工作中往往遇到这种情况,保留用户操作痕迹,比如用户选择过得东西,用户进入其它页面再返回来用户选择的的数据还在。
比如:1.购物车列表中勾选某些,点击任意一项,前往详情页,再返回购物车依旧需要呈现勾选状态
2.勾选人员后,前往别的页面,再次返回,人员依旧程勾选状态
3.等等....
解决方法:1.把用户选择的数据在本地保存一份
2.进入当前页面拿缓存数据和新数据(从后台获取的数据)进行对比,然后进行对比渲染
在做数据比对的时候,可以通过嵌套for循环,一层for循环遍历最新数据,二层for循环遍历缓存数据,如果缓存数据中对应的checked为true,则更改第一层for循环对应的值。虽然通过嵌套循环可以实现效果,但是循环的次数是两个数组长度的乘积,当数据量大的时候,这样会很耗性能。这里推荐另一种办法,将缓存的数组转换成Json对象,将唯一的id作为数组中每一项的key,将数组的每一项做为value,这样循环的时候只需要一层循环即可。
// 缓存数据 var selected= [ { id: 09, name: '苹果', price: 3.5,checked:true }, { id: 10, name: '香蕉', price: 4.1,checked:true}, { id: 11, name: '橘子', price: 4.6,checked:true} ] // 最新数据 var product = [ { id: 09, name: '苹果', price: 3.5,checked:false }, { id: 10, name: '香蕉', price: 4.1, checked:false}, { id: 11, name: '橘子', price: 4.6, checked:false}, { id: 12, name: '葡萄', price: 8.6, checked:false}, { id: 13, name: '猕猴桃', price: 7.6, checked:false} ]
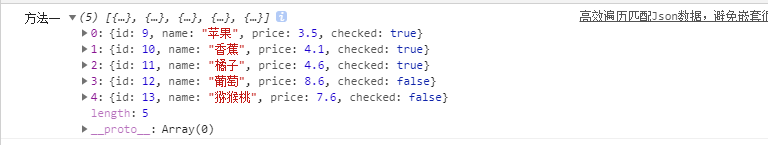
方法一:双层for循环遍历
// 方法一:两层循环遍历 for(let item of selected){ for(let items of product){ if(item.id==items.id){ items.checked = item.checked } } } console.log("方法一",product)

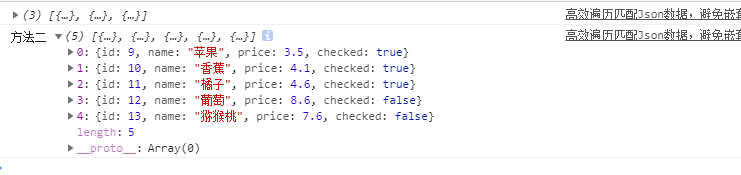
方法二:将数组转换为json对象,再用while进行遍历
function arrToJson(arr,obj={}){
arr.forEach((item)=>{
obj[item.id] = item;
})
//console.log(obj)
return obj
}
select = arrToJson(selected);
console.log(selected)
arrToJson(selected)
var i=0;
while (i<product.length){//此处可以用for循环,但是推荐使用while,因为while比for效率高
if(select[product[i].id]){
product[i].checked = true;
}
i++
}
console.log("方法二",product)