编程前的准备
在设计一个作品之前,必须先策划一个脚本,然后再根据脚本,收集或制作素材(图案,声音等)接着就可以启动Scratch,汇入角色,舞台,利用搭程序积木的方式编辑程序,制作出符合脚本的动画或游戏。
小试身手
(1)创建舞台
单击“角色信息区”中的“舞台”按钮,选中“舞台”,再单击“从背景选择库中选择背景”标签。右键单击“背景1”,删除空白背景。
(2)添加角色
在Scratch中,除舞台背景外,每一个物体被称为一个角色。在这个脚本中我们需要一个角色:笔,猫咪是Scratch打开后默认的角色,需要点击X,删除掉
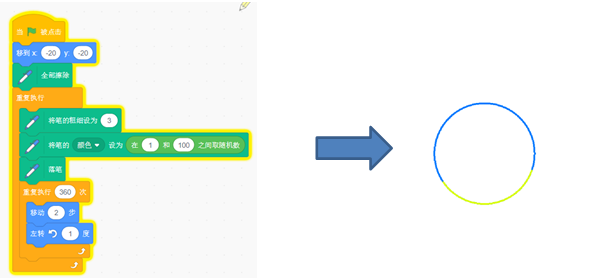
(3)编写程序
在整个剧情中,因为只有笔在运动,因此我们只需要对笔进行相关编程。其次笔在画圆环的时候,颜色要随着变化。
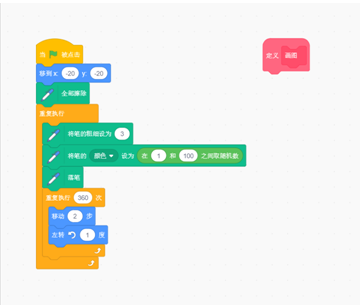
第一步:配置好画笔
设定颜色时,让它随机在1-100内取颜色值。
第二步:用笔画圆
一个圆的角度是360度,那么我们只需要把360度进行分解成360个1度。移动1步是为了确定圆的大小。
第三步:魔力手环
魔力手环就是让圆在不断的改变颜色,感觉到里面有不同颜色的液体在时刻流动着。因此,我们在这里还需要添加一个重复执行。
注意细节:选中角色,选择显示中的隐藏,将会将角色隐藏,只有手环。
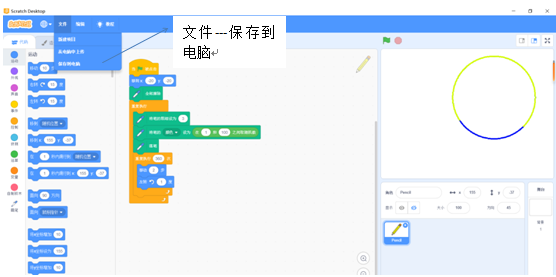
(4)保存文件
文件的保存方法如下:
(5)想一想,试一试
有没有更好的办法让魔力手环更有魔法?
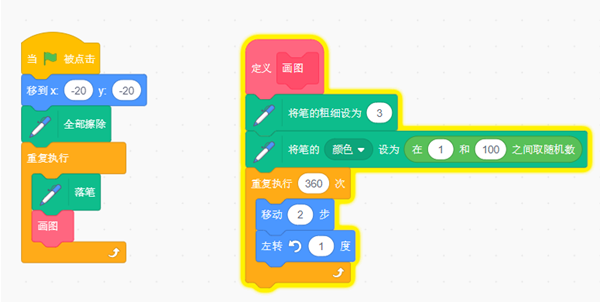
第一步:选择自制积木![]() ,点击
,点击![]() 按钮。创建新的积木,并编辑好名字:画图,最后点击完成。
按钮。创建新的积木,并编辑好名字:画图,最后点击完成。
注意:请在运行时不刷新屏幕前打勾
第二步:创建好后,脚本区会多一个代码模块
第三步:接着我们将手环的完成部分,放在画图中。
思考:闪的太快了,怎么让它慢慢的变化?