有关WSL的介绍这里就不做解释了。另外,本文仅适用于win10 build 16215以及之后的版本,之前的版本可参考官方链接。
(可使用“winver”命令查看windows版本号)
安装:
1. 管理员权限运行powershell并运行下面的命令:
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
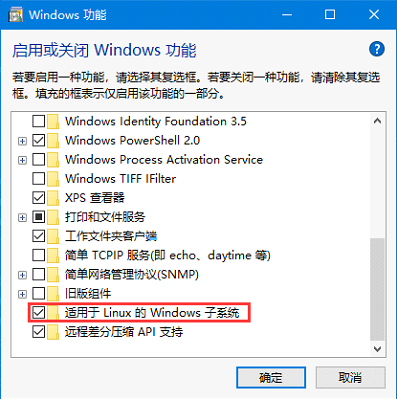
或者:控制面板->程序和功能->启用或关闭Windows功能->勾选 适用于Linux的Windows子系统

2. 重启电脑
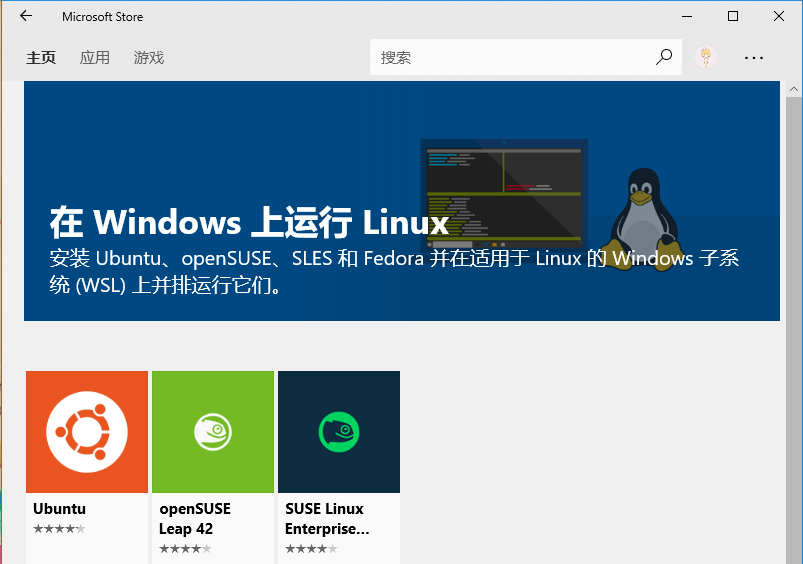
3. 打开应用商城搜索“WSL”,可根据自己需求选择安装一个或多个Linux系统:

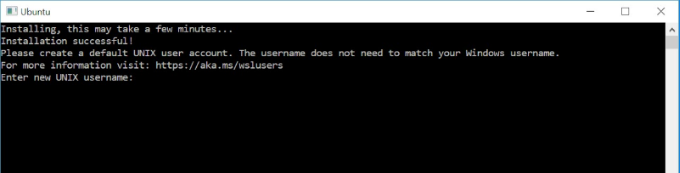
4. 安装完成后可在开始菜单里找到快捷方式并启动,第一次运行需要等待安装并设置用户名、密码。

除此以外,在cmd中使用以下几个命令都可以运行WSL:
- wsl 或者 bash
- wsl [command]或者bash -c [command]
- Linux系统名称(如:ubuntu),这跟上面在开始菜单里启动是一样的
其中,前两种方式会运行默认的linux系统,当你安装多个linux系统之后可以使用wslconfig来指定
使用wslconfig命令进行管理
1. 设置默认运行的linux系统
wslconfig /setdefault <DistributionName>
正如上面所说,如果执行wslconfig /setdefault ubuntu,那么执行bash命令则会运行ubuntu
2. 卸载linux系统
wslconfig /unregister <DistributionName>
当系统出现问题,我们可以卸载后重新安装。如:wslconfig /unregeister ubuntu
3. 查看已安装的linux系统
wslconfig /list
设置默认登陆用户
当我们运行WSL时,它会用第一次运行时输入的用户名登陆,如果想改为其他用户,可以(以ubuntu为例):
ubuntu config --default-user root
这样,以后再运行ubuntu它就会默认以root登陆。此外还可以“ubuntu /?”查看其更多使用方法。
WSL文件系统与本地文件系统互相访问
1. WSL中访问本地文件
在“/mnt”目录下有“c”、“d”、“e”等文件夹,分别表示本地的C盘、D盘、E盘,直接cd到相应路径下即可。
2. 本地访问WSL的根目录
微软强烈不建议在外部对WSL文件系统进行更改,所以未公开WSL所在的根目录(不过博主通过某种途
径还是找到了→_→)。毕竟有时候我们需要直接读取里面的很多文件(比如说在某个IDE里面设置include path
为WSL的/usr/include),如果每次都在WSL里cp命令将其拷贝到本地又太麻烦。
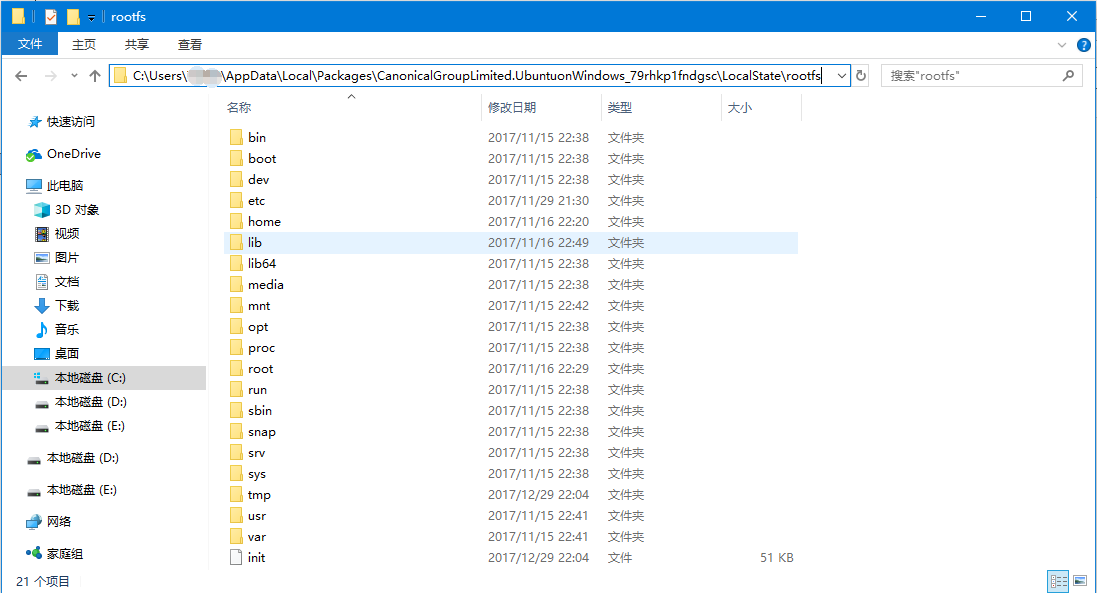
下面是其根目录(以ubuntu为例,版本不同可能会有略微差别):

(C:UsersXXXXAppDataLocalPackagesCanonicalGroupLimited.UbuntuonWindows_79rhkp1fndgscLocalState ootfs)
不过我不建议在外部直接对其文件进行编辑、新建等操作,因为会出现一些问题。
设置控制台默认字体
WSL字符界面界面默认字体太难看怎么办?注册表大法(以ubuntu为例):
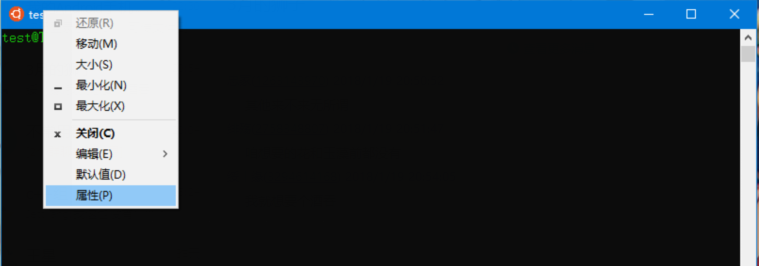
首先打开ubuntu,鼠标右键窗口->属性:


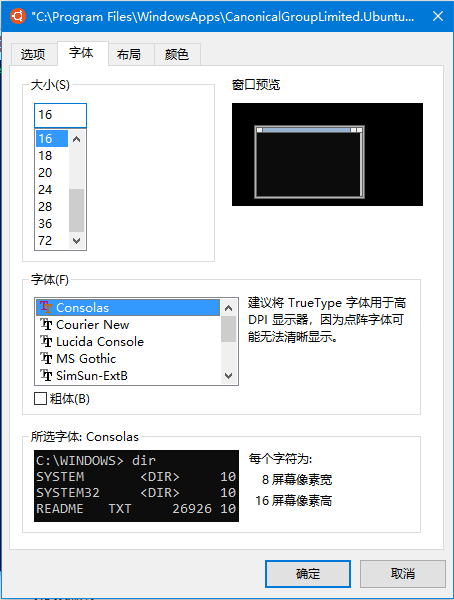
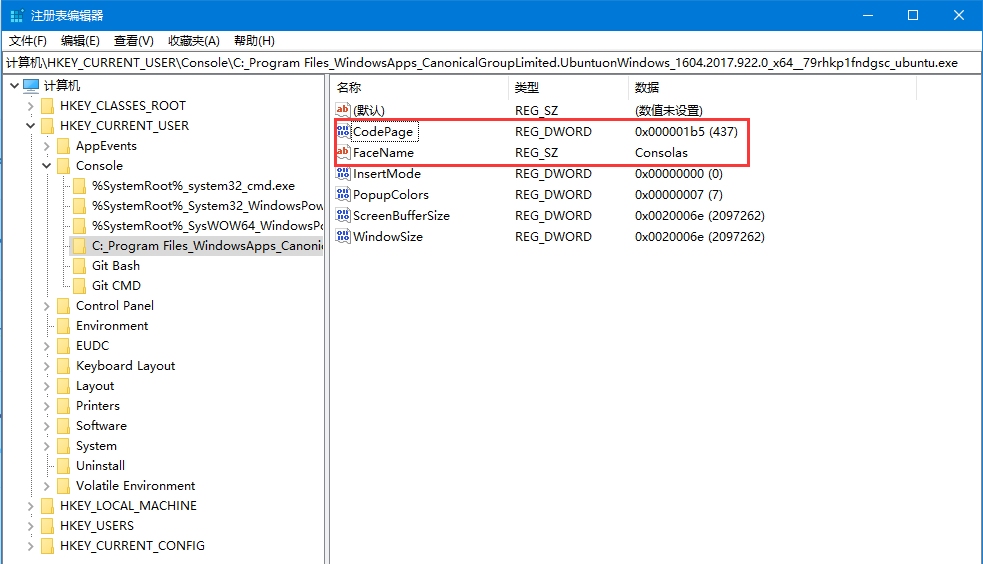
随便更改一个字体后点确定,此时注册表HKEY_CURRENT_USER/Console下就会出现xxxx_ubuntu.exe一项,
我们需要更改(或新建)CodePage和FaceName两个键值,下图设置的Consolas字体:

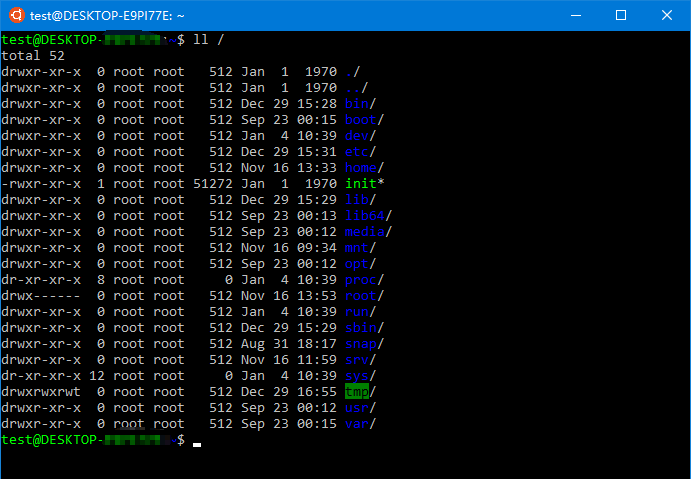
更改完之后,重新打开ubuntu就可以看到效果啦:

(注:其实在这里同样可以设置cmd和powershell的默认字体)
原创文章,转载请注明
https://www.cnblogs.com/JettTang/p/8186315.html
现在支持在windows store下载安装了,在商店搜linux会有搜索建议在windows上运行linux,现在有ubuntu,Debian,suse,kali这些。选择ubuntu下载安装就行。
装完后菜单里会有一个ubuntu,点击就能运行,第一次运行会提示需要安装一些东西,然后要求设置用户和密码。在自己机器上刷刷就不考虑安全性了,用户名当然用root,省得以后打命令还需要加sudo。
设置完用户名和密码后,第一步当然是改成国内源了,
-
cd /etc/apt
-
cp sources.list sources.list_back
-
vim sources.list
我选择换成阿里云的源,把http://archive.ubuntu.com替换成https://mirrors.aliyun.com就可以了。替换嫌麻烦的话可以全删然后添加
-
deb https://mirrors.aliyun.com/ubuntu/ xenial main restricted universe multiverse
-
deb https://mirrors.aliyun.com/ubuntu/ xenial-security main restricted universe multiversedeb
-
deb https://mirrors.aliyun.com/ubuntu/ xenial-updates main restricted universe multiversedeb
-
deb https://mirrors.aliyun.com/ubuntu/ xenial-backports main restricted universe multiverse
不建议添加下面的,我添加后会在apt upgrade的时候卡在正在准备包,需要重启win10。
-
deb-src https://mirrors.aliyun.com/ubuntu/ xenial main restricted universe multiverse
-
deb-src https://mirrors.aliyun.com/ubuntu/ xenial-security main restricted universe multiverse
-
deb-src https://mirrors.aliyun.com/ubuntu/ xenial-updates main restricted universe multiverse
-
deb-src https://mirrors.aliyun.com/ubuntu/ xenial-backports main restricted universe multiverse
换好源后当然是更新了
-
apt update
-
apt upgrade
-
apt dist-upgrade
更新后
apt autoremove
apt autoclean更新完成后当然是安装中文语言了
apt install language-pack-zh-hans设置系统语言为中文,选择zh_CN.UTF-8
dpkg-reconfigure locales到这里基本系统基础设置完成了。