一。MVVM为Model—View—ViewModel,可以实现UI和业务逻辑分离、解耦合,业务逻辑代码不与UI中具体的控件关联。
View中即UI界面,ViewModel中则是业务逻辑,两者之间通过数据绑定实现。
绑定分为数据绑定和命令绑定。
数据属性如TextBox,Slider等可以改变值的控件
命令属性如按钮
在wpf中,MvvM设计模式可以使用Prism提供的框架实现。Prism安装方式:
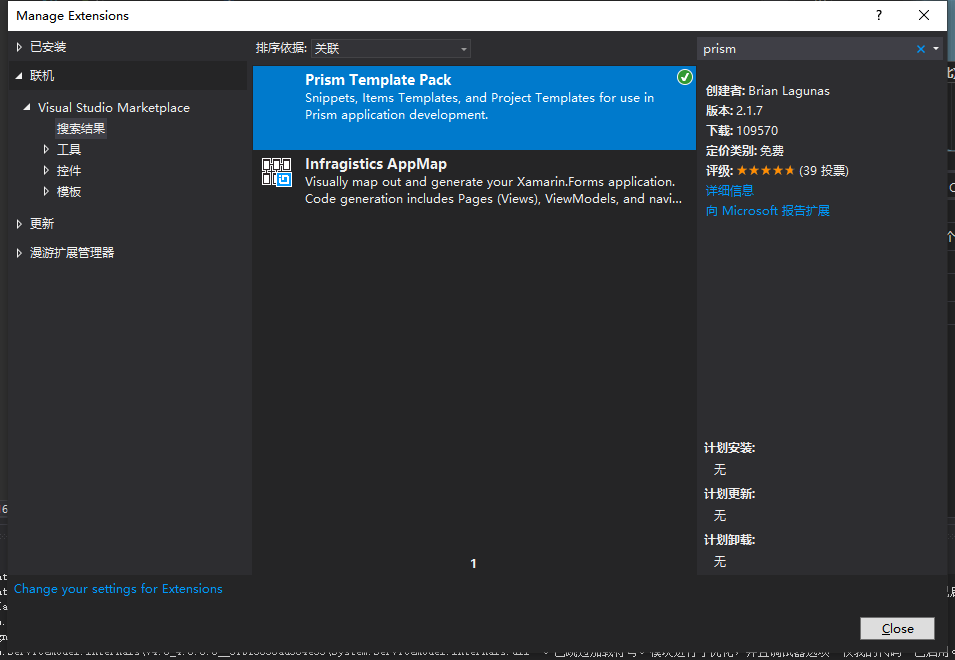
1.在菜单栏-扩展中安装Prism Template Pack

2.重新启动VS等待安装,并且新建Prism Blank App(wpf)
二。简单实例。
1.实现功能:通过textbox1,textbox2值,按button 得到textbox3值。

分析:3个textbox为数据属性,Button为命令属性。
2.MainWindowViewModel中为业务逻辑。代码如下:
using Prism.Commands; //添加引用
using Prism.Mvvm;
using System;
namespace MVVM.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private string _title = "Prism Application";
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
private double input1; //添加数据属性
public double Input1
{
get { return input1; }
set { input1 = value; }
}
private double intput2; //添加数据属性
public double Input2
{
get { return intput2; }
set { intput2 = value; }
}
private double result;
public double Result //添加数据属性
{
get { return result; }
set {
result = value;
RaisePropertyChanged("Result"); //在Result值改变后通知Binding,Bing会改变与Result相关联的控件属性
}
}
public DelegateCommand AddCommand { get; set; }//添加命令属性委托
private void add()
{
this.Result = this.Input1 + this.Input2;
}
public MainWindowViewModel()
{
this.AddCommand = new DelegateCommand(new Action(add));//委托执行add
}
}
}
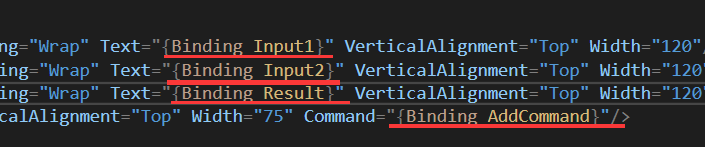
3.在xmal中添加绑定

结果: