“ 上节课的内容全部掌握了吗?反复练习了没有,编程最好的学习方法就是练习、练习、再练习。一定要记得多动手、多动脑筋哦~~”
01
—
游戏介绍
这是一款简单的小游戏,实现了一个手绘的火柴人在水里游泳。
02
—
设计思路
03
—
实现过程
第一步:绘制角色
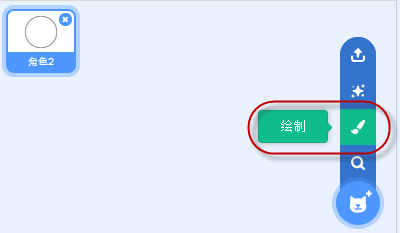
1,点击角色区的“绘制”按钮,打开绘图编辑器;

绘制按钮示意图
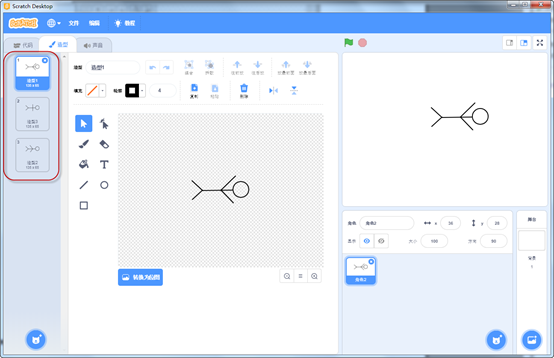
2,利用绘图工具绘制一个如下图火柴人,有三个不同造型

绘制三个不同造型的火柴人
小技巧:
首先绘制好第一个火柴人后,再复制两个小火柴人,在现有小火柴人的基础上稍微调节即可。
第二步:脚本设计
整个游戏通过两个脚本来实现:
切换造型时,为了防止切换过快,加入了一个等待语句(请尝试修改等待的时间来调整动画的快慢)。完整代码实现如下图:

第三步:添加背景
从系统角色库中,选择“户外”里的“Underwater 1”背景;确定导入背景。
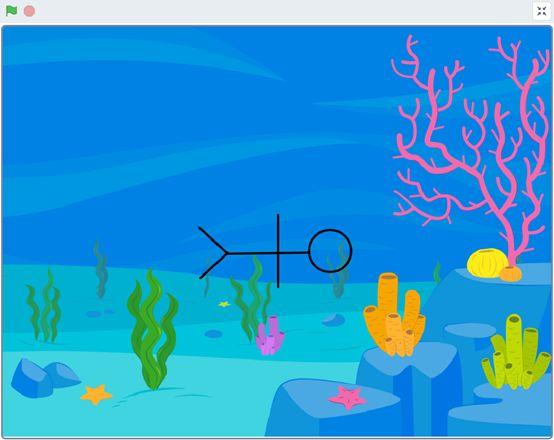
第四步:运行程序,效果如下图

第五步:保存文件。
在文件菜单下“保存到电脑”就可以把作品保存好了。
04
—
总结
这节课我们应当掌握:
- 学习利用“绘图编辑器”中的工具绘制图形,创建角色;
- 进一步巩固角色动画的实现方法;
05
—
拓展训练
自制角色最能体现个人绘画能力和创意。尝试自己绘制一个角色,并把它做成动画。