列表是数据的展现方式之一,可以更加直观的进行数据查验。在本篇文章中,我们将通过基于bootstrap封装的angular grid来展示其具体的使用方法和效果。
准备工作
首先,我们需要下载angular-ui-grid组件,通过这个名称,我们可以在github中找到其具体的项目地址,我这里就不再贴了,大家可以自行寻找。
然后,项目下载下来之后我们需要包括到工程中,并在页面中进行引入:
<!--UIGrid Part-->
<script src="~/Content/front/angular-ui-grid/ui-grid.min.js"></script>
然后是Html模板的设置:
<div class="datacontainer">
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">{{selectedMachine.machine_name}}列表数据</div>
<div class="panel-body" style="height:auto;overflow:auto">
<div ui-grid="gridOptions" ui-grid-selection ui-grid-pagination></div>
</div>
</div>
</div>
</div>
</div>
绑定列表数据
好了,设置完毕,我们去controller中进行相关的绑定操作即可:
app.controller('collectorController', ['$scope', '$cookies', '$timeout','$compile', 'baseService', 'collectorService', 'uiGridConstants', function ($scope, $cookies,$timeout,$compile, baseService, collectorService, uiGridConstants) {
var self = this;
//绑定列表
$scope.gridOptions = {
enableRowSelection: true,
enableSelectAll: false,
selectionRowHeaderWidth: 35,
rowHeight: 35,
showGridFooter: false,
multiSelect: true,
enablePaginationControls: true,
paginationPageSizes: [9, 15, 20],
paginationPageSize: 9
};
$scope.gridOptions.columnDefs = [
{ name: 'Param_name', displayName: '参数名称' },
{ name: 'Param_unit', displayName: '参数单位' },
{ name: 'Param_data', displayName: '参数值' },
{ name: 'Param_time', displayName: '采集时间' }
];
$scope.gridOptions.onRegisterApi = function (gridApi) {
$scope.gridApi = gridApi;
};
$scope.ClickToGetParamDataList = function (paramId) {
timeCheck($scope.starttime,$scope.endtime);
var starttimeFmt = timeFmt($scope.starttime);
var endtimeFmt = timeFmt($scope.endtime);
var machineId = $scope.selectedMachine.machine_id;
collectorService.GetHistoryDataListByParamId(machineId, paramId, starttimeFmt, endtimeFmt).then(function (data) {
var flag = data.data.success;
if (flag) {
$scope.gridOptions.data = data.data.list;
}
});
}
}]);
由于我们使用了分页,所以我们必须得引入其分页模块,在app.js入口处,我们可以进行注入操作,同时如果想选择列表项,我们同时可以引入其选择项模块:
var app = angular.module('dsBootstrap', [
'ui.grid',
'ui.grid.selection',
'ui.grid.pagination',
'ngCookies',
'ui.bootstrap.datetimepicker'
]);
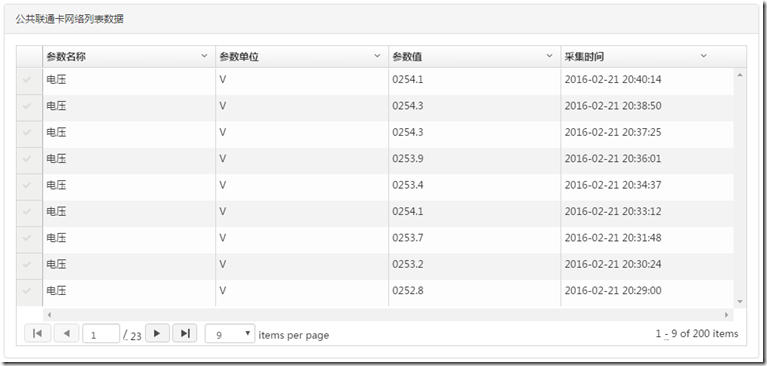
最后我们看看效果: