通过暑假空余时间在网上搜集的关于MVC教学的有关资料,视频等,对MVC进行了进一步的巩固和加强。
此博客根据之前的排球计分程序系列博客进行一定的改进和功能上的增强。
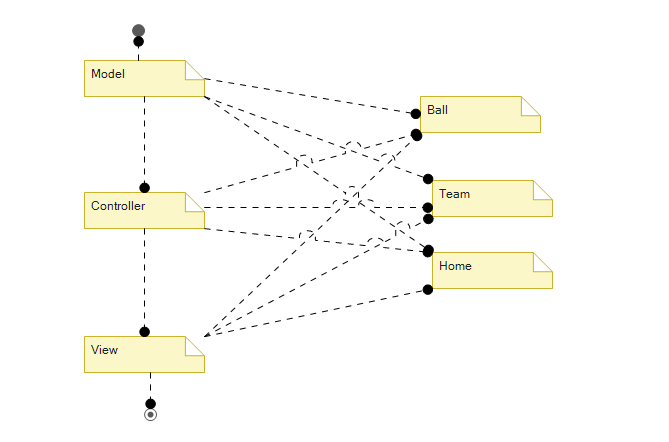
MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为以下三个基本部分:
- 模型(Model):模型用于封装与应用程序的业务逻辑相关的数据以及对数据的处理方法。“模型”有对数据直接访问的权力,例如对数据库的访问。“模型”不依赖“视图”和“控制器”,也就是说,模型不关心它会被如何显示或是如何被操作。
- 视图(View):视图能够实现数据有目的的显示。在视图中一般没有程序上的逻辑。
- 控制器(Controller) :控制器起到不同层面间的组织作用,用于控制应用程序的流程。它处理事件并作出响应。“事件”包括用户的行为和数据模型上的改变。

一、项目需求
作为一名排球教练,我需要统计对方球队的队员信息,发球技术,得分情况,技能得分,发布公告,
以便教练做出更好的作战策略。
首先,作为一个排球计分程序,首要的功能便是能对比赛进行简单的记录,并进行直观的展示。
其次,作为教练使用,需要进行一定的身份验证,防止其他人随意进入篡改数据。
教练使用必须能对队员信息进行相应的增删改查。
最后,教练还希望可以通过程序进行队伍信息,对内训练等信息等进行公告。

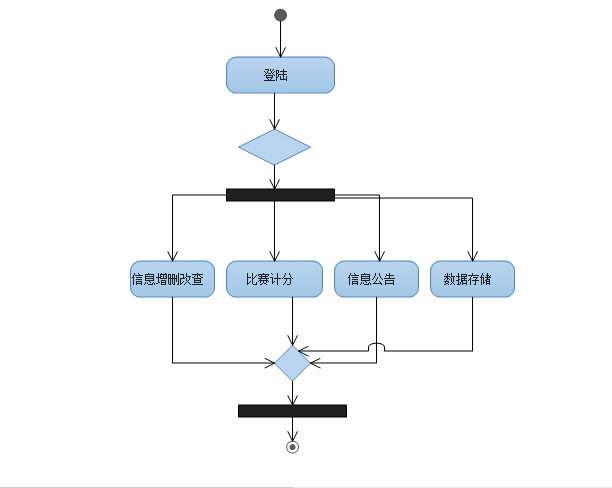
二、 模块划分及交互设计:
一.Model:绑定数据
1.将所需数据进行封装。
二.View:将数据呈现给用户。
1.CreatView——作用:插入数据页面,将数据插入数据表中。
2.EditView———作用:数据修改页面,展示某条数据的详细情况,并可以对其进行修改。
3.DeleteView——作用:将某条数据删除。
4.DetailsView——作用:数据详情页面,展示某条数据的详细情况。
三.Controller:接收用户请求,进行分析将结果返回呈现给用户
1.HomeController——主要方法:返回“IndexView”。
2.BallController——主要方法:返回“CreatView”、返回“EditView”、返回“DeleteView”、返回“DetailsView”。
3.TeamController——主要方法:返回“CreatView”、返回“EditView”、返回“DeleteView”、返回“DetailsView”。

三、登陆验证功能的实现
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
return View();
}
public ActionResult Gonggao()
{
return View();
}
public ActionResult JiFen()
{
return View();
}
}
}
public ActionResult Index()
{
return View();
}
public ActionResult UserRegist()
{
return View();
}
public ActionResult ProcessUserRegist()
{
//拿到用户提交的表单
string str = Request["txtName"];
return Content("欢迎" + str + "使用排球计分程序!");//往前台输入一个字符串
//return View();
}
}
}
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta name="viewport" content="width=device=width" />
<title>Index</title>
</head>
<body>
<div>
<h1>Index</h1>
首页视图
<br/>
<a href="/UserInfo/UserRegist">链接到登陆页面</a>
<br/>
<a href="/Home/JiFen">链接到排球计分页面</a>
<br/>
<a href="/Home/GongGao">链接到公告页面</a>
<br/>
<a href="/Home/About">链接到关于页面</a>
</div>
</body>
</html>

登陆视图

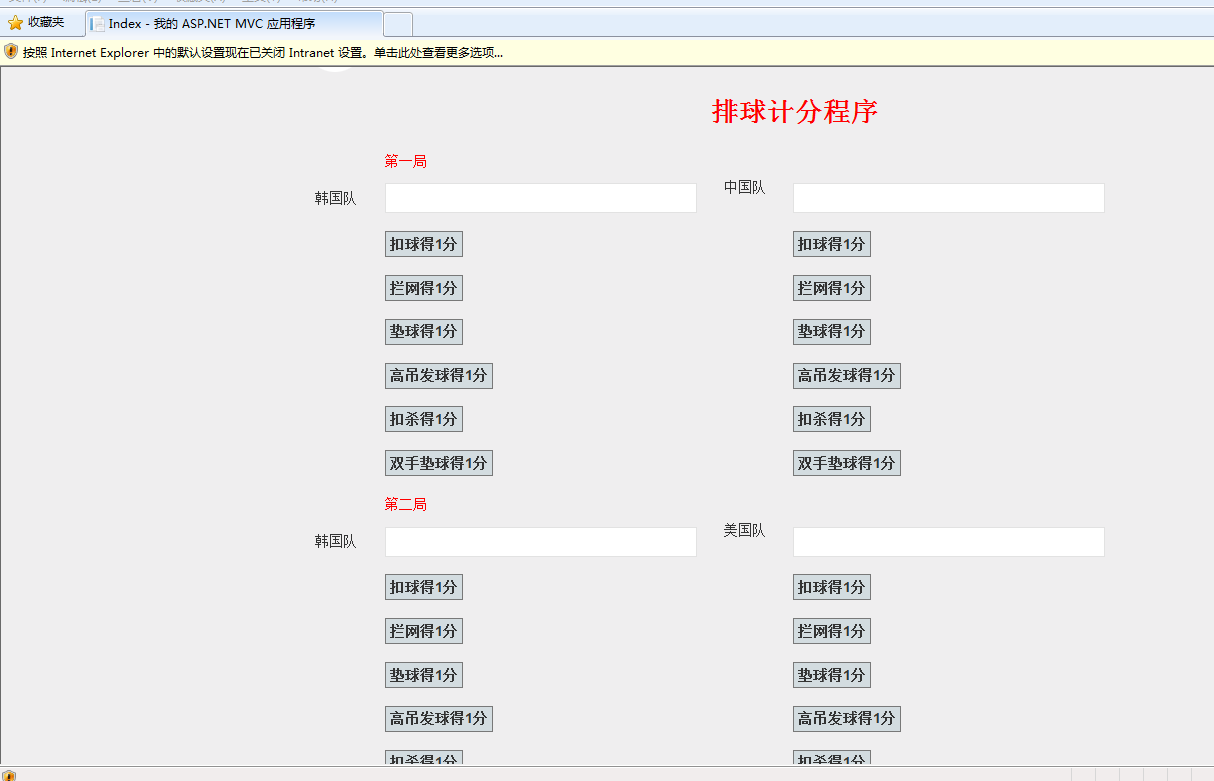
计分视图
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>JiFen</title>
</head>
<h1 style="text-align:center; color:red ;">排球计分程序</h1>
<body>
<table>
<tr>
<td></td>
</tr>
<tr>
<td></td>
<td style="color:red">第一局</td>
</tr>
<tr>
<td>韩国队</td>
<td ><input type="text" name="defen1"/></td>
<td style="float:right">中国队</td>
<td ><input type="text" name="defen2"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="扣球得1分"/></td>
<td></td>
<td><input type="submit" value="扣球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="拦网得1分"/></td>
<td></td>
<td><input type="submit" value="拦网得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="垫球得1分"/></td>
<td></td>
<td><input type="submit" value="垫球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="高吊发球得1分"/></td>
<td></td>
<td><input type="submit" value="高吊发球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="扣杀得1分"/></td>
<td></td>
<td><input type="submit" value="扣杀得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="双手垫球得1分"/></td>
<td></td>
<td><input type="submit" value="双手垫球得1分"/></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
<td style="color:red">第二局</td>
</tr>
<tr>
<td>韩国队</td>
<td ><input type="text" name="defen1"/></td>
<td style="float:right">美国队</td>
<td ><input type="text" name="defen2"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="扣球得1分"/></td>
<td></td>
<td><input type="submit" value="扣球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="拦网得1分"/></td>
<td></td>
<td><input type="submit" value="拦网得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="垫球得1分"/></td>
<td></td>
<td><input type="submit" value="垫球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="高吊发球得1分"/></td>
<td></td>
<td><input type="submit" value="高吊发球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="扣杀得1分"/></td>
<td></td>
<td><input type="submit" value="扣杀得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="双手垫球得1分"/></td>
<td></td>
<td><input type="submit" value="双手垫球得1分"/></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
<td style="color:red">第三局</td>
</tr>
<tr>
<td>韩国队</td>
<td ><input type="text" name="defen1"/></td>
<td style="float:right">日本队</td>
<td ><input type="text" name="defen2"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="扣球得1分"/></td>
<td></td>
<td><input type="submit" value="扣球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="拦网得1分"/></td>
<td></td>
<td><input type="submit" value="拦网得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="垫球得1分"/></td>
<td></td>
<td><input type="submit" value="垫球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="高吊发球得1分"/></td>
<td></td>
<td><input type="submit" value="高吊发球得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="扣杀得1分"/></td>
<td></td>
<td><input type="submit" value="扣杀得1分"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="双手垫球得1分"/></td>
<td></td>
<td><input type="submit" value="双手垫球得1分"/></td>
</tr>
</table>
</body>
</html>

教练发布公告视图:
%{
ViewBag.Title = "Release";
}
<head runat="server">
<title></title>
</head>
<body>
<div>
<h1>排球队伍公告</h1>
<dl>
<dt>标题:</dt>
<dd>训练</dd>
<dt>分类:</dt>
<dd>1</dd>
<dt>内容:</dt>
<dd>全体队员请于明天上午八点到训练室集合进行训练!</dd>
</dl>
<input type="submit" value="发布" />
</div>
</body>

发布成功后的公告视图:
@{
ViewBag.Title = "ReleaseSucceed";
}
<head runat="server">
<title></title>
</head>
<body>
<div>
<h1>排球队伍信息1</h1>
<dl>
<dt>ID:</dt>
<dd>1</dd>
<dt>标题:</dt>
<dd>训练</dd>
<dt>类别ID:</dt>
<dd>1</dd>
<dt>内容:</dt>
<dd>全体队员请于明天上午八点到训练室集合进行训练!</dd>
</dl>
</div>
</body>
以上便是在以往排球比赛计分程序系列博客的基础上通过暑假的加强与学习,用学到的一些小知识进行的升级。通过空闲时间的学习让我受益匪浅,MVC的学习不止在学校和课堂上,我们可以通过网上的丰富资料及教学视频对我们个人能力进行不断的学习和增强,不断完善自我。当然,时间有限我还需要学习的还有很多,相信接下来会更加努力学习,完善此程序。