移动式:
#ad{ width: 100px; height: 100px; border: 1px solid red; overflow: hidden; } img{ width: 100px; height: 100px; /*display: none;*/ } #ap{ width: 300px; height: 100px; border: 1px solid red; /*transition: 2s;*/ display: flex; }
<div id="ad">
<div id="ap">
<img src="275x182.jpg"/>
<img src="275x185.jpg"/>
<img src="275x183.jpg"/>
</div>
</div>
setInterval("lun()",2000);
function lun(){
var a = document.getElementById("ap");
var ml= a.style.marginLeft;
ll=ml.substring(0,ml.length-2);
dl=ll-100;
if(dl == -300){
dl=0;
}
a.style.marginLeft=dl+'px';
}
效果如下:



消失式:
*{ margin: 0 auto; padding: 0; } #one{ width: 100px; height: 100px; border: 1px solid red; } img{ width: 100px; height: 100px; display: none; }
<div id="one">
<img src="275x182.jpg" style="display: block;"/>
<img src="275x185.jpg"/>
<img src="275x183.jpg"/>
</div>
setInterval("lun1()",2000);
var b= 0;
function lun1(){
var img = document.getElementsByTagName("img");
for (var i=0;i<img.length;i++) {
img[i].style.display="none";
}
b++;
if(b>2){
b=0;
}
img[b].style.display="block";
}
效果与上面类似不截图了
左右点击+小圆点+消失式:
#wai{ width:300px; height: 300px; } img{ width: 100%; height: 100%; display: none; } #dianbox{ height: 15px; width: 70px; position: absolute; border: 1px solid red; left: 120px; top: 270px; } .dian{ width: 10px; height: 10px; border-radius: 50%; margin-left: 4px; border: 1px solid red; float: left; } #lbox{ width: 25px; height: 75px; border: 1px solid red; position: relative; top: -185px; left: 10px; } #rbox{ width: 25px; height: 75px; border: 1px solid red; position: relative; top: -260px; right: -260px; } #l{ width: 25px; height: 25px; border: 2px solid red; border-right: hidden; border-top: hidden; transform: rotate(45deg); margin:20px 10px; } #r{ width: 25px; height: 25px; border: 2px solid red; border-left: hidden; border-bottom: hidden; transform: rotate(45deg); margin:20px -10px; }
<div id="wai" >
<img src="timg.jpg"/style="display: block;">
<img src="timg1.jpg"/>
<img src="timg2.jpg"/>
<img src="timg3.jpg"/>
</div>
<div id="dianbox" >
<div s="0" class="dian"style="border-color: green;" onclick="yuan(this,'0')" onmouseover="qing()" onmouseout="hui()">
</div>
<div s="1" class="dian" onclick="yuan(this,'1')" onmouseover="qing()" onmouseout="hui()">
</div>
<div s="2" class="dian" onclick="yuan(this,'2')" onmouseover="qing()" onmouseout="hui()">
</div>
<div s="3" class="dian" onclick="yuan(this,'3')" onmouseover="qing()" onmouseout="hui()">
</div>
</div>
<div id="lbox">
<div id="l">
</div>
</div>
<div id="rbox">
<div id="r">
</div>
</div>
var bs = 0; var timer = setInterval("lun()",2000); function lun(){ // 图片轮播 bs++; var img = document.getElementsByTagName("img"); if(bs>= img.length){ bs=0; } for (i = 0;i<img.length;i++) { img[i].style.display="none"; } img[bs].style.display="block"; // 圆点变色 var dian = document.getElementsByClassName("dian"); for (j = 0;j < img.length;j++) { dian[j].style.borderColor="red"; } dian[bs].style.borderColor="green"; } //点圆换图清除定时器 function yuan(x,y){ bs=y; var img = document.getElementsByTagName("img"); for(i = 0;i<img.length;i++){ img[i].style.display="none"; } img[y].style.display="block"; var dian = document.getElementsByClassName("dian"); for (j = 0;j<dian.length;j++) { dian[j].style.borderColor="red"; } x.style.borderColor="green"; } // function zuoyou(){ // var img = document.getElementsByTagName("img"); // for(i = 0;i<img.length;i++){ // img[i].style.display="none"; // } // } function qing(){ window.clearInterval(timer); } function hui(){ timer = setInterval("lun()",2000); }
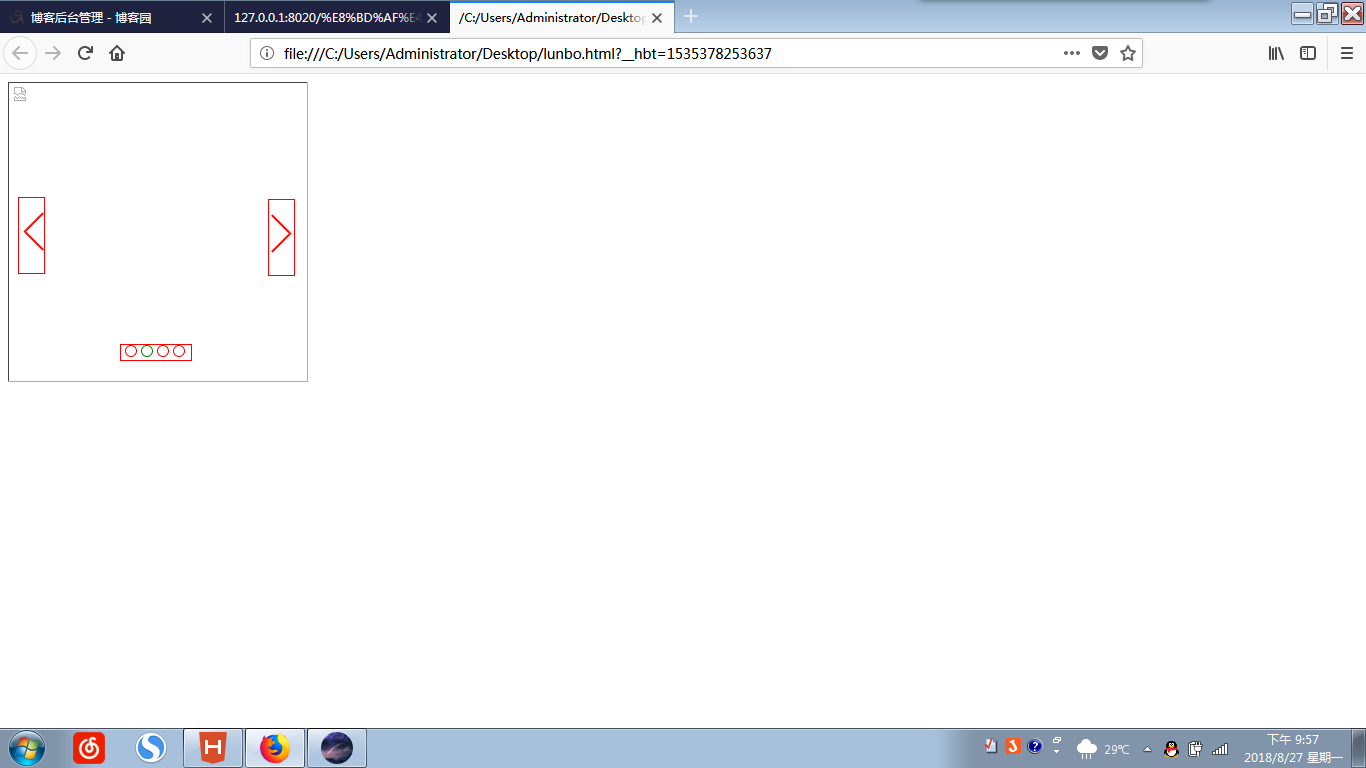
效果如下:(图片拿不到)

左右点击+小圆点+移动式:
#clmb{ width: 480px; height: 300px; /*border: 1px solid red;*/ margin-top: 100px; margin-bottom: 100px; overflow: hidden; } /*这是我要移动的图片div*/ #pick{ width: 1500px; height: 300px; /*border: 1px solid blue;*/ } .tup{ width: 495px; height: 300px; } /*这是我小圆圈的属性*/ .roll{ width: 20px; height: 20px; border: 1px solid white; border-radius:50% ; position: relative; background: black; opacity: 0.2; } .roll:hover{ /*opacity: 0.9;*/ cursor: pointer; } #roll_1{ right: 34px; bottom: 135px; } #roll_2{ right: 1px; bottom: 158px; } #roll_3{ right: -32px; bottom: 180px; } /*这是我左右按钮的属性*/ .butt{ width: 50px; height: 50px; /*border: 1px solid red;*/ color: white; font-size:50px; line-height: 50px; position: relative; } .butt:hover{ color: black; opacity: 0.7; cursor: pointer; } #left{ bottom: 335px; right: 211px; } #right{ bottom: 388px; right: -213px; }
<!--这是我的轮播-->
<div class="div_list">3、图片轮播 加图片下方圆点 加左右点击</div>
<div id="clmb">
<div id="pick" style="margin-left: 0px; ">
<img class="tup" src="1024x720 (2).jpg"/>
<img class="tup" src="1024x720 (3).jpg"/>
<img class="tup" src="1024x720 (4).jpg"/>
</div>
</div>
<div id="roll_1" class="roll" onclick="test_roll1()" onmouseover="qing()" onmouseout="chong()" style="opacity: 0.9;"></div>
<div id="roll_2" class="roll" onclick="test_roll2()" onmouseover="qing()" onmouseout="chong()"></div>
<div id="roll_3" class="roll" onclick="test_roll3()" onmouseover="qing()" onmouseout="chong()"></div>
<div id="left" class="butt" onclick="test_left()" onmouseover="qing()" onmouseout="chong()">←</div>
<div id="right" class="butt" onclick="test_right()" onmouseover="qing()" onmouseout="chong()">→</div>
var timer = setInterval("test_3()",2000);//这是我的轮播 function qing(){ window.clearInterval(timer); } function chong(){ timer = setInterval("test_3()",2000); } // 这是我第三题的思路 var bs = 1; // 图片的切换和小圆点的变换 function test_3(){ var a = document.getElementById("pick"); var b = document.getElementsByClassName("roll"); var ml= a.style.marginLeft; ll=ml.substring(0,ml.length-2); dl=ll-500; if(dl ==-1500){ dl=0; } a.style.marginLeft=dl+'px'; for (var i= 0;i<b.length;i++) { b[i].style.opacity="0.2"; } b[bs].style.opacity="0.9"; bs++; if (bs==3) { bs=0; } } // 鼠标点击左右 var xx = 3; function test_left(){ var a = document.getElementById("pick"); var ml= a.style.marginLeft; ll=ml.substring(0,ml.length-2); ll=Number(ll); dl= ll + 500; if(dl == 500){ dl=-1000; } dl=String(dl); a.style.marginLeft=dl+'px'; var b = document.getElementsByClassName("roll"); for (var i= 0;i<b.length;i++) { b[i].style.opacity="0.2"; } xx--; b[xx].style.opacity="0.9"; if (xx == 0) { xx = 3; } } function test_right(){ var a = document.getElementById("pick"); var ml= a.style.marginLeft; ll=ml.substring(0,ml.length-2); dl=ll-500; if(dl == -1500){ dl=0; } a.style.marginLeft=dl+'px'; var b = document.getElementsByClassName("roll"); for (var i= 0;i<b.length;i++) { b[i].style.opacity="0.2"; } b[bs].style.opacity="0.9"; bs++; if (bs==3) { bs=0; } } function test_roll1(){ document.getElementById("pick").style.marginLeft="0px"; for (var i=0;i<3;i++) { document.getElementsByClassName("roll")[i].style.opacity="0.2"; } document.getElementsByClassName("roll")[0].style.opacity="0.9"; } function test_roll2(){ document.getElementById("pick").style.marginLeft="-500px"; for (var i=0;i<3;i++) { document.getElementsByClassName("roll")[i].style.opacity="0.2"; } document.getElementsByClassName("roll")[1].style.opacity="0.9"; } function test_roll3(){ document.getElementById("pick").style.marginLeft="-1000px"; for (var i=0;i<3;i++) { document.getElementsByClassName("roll")[i].style.opacity="0.2"; } document.getElementsByClassName("roll")[2].style.opacity="0.9"; }
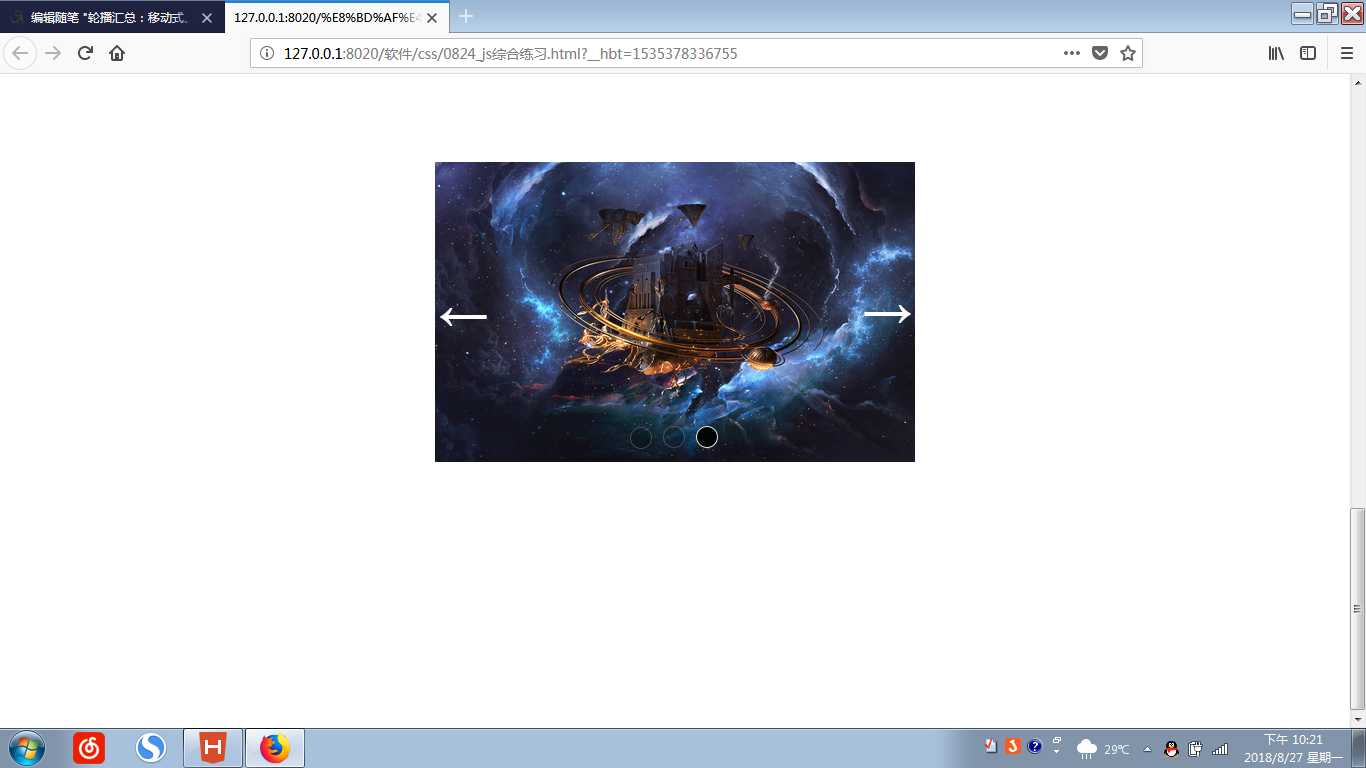
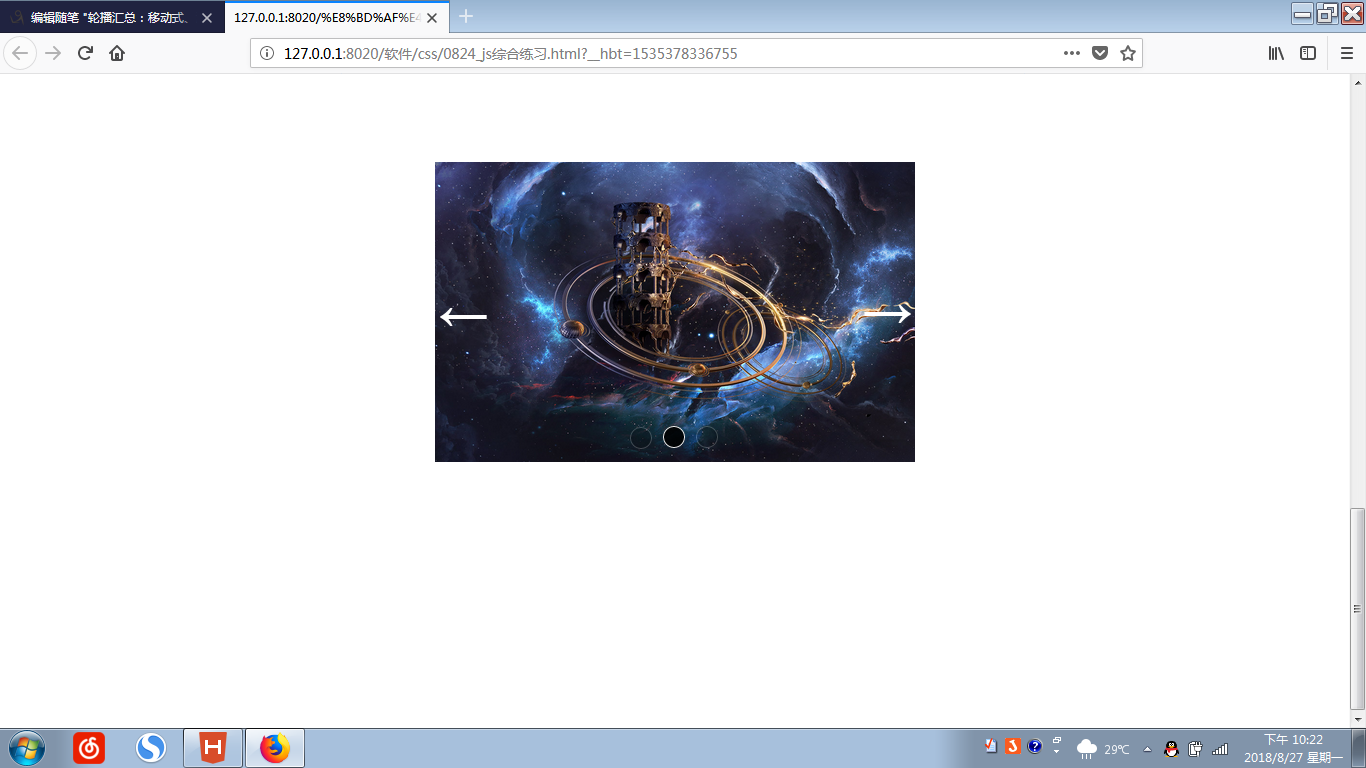
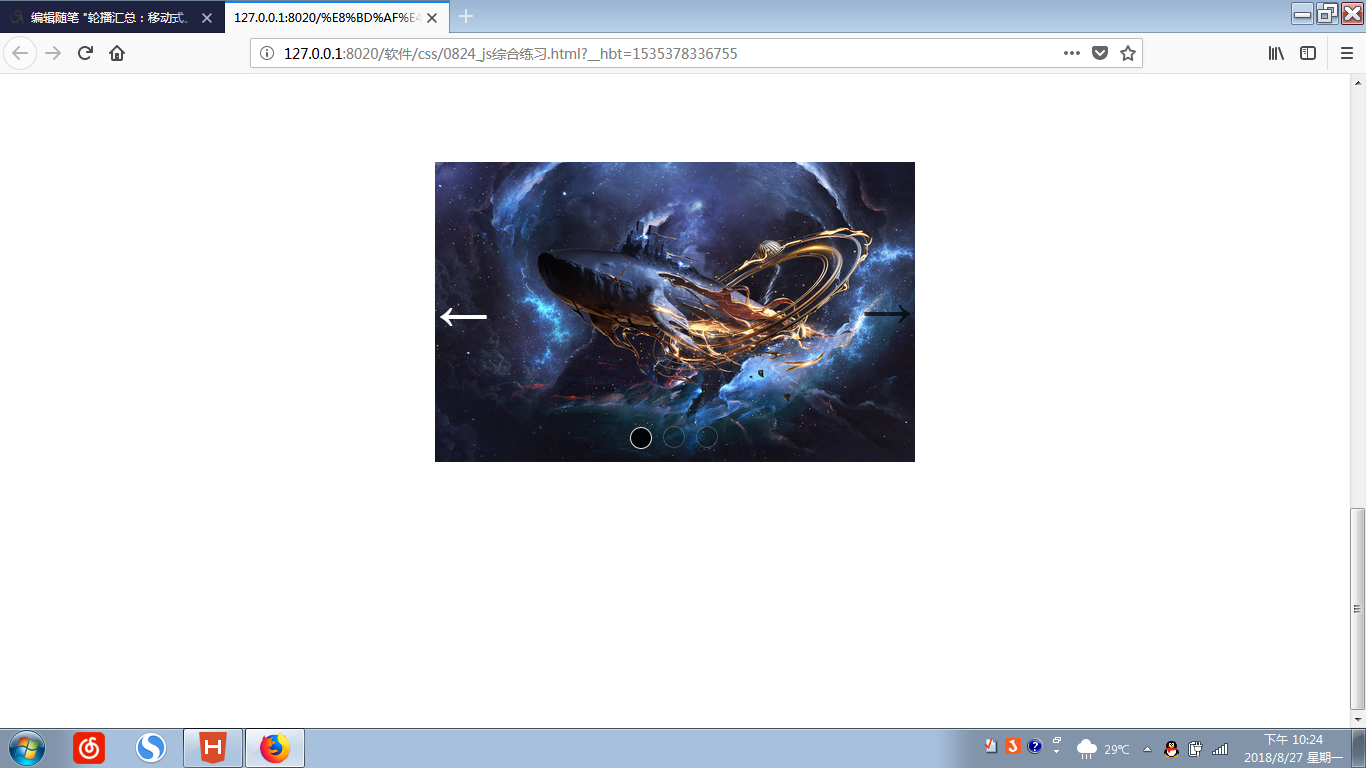
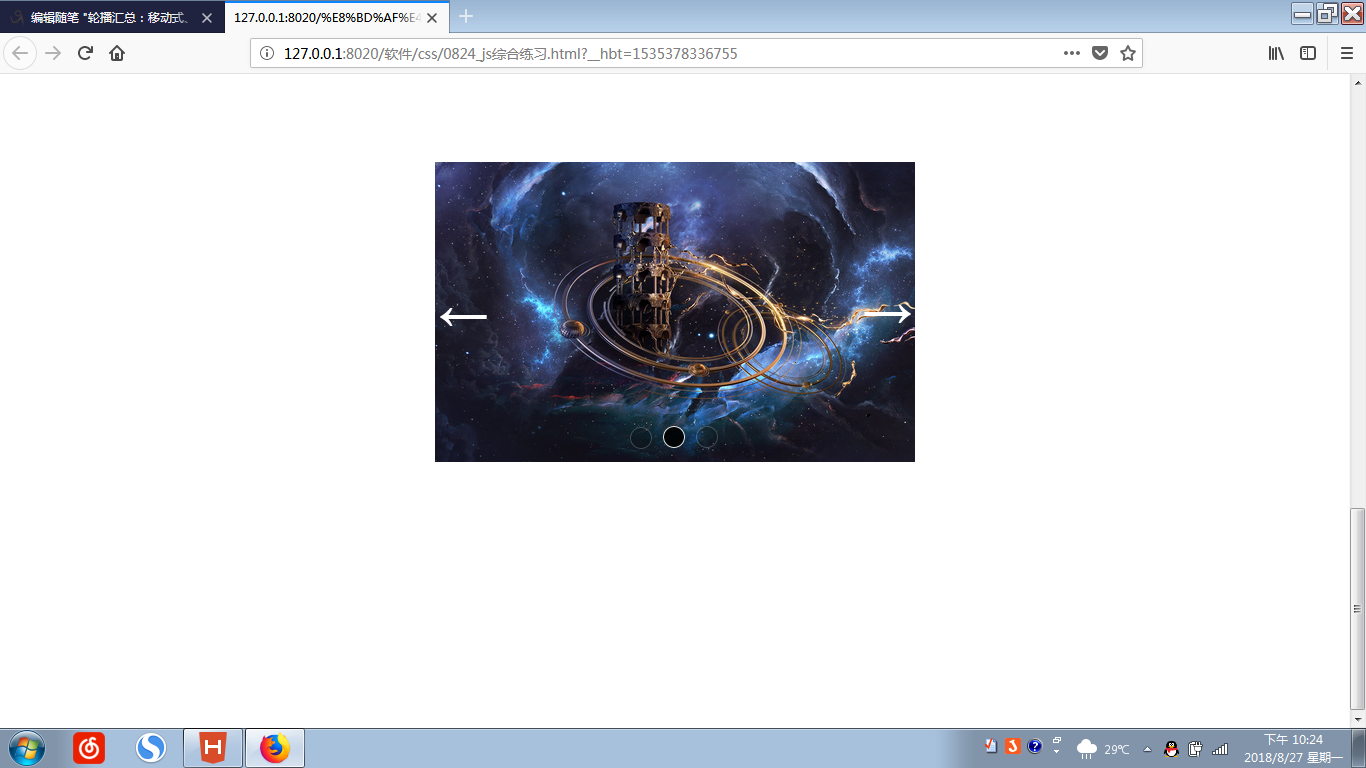
效果如下:

点左边按钮时:

点右边按钮时:

点中间小圆圈时:

宽度改变:
*{
margin:0 auto;
}
#wai{
300px;
height:200px;
border:1px,solid red;
}
img{
float:left;
transiion:2s;
}
<div id="wai">
<img src = "1",style="0%;height:100%;/>
<img src = "2",style="0%;height:100%;/>
<img src = "3",style="0%;height:100%;/>
</div>
setinterval("lun()",2000);
var bs=0;
function lun(){
var img= document.getelementbytagname("img");
for(var i = 0;i<img.length;i++){
img[i].style.width=0%;
}
bs++;
if(bs > 2){
bs =0;
}
img[bs].style.width = 100%;
}
层覆盖式:
层覆盖式:
*{
margin:0;
padding:0;
}
body{
overflow:hidden:
}
#wai{
100%;
height:350px;
border:1px solid red;
}
img{
100%;
height:350px;
position:absolute;
}
<div id="wai">
<img src = "1" style="z-index:2;"/>
<img src = "2" style="z-index:1;"/>
<img src = "3" style="z-index:0;"/>
</div>
var bs= 0; var oldbs = 0; setinterval("lun()",2000); function lun(){ var img = document.getelementsbytagname("img"); for(var i =0; i<img.length;i++){ img[i].style.zindex = "-99"; img[i].style.transtion = "0s"; img[i].style.left = "200%"; } img[bs].style.zindex = "99"; img[bs].style.transition = "2s"; img[bs].style.left="0px"; oldbs = bs -1 <0?2:(bs-1); var src =img[oldbs].getattribute("src"); var wai = document.getelementbyid("wai"); wai.style.backgroudimage = "url("+src+")"; wai.style.backgroudsize = "100% 100%"; bs++; if(bs>2){bs=0;} }
最完整的:
*{ margin:0 auto; padding :0; } #tp{ 800px; height:350px; } .img{ display:none; } #dian_kuang{ 200px; height:15px; position:relative; top:-25px; } .circle{ 13px; height:13px; float:left; margin-left:20px; border:2px solid #f00; border-radius:100px; background-color:#fff; } .circle:hover{ cursor:pointer; } .jt{ float:left; }
<div id="tp">
<img style="display:block;" class="img" src = "1" width="100%" height="350" />
<img class="img" src="2" width="100%" height="350" />
<img class="img" src="3" width="100%" height="350" />
</div>
<div id="dian_kuang">
<div bs="0" class="circle" style="border-color:green;" onclick ="cir_img(this,'0')" onmouseover = "qing()" onmouseout ="chong()"> </div>
<div bs="1" class="circle" onclick ="cir_img(this,'1')" onmouseover = "qing()" onmouseout ="chong()"></div>
<div bs="2" class="circle" onclick ="cir_img(this,'2')" onmouseover = "qing()" onmouseout ="chong()"></div>
</div>
<div id="zuo" class="jt" onclick="jiantou(-1)" onmouseover="qing()" onmouseout="chong()"> 左点击</div>
<div id="you" class="jt" onclick="jiantou(1)" onmouseover="qing()" onmouseout="chong()"> 右点击</div>
var index =0; var timer = setinterval("qiehuan()",2000); function qiehuan(){ index++; index = index >=3?0:index; //图片的切换 var img=document.getelementsbyclassname("img"); for(var i =0;i<img.length;i++){ img.[i].style.display = "none"; } img[index].style.display="block"; //圆点的切换 var cil = document.getelementsbbbyclassname("circle"); for (var i =0;i < cil.length;i++){ cil[i].style.bordercolor ="red"; } cil[index].style.bordercolor = "green" } //点击圆点 切换图片 function cir_img(t,s){ var img = document.getelementsbyclassname("img"); for(var i = 0;i<img.length;i++){ img[i].style.display="none"; } img[s].style.display = "block"; var cil = document.getelementbyclassname("circle"); for(var i =0;i< cil.length;i++){ cil[i].style.bordercolor = "red"; } t.style.bordercolor = "green"; } //点击箭头事件 function jiantou(bs){ index = index + bs; index = index >= 3?0:index<0?2:index; //图片的切换 var img = document.getelementsbyclassname("img"); for(var i = 0;i<img.length;i++){ img[i].style.display = "none"; } img.[index].style.display = "block"; //圆点的切换 var cil = docment.getelementsbbyclassname("circle"); for(var i = 0;i< cil .length;i++){ cil[i].style.bordercolor = "red"; } cil[index].style.bordercolor = "green"; } //清除定时器 function qing(){ window.clearinterval(timer); } //重新定时器 function chong(){ timer = setinterval("qiehuan()",2000);