-
i++ 是先用再加,++i 是先加再用。
1 int i = 0; 2 int y = 1; 3 y = i++; 4 Console.WriteLine("y的值为:{0}", y.ToString()) Console.WriteLine("i的值为:{0}", i.ToString()); 5 输出 i=1 y=0 6 7 int i = 0; 8 Console.WriteLine("先引用,后运算,所以 i 还是{0}", (i++).ToString()); 9 Console.WriteLine("现在 i 在内存中的值为{0}", i.ToString()); 10 Console.WriteLine("先运算,后引用,所以 i 的值为{0}", (++i).ToString()); 11 Console.ReadLine(); 12 13 输出 0 1 2
-
int转换
1 Convert.ToInt32、(int)和int.Parse三者的区别: 2 3 前者适合将object类类型转换成int类型,如Convert.ToInt32(session["shuzi"]); 4 (int)适合简单数据类型之间的转换; 5 int.Parse适合将string类类型转换成int类型,如int.Parse(session["shuzi"].ToString())。 6 7 Convert.ToInt32(null)会返回0而不会产生任何异常,但int.Parse(null)则会产生异常。 8 9 还有一点区别就是 10 a. Convert.ToInt32(double value) 11 如果 value 为两个整数中间的数字,则返回二者中的偶数;即 3.5转换为4,4.5 转换为 4,而 5.5 转换为 6。 不过4.6可以转换为5,4.4转换为4 12 b. int.Parse("4.5") 13 直接报错:"输入字符串的格式不正确". 14 c. int(4.6) = 4 15 Int转化其他数值类型为Int时没有四舍五入,强制转换 16 17 Convert.ToInt32(null)会返回0而不会报异常,但int.Parse(null)则会产生异常 18 Convert.ToInt32(“”)和int.Parse(“”)都会产生异常,两个方法的参数不能为空字符串。
-
数组去重和数组查找
1 //验证数组去除重复 2 function removeDuplicates(arr) { 3 var temp = {}, r = []; 4 for (var i in arr) 5 temp[arr[i]] = true; 6 for (var k in temp) 7 r.push(k); 8 return r; 9 } 10 11 12 //验证数组是否含有元素 13 function contains(arr,obj) { 14 var index = arr.length; 15 for (var i = 0; i < index; i++) { 16 if (arr[i] === obj) { 17 return true; 18 } 19 } 20 return false; 21 }
-
MySql修改时间SQL语句
1 修改日期 时间不变 2 3 UPDATE Table set game_time = ADDTIME (date('2014-09-26') + interval 0 hour,time(game_time))
-
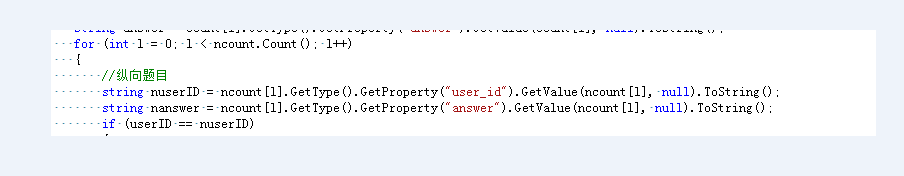
Linq 中,查询结果集为select new{ } 时,循环获取list中的数据

-
设置单选框选中
https://blog.csdn.net/qq_40015157/article/details/806922961 $("input[type=radio[name=angel[value=0]").attr("checked",'checked') 2 3 $("input:radio[value='2']").attr('checked','true');
-
下拉列表选择文本
1 var textt = $("#timespan option:selected").text();
-
序列化和反序列化
1 序列化: 将数据结构或对象转换成二进制串的过程 2 反序列化:将在序列化过程中所生成的二进制串转换成数据结构或者对象的过程 3 4 主要用于存储对象状态为另一种通用格式,比如存储为二进制、xml、json等等,把对象转换成这种格式就叫序列化,而反序列化通常是从这种格式转换回来。 5 6 序列化是将对象状态转换为可保持或传输的格式的过程,比如转化为二进制、xml、json等的过程。 7 与序列化相对的是反序列化,它将流转换为对象,也就是将在序列化过程中所生成的二进制串、xml、json等转换成数据结构或者对象的过程 8 9 使用序列化主要是因为跨平台和对象存储的需求,因为网络上只允许字符串或者二进制格式,而文件需要使用二进制流格式,如果想把一个内存中的对象存储下来就必须使用序列化转换为xml(字符串)、json(字符串)或二进制(流) 10 前台 11 var user = new Object(); 12 user.loginname = data.field.loginname.trim(); 13 user.pwd = data.field.pwd.trim(); 14 user.tel = data.field.tel; 15 user.emile = data.field.emile; 16 user.photo = $("#hidimg").val(); 17 user.id = '@user.UserID'; 18 $.ajax({ 19 type: "post", 20 url: "", 21 data: { user: JSON.stringify(user) }, 22 success: function (data) { 23 } 24 }); 25 后台 26 var Data = Request["user"]; 27 List<Users> b= new JavaScriptSerializer().Deserialize(List<user>或者user)(Data); 28 29 30 一、将string对象反序列化为object对象 31 32 public T ScriptDeserialize<T>(string strJson) 33 { 34 JavaScriptSerializer serializer = new JavaScriptSerializer(); 35 return serializer.Deserialize<T>(strJson); 36 } 37 38 39 二、将string对象反序列化为list对象 40 41 public List<T> JSONStringToList<T>(string strJson) 42 { 43 JavaScriptSerializer serializer = new JavaScriptSerializer(); 44 List<T> objList = serializer.Deserialize<List<T>>(strJson); 45 return objList; 46 } 47 48 三、序列化 49 OjClass oc = new OjClass(); 50 oc.StrSex = "男"; 51 oc.StrName = "xiaoguan"; 52 oc.StrTitle = "Manager"; 53 List<OjClass> oclist = new List<OjClass>(); 54 oclist.Add(oc); 55 oclist.Add(oc); 56 //使用JavaScriptSerializer来做序列化 57 System.Web.Script.Serialization.JavaScriptSerializer sj = new System.Web.Script.Serialization.JavaScriptSerializer(); 58 //序列化List 59 string jsonArray = sj.Serialize(oclist);
-
使用JS 查找页面Table中的数据
0 //查找table时,在table中的tr和td都是从0开始
1 $(".layui-table-main").find("table").find("tr").each(function () { 2 //商品ID 3 var Id = $(this).find("td").eq(7).find("div").find("a").attr("id"); 4 //折扣 5 var discount = $(this).find("td").eq(4).find("div").find("input").val().trim(); 6 //库存 7 var activityStock = $(this).find("td").eq(5).find("div").find("input").val().trim(); 8 //限购 9 var purchaseQuantity = $(this).find("td").eq(6).find("div").find("input").val().trim(); 10 //多条数据 11 listData +=Id +','+ discount + ',' + activityStock + ',' + purchaseQuantity + '¥'; 12 })