Coolite Toolkit提供的Coolie.AjaxMethods.方法名直接调用后置方法。但当我们在UserControl中的前台代码中却无法使用此种方法。不过,Coolite Toolkit还提供了更强大的页面方法调用功能,就是他可以调用母版页(MasterPage)和用户自定义控件(UserControl)里的方法。 这里只说明调用UserControl方法。
调用方法:
调用UserControl需要将UserControl类设置别名才能成功调用。如下边的UserControl后台代码,注意红色部分设置别名为"UserControlSapce"。
 代码
代码using Coolite.Ext.Web;
[AjaxMethodProxyID(IDMode = AjaxMethodProxyIDMode.Alias, Alias = "UserControlSapce")]
public partial class UserControl_UseUserControlAjax_WebUserControlAjax : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
/// <summary>
/// 供前台调用的方法
/// </summary>
/// <returns></returns>
[AjaxMethod]
public string PageAjaxMethod()
{
return DateTime.Now.ToString();
}
}
[AjaxMethodProxyID(IDMode = AjaxMethodProxyIDMode.Alias, Alias = "UserControlSapce")]
public partial class UserControl_UseUserControlAjax_WebUserControlAjax : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
/// <summary>
/// 供前台调用的方法
/// </summary>
/// <returns></returns>
[AjaxMethod]
public string PageAjaxMethod()
{
return DateTime.Now.ToString();
}
}
UserControl.ascs源码为: 注意红色部分是调用后台Ajax的方法。
 代码
代码<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControlAjax.ascx.cs"
Inherits="UserControl_UseUserControlAjax_WebUserControlAjax" %>
<%@ Register Assembly="Coolite.Ext.Web" Namespace="Coolite.Ext.Web" TagPrefix="ext" %>
<ext:Panel ID="Panel1" runat="server" Height="300" Title="用户自定义控件内容">
<Body>
<ext:Button ID="btnUseAjax" runat="server" Text="调用Ajax">
<Listeners>
<%--此处调用自定义控件后台的PageAjaxMethod方法,注意此处的命名空间为UserControlSapce--%>
<Click Handler="Coolite.AjaxMethods.UserControlSapce.PageAjaxMethod(
{
success:function(result)
{
Ext.Msg.alert(result);
}
});" />
</Listeners>
</ext:Button>
</Body>
</ext:Panel>
Inherits="UserControl_UseUserControlAjax_WebUserControlAjax" %>
<%@ Register Assembly="Coolite.Ext.Web" Namespace="Coolite.Ext.Web" TagPrefix="ext" %>
<ext:Panel ID="Panel1" runat="server" Height="300" Title="用户自定义控件内容">
<Body>
<ext:Button ID="btnUseAjax" runat="server" Text="调用Ajax">
<Listeners>
<%--此处调用自定义控件后台的PageAjaxMethod方法,注意此处的命名空间为UserControlSapce--%>
<Click Handler="Coolite.AjaxMethods.UserControlSapce.PageAjaxMethod(
{
success:function(result)
{
Ext.Msg.alert(result);
}
});" />
</Listeners>
</ext:Button>
</Body>
</ext:Panel>
父界面的源码为:父界面后台没有代码。
 代码
代码<%@ Page Language="C#" AutoEventWireup="true" CodeFile="frmUseControlAjax.aspx.cs"
Inherits="UserControl_UseUserControlAjax_frmUseControlAjax" %>
<%@ Register Assembly="Coolite.Ext.Web" Namespace="Coolite.Ext.Web" TagPrefix="ext" %>
<%@ Register Src="WebUserControlAjax.ascx" TagName="WebUserControlAjax" TagPrefix="uc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<ext:ScriptManager ID="ScriptManager1" runat="server">
</ext:ScriptManager>
<form id="form1" runat="server">
<div>
<ext:Panel ID="Panel1" runat="server" Height="300" Title="Title">
<Body>
<div>
<%-- 加载用户自定义控件,并执行用户控件中的自定义事件--%>
<uc1:WebUserControlAjax ID="WebUserControlAjax1" runat="server" />
</div>
</Body>
</ext:Panel>
</div>
</form>
</body>
</html>
Inherits="UserControl_UseUserControlAjax_frmUseControlAjax" %>
<%@ Register Assembly="Coolite.Ext.Web" Namespace="Coolite.Ext.Web" TagPrefix="ext" %>
<%@ Register Src="WebUserControlAjax.ascx" TagName="WebUserControlAjax" TagPrefix="uc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<ext:ScriptManager ID="ScriptManager1" runat="server">
</ext:ScriptManager>
<form id="form1" runat="server">
<div>
<ext:Panel ID="Panel1" runat="server" Height="300" Title="Title">
<Body>
<div>
<%-- 加载用户自定义控件,并执行用户控件中的自定义事件--%>
<uc1:WebUserControlAjax ID="WebUserControlAjax1" runat="server" />
</div>
</Body>
</ext:Panel>
</div>
</form>
</body>
</html>
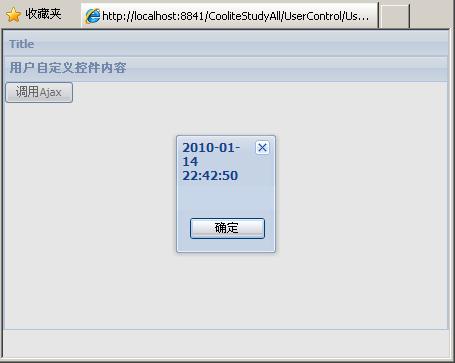
结果为: