各位小伙伴大家好:
今天我们继续学习运动模块下的其他9个指令(程序块)。
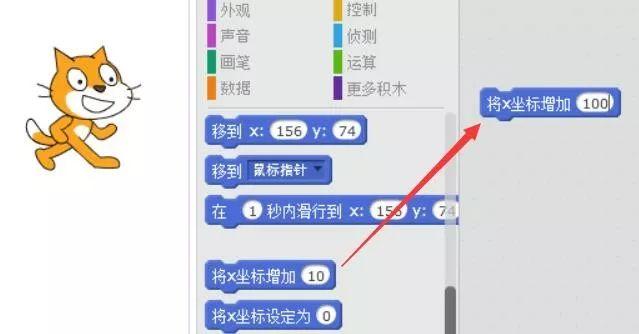
首先来看前面两个关于x坐标的程序块。

分别是将x坐标增加()单位,和将x坐标设定为().

现在我们将10改成100,点击运行会发现小猫往右移动了100个像素单位。
下面大家可以试试把100改成-100。看看是什么效果。

如果我们把(将x坐标设为0)程序块拖入右边,然后点击运行。
会发现不管你把小猫放到哪里,它都会回到屏幕中间。
大家也可以试试设为其他数值。看看会回到什么位置。
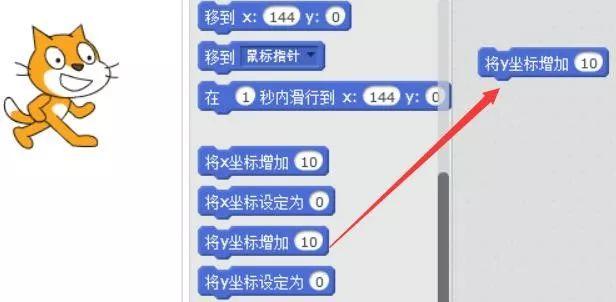
接下来我们看看y坐标增加程序块。

将程序块拖入右边的脚本区,然后点击运行。会发现小猫向上移动了10个单位。
我们可以把它改成20或者-50等其他数值试试看。
通过练习会加深自己对(指令)程序块的理解。

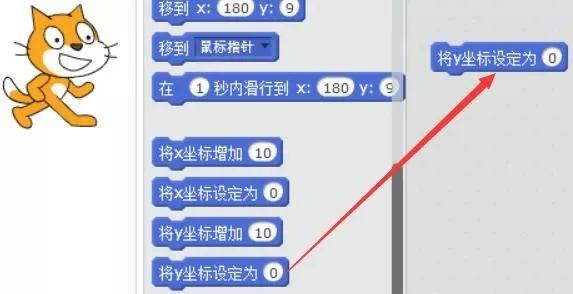
将y设为0的程序块大家交给就自己去实验吧。
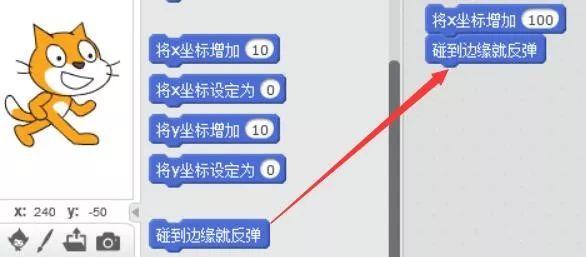
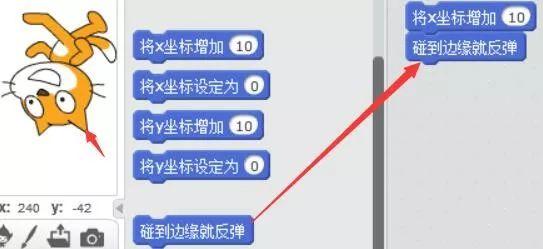
下面我们来看(碰到边缘就反弹),这个程序块需要和其他程序块配合使用。
比如下图中↓:

如果我们点击就会发现,当小猫往右移动后……一旦碰到右边边界,小猫就会反弹。

只是它反弹之后是倒立的,也就是说反弹之后它上下翻转了。这不是我们所需要的。
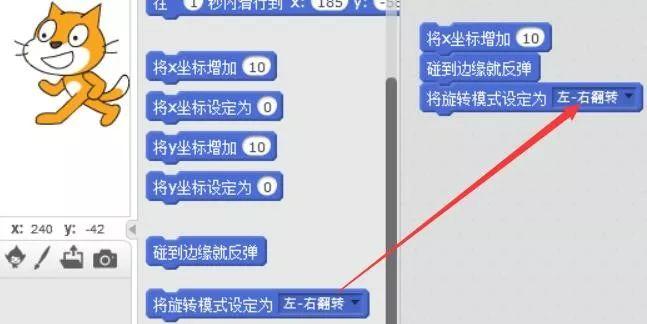
如果要它符合我们正常的反弹,这就需要用到下面的程序块。

将旋转模式设为左右翻转。这个顾名思义,很好理解。
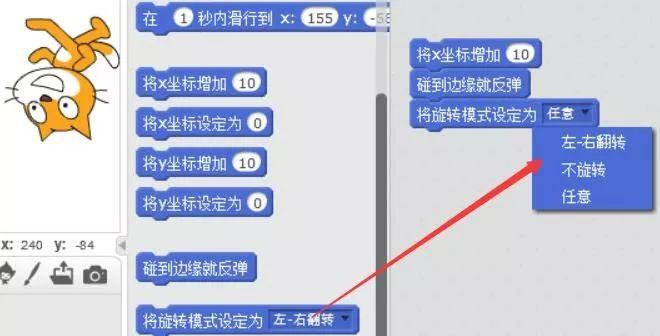
细心的朋友会发现,这个程序块有个▼。也就是有其他选项。
我们点击这个▼。

这些选项大家可以自己去试试看。在以后某些特定的环境可能会用得到。
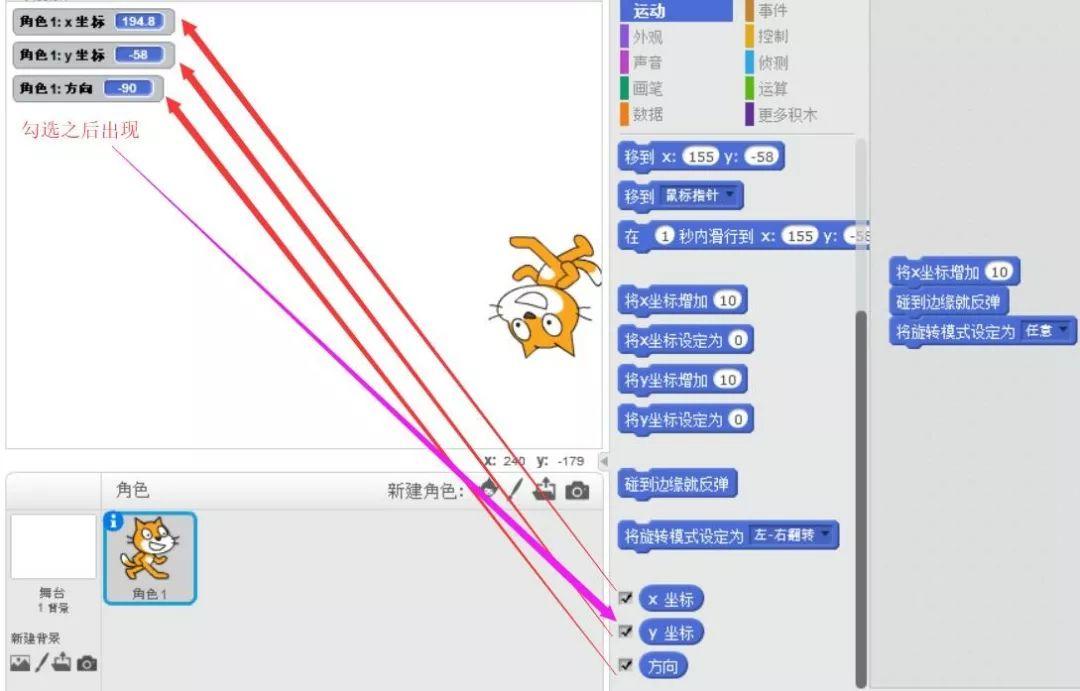
最后三个比较简单我们一起来看看。
如图:在程序块前面有个勾选框。
如果我们都勾选上。就会在屏幕的左上角显示当前角色的坐标和方向。

到这里我们关于运动模块的所有指令就都了解了一下。
下一次课我们会把这些指令组合起来。做一些小小的项目。
加深我们的对运动指令和编程执行顺序的理解。