1. 安装node.js v8.11.3,配置环境变量path 加入直接到 node.exe的可视化目录,运行 cmd ,node -v 查看版本
2. npm install webpack@3.6.0 -g 全局安装webpack
3. 首先npm init,初始化项目,然后局部安装webpack,进入到项目目录,npm install webpack@3.6.0 --save-dev
4. npm的镜像,换为淘宝的镜像,npm config set registry http://registry.npm.taobao.org
安装镜像管理工具,nrm,npm -g install nrm,查看列表 nrm ls , 切换,nrm use taobao
5. webpack 打包命令,webpack src/main.js dist/bundle.js 固定写法,会生成bundle.js ,在项目中,引入这个这个bundle.js <script src="./dist/bundle.js"></script>
6. 打包配置文件,编写 webpack.config.js ,运行命令 webpack。
7. 安装css的打包工具,css-loader ,npm install css-loader --save-dev,,之前还要加载style-loader
8.npm install vue 安装vue

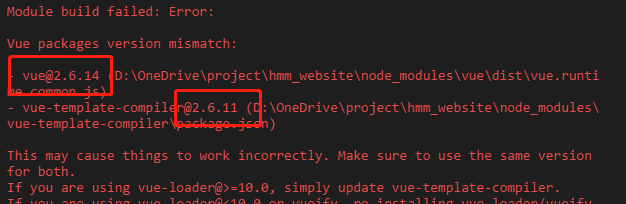
碰到构建不成功的情况,需要保持vue 和vue-template-compiler 的一致性,可以删除一个,然后再安装 如:
npm uninstall vue@2.6.14 --save-dev
npm install vue@2.6.11 --save-dev
保持一致(2.6.11),就可以了