Ajax Accordion控件中如何控制回传回来时仍然显示刚才选中的项
在使用Accordion控件时,回传回来时总是显示第一项。当不同用户显示不同的项时,如何控制回传回来后仍然选中刚才点击的项目。
下边是解决方法。
1)我们将每个aspx页面的所在项目的文件夹名与对应的AccordionPane的ID保存起来。此步的目的主要是通目aspx所在文件夹名找到AccordionPane2)回传回来后根据URL路径中的文件夹名称与刚刚保存的值作比对。然后显示相应的项。
列子如下:
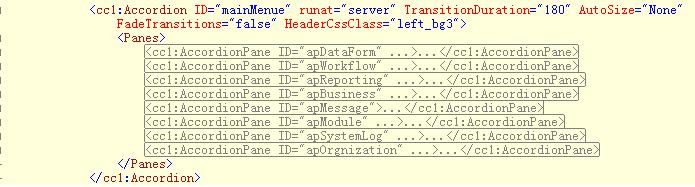
1) aspx页面添加Accordion控件,其源码摘要如下:

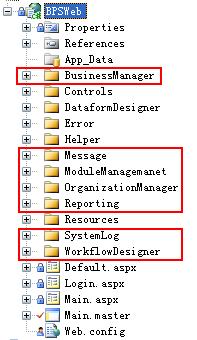
项目文件夹如下图:

//定义菜单列表
private static IDictionary<string, string> _MenuList { get; set; }
protected void Page_Load(object sender, EventArgs e)
{
/*
菜单列表格式为<文件夹目录名,AccordionPane ID>
如下边的workflowdesigner文件夹对应ID为apWorkflow的AccordionPane
*/
_MenuList = new Dictionary<string, string>() {
{ "workflowdesigner", "apWorkflow" },
{ "reporting", "apReporting" },
{ "businessmanager", "apBusiness" },
{ "message","apMessage" },
{ "organizationmanager", "apOrgnization" },
{ "systemlog","apSystemLog"},
{"modulemanagemanet","apModule"}
};
SetMenueActiveIndex();
}
private static IDictionary<string, string> _MenuList { get; set; }
protected void Page_Load(object sender, EventArgs e)
{
/*
菜单列表格式为<文件夹目录名,AccordionPane ID>
如下边的workflowdesigner文件夹对应ID为apWorkflow的AccordionPane
*/
_MenuList = new Dictionary<string, string>() {
{ "workflowdesigner", "apWorkflow" },
{ "reporting", "apReporting" },
{ "businessmanager", "apBusiness" },
{ "message","apMessage" },
{ "organizationmanager", "apOrgnization" },
{ "systemlog","apSystemLog"},
{"modulemanagemanet","apModule"}
};
SetMenueActiveIndex();
}
3)通过URL路径得到文件夹名,对通过比对,找出要选中的项。
/// <summary>
/// 设置当前选中项
/// </summary>
private void SetMenueActiveIndex()
{
string currentPage = GetCurrentUrl();
if (!string.IsNullOrEmpty(currentPage))
{
string currentPageLower = currentPage.ToLower();
if (_MenuList.Keys.Contains(currentPageLower))
{
//记录index
int index = -1;
foreach (var item in mainMenue.Panes)
{
//判断是否已显示
if (item.Visible == true)
{
index++;
if (item.ID.ToLower() == _MenuList[currentPageLower].ToLower())
{
//设置需要显示的项
mainMenue.SelectedIndex = index;
break;
}
}
}
}
}
}
/// <summary>
/// 根据当前链接,得到页面所在的目录名
/// </summary>
/// <returns></returns>
private string GetCurrentUrl()
{
string resultString = "";
string[] splitList = Request.Url.AbsolutePath.Split('/');
if (splitList.Length > 2)
{
if (!string.IsNullOrEmpty(splitList[splitList.Length - 2]))
{
resultString = splitList[splitList.Length - 2];
}
}
return resultString;
}
/// <summary>
/// 设置当前选中项
/// </summary>
private void SetMenueActiveIndex()
{
string currentPage = GetCurrentUrl();
if (!string.IsNullOrEmpty(currentPage))
{
string currentPageLower = currentPage.ToLower();
if (_MenuList.Keys.Contains(currentPageLower))
{
//记录index
int index = -1;
foreach (var item in mainMenue.Panes)
{
//判断是否已显示
if (item.Visible == true)
{
index++;
if (item.ID.ToLower() == _MenuList[currentPageLower].ToLower())
{
//设置需要显示的项
mainMenue.SelectedIndex = index;
break;
}
}
}
}
}
}
/// <summary>
/// 根据当前链接,得到页面所在的目录名
/// </summary>
/// <returns></returns>
private string GetCurrentUrl()
{
string resultString = "";
string[] splitList = Request.Url.AbsolutePath.Split('/');
if (splitList.Length > 2)
{
if (!string.IsNullOrEmpty(splitList[splitList.Length - 2]))
{
resultString = splitList[splitList.Length - 2];
}
}
return resultString;
}