1、也许讲解有点初级,希望高手不要“喷”我,因为我知道并不是每一个人都是高手,我也怕高手们说我装13,小生不才;
2、如有什么不对的地方,还希望大家指出,一定虚心学习;
3、本文属于作者原创,尊重他人劳动成果,转载请注明作者,谢谢。
下面开讲:
第一步:首先是下载一个AspNetPager.dll 下载地址
AspNetPager.rar
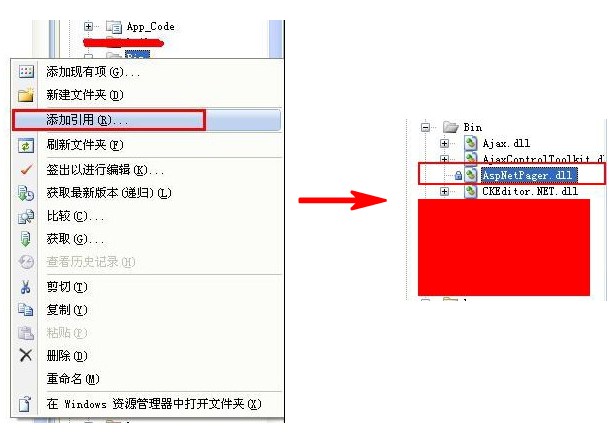
第二步:在项目的bin文件夹下引用AspNetPager.dll 如图:

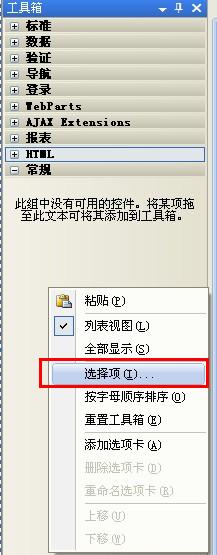
第三步:在工具箱添加AspNetPager控件,如图:

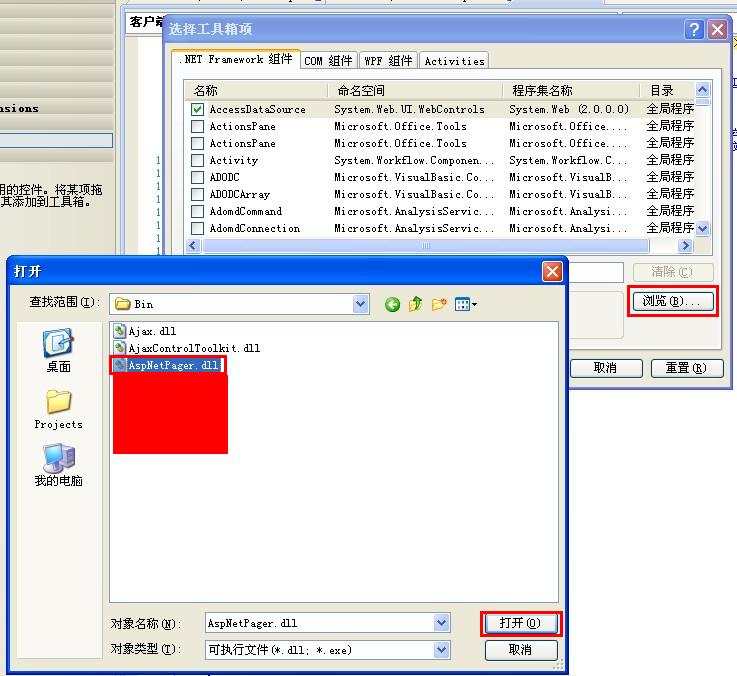
接下来再如图:

这样的话我们就已经成功的添加了AspNetPager控件,把它拖到页面上就可以使用啦!→_→,好吧,距成功就差一步之遥了...
第四步:代码部分,我以Repeater控件为例,其他数据控件,例如GridView、Datalist等一样使用...
前台代码:
<webdiyer:AspNetPager ID="AspNetPager1" runat="server" PageSize="10"
HorizontalAlign="Center" Width="100%"
meta:resourceKey="AspNetPager1" Style="font-size: 14px"
AlwaysShow="false" FirstPageText="首页" LastPageText="尾页" NextPageText="下一页"
PrevPageText="上一页" SubmitButtonText="Go" SubmitButtonClass="submitBtn"
CustomInfoStyle="font-size:14px;text-align:left;"
InputBoxStyle="25px; border:1px solid #999999; text-align:center; "
TextBeforeInputBox="转到第" TextAfterInputBox="页 " PageIndexBoxType="TextBox"
ShowPageIndexBox="Always" TextAfterPageIndexBox="页"
TextBeforePageIndexBox=" 转到" Font-Size="14px" CustomInfoHTML="共<font color='#ff0000'>%PageCount%</font>页,第<font color='#ff0000'>%CurrentPageIndex%</font>页"
ShowCustomInfoSection="Left" CustomInfoSectionWidth="19%"
PagingButtonSpacing="3px" onpagechanged="AspNetPager1_PageChanged">
</webdiyer:AspNetPager>
后台代码:
private void DatasBind()
{
this.AspNetPager1.RecordCount = ds.Tables[0].Rows.Count;
PagedDataSource pds = new PagedDataSource();
pds.AllowPaging = true;
pds.PageSize = AspNetPager1.PageSize;
pds.CurrentPageIndex = AspNetPager1.CurrentPageIndex - 1;
pds.DataSource = ds.Tables[0].DefaultView;
rpttandy.DataSource = pds;
rpttandy.DataBind();
}
protected void AspNetPager1_PageChanged(object sender, EventArgs e)
{
DatasBind();
}
好了,以上就是我今天与大家分享的用AspNetPager.dll对asp.net服务器控件分页的方法,我想我的讲解已经够详细了吧,有不光有文字和代码,还有图片,顶一个吧!这主要的是为我下次与大家分享自己写存储过程分页做个铺垫,敬请期待哦!