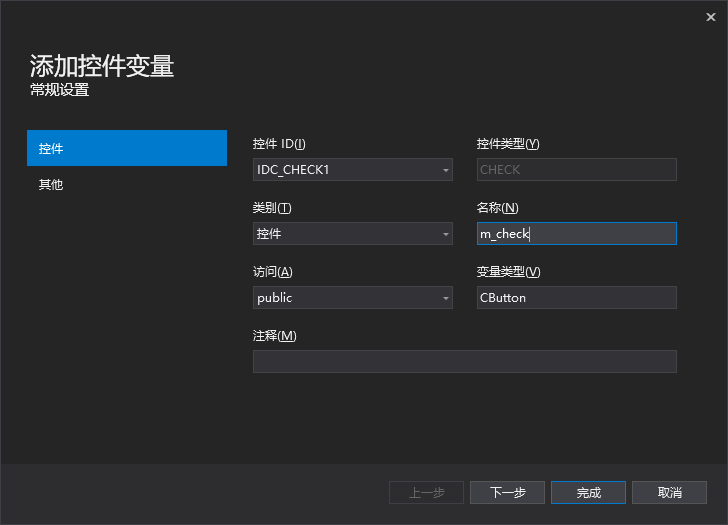
1.为复选框添加变量

2.在OnInitDialog中初始化复选框
1 m_check.SetWindowTextW(TEXT("测试1")); 2 m_check.SetCheck(1);

3.在按钮中添加事件处理函数
1 void CMFCApplication5Dlg::OnBnClickedButton1() 2 { 3 // TODO: 在此添加控件通知处理程序代码 4 CString str; 5 if(IsDlgButtonChecked(IDC_CHECK1)) 6 { 7 str += TEXT("测试1 "); 8 } 9 if (IsDlgButtonChecked(IDC_CHECK2)) 10 { 11 str += TEXT("测试2 "); 12 } 13 if (IsDlgButtonChecked(IDC_CHECK3)) 14 { 15 str += TEXT("测试3 "); 16 } 17 if (IsDlgButtonChecked(IDC_CHECK4)) 18 { 19 str += TEXT("测试4 "); 20 } 21 MessageBox(str); 22 }

八。滑块
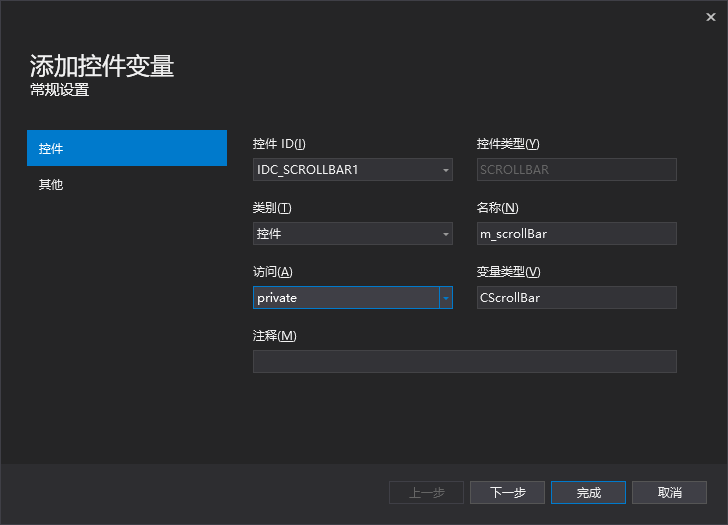
一。添加滑块控件,并添加变量m_scrollBar,并在OnInitDialog中初始化。m_pos为edit_control控件的变量

1 //设置滑块范围 2 m_scrollBar.SetScrollRange(1, 100); 3 //设置位置 4 m_scrollBar.SetScrollPos(m_pos);
2.在主窗口类->属性中添加标准消息HScroll。
1 void MFCDlg::OnHScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar) 2 { 3 // TODO: 在此添加消息处理程序代码和/或调用默认值 4 if (pScrollBar == &m_scrollBar) //判断是哪一个滑块 5 { 6 int tmpPos; 7 switch (nSBCode) 8 { 9 case SB_THUMBPOSITION: //滑块位置 10 { 11 m_scrollBar.SetScrollPos(nPos); 12 m_pos = nPos; 13 UpdateData(FALSE); 14 break; 15 } 16 case SB_LINELEFT: //向左的箭头 17 { 18 //获取滑块位置 19 tmpPos = m_scrollBar.GetScrollPos() - 5; 20 if (tmpPos < 0) 21 { 22 tmpPos = 0; 23 } 24 m_scrollBar.SetScrollPos(tmpPos); 25 m_pos = tmpPos; 26 UpdateData(false); 27 break; 28 } 29 case SB_LINERIGHT: 30 { 31 //获取滑块位置 32 tmpPos = m_scrollBar.GetScrollPos() + 5; 33 if (tmpPos >= 100) 34 { 35 tmpPos = 100; 36 } 37 m_scrollBar.SetScrollPos(tmpPos); 38 m_pos = tmpPos; 39 UpdateData(false); 40 break; 41 } 42 case SB_PAGELEFT: //当前位置和左箭头之间的区域 43 { 44 //获取滑块位置 45 tmpPos = m_scrollBar.GetScrollPos() - 10; 46 if (tmpPos <= 0) 47 { 48 tmpPos = 0; 49 } 50 m_scrollBar.SetScrollPos(tmpPos); 51 m_pos = tmpPos; 52 UpdateData(false); 53 break; 54 } 55 case SB_PAGERIGHT: 56 { 57 //获取滑块位置 58 tmpPos = m_scrollBar.GetScrollPos() + 10; 59 if (tmpPos >= 100) 60 { 61 tmpPos = 100; 62 } 63 m_scrollBar.SetScrollPos(tmpPos); 64 m_pos = tmpPos; 65 UpdateData(false); 66 break; 67 } 68 } 69 } 70 CDialogEx::OnHScroll(nSBCode, nPos, pScrollBar); 71 }