代码实现
在项目根目录下新建一个pagination.py文件,继承rest_framework.pagination的PageNumberPagination类
from rest_framework.pagination import PageNumberPagination
class MyPagination(PageNumberPagination):
# 只需要做一些配置即可
page_size = 15 # 每页的数据量(默认)等同于(http://127.0.0.1:7000/getArea?page=6&size=3)中的size
page_query_param = "page" # 请求参数中的 page参数名,等同于?page=1请求的第几页
page_size_query_param = "size" # 请求参数中的 page_size参数名
max_page_size = 20 # 每页最大数量,请求参数中如果超过了这个配置,不会报错,会按照此配置工作
在视图APIView中调用
# 自定义的分类器
from utils.pagination import MyPagination
# rest_framework中的视图类
from rest_framework.views import APIView
# 自定义的序列化器
from all_apps.areas.serializers import ProvinceSerializers
class GetArea(APIView):
def get(self, request):
# 获取查询集
province = Province.objects.all()
# 实例化自定义分页类
pageObj = MyPagination()
# 调用分页方法
page_query = pageObj.paginate_queryset(province, request, view=self)
# 序列化器 many表示取出多条数据
province_serial = ProvinceSerializers(page_query, many=True)
# 获取分页的结果,将分页后的结果数据与Response封装在一起
resIO = pageObj.get_paginated_response(province_serial.data)
return resIO
在视图集GenericAPIView中调用
-
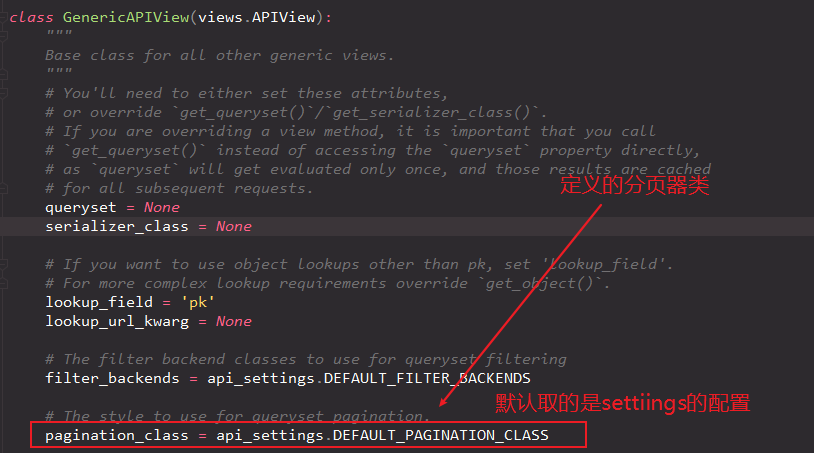
首先看下源码

-
我们去
settings.py文件中配置一下全局的分页器类,供视图集使用。

-
在视图集中使用,由于我们配置了全局的,可以不用设置
pagination_class。
class ProjectView(MyModelViewSet):
queryset = Project.objects.all()
serializer_class = ProjectSerializers
# 这样写是不需要分页器
pagination_class = None
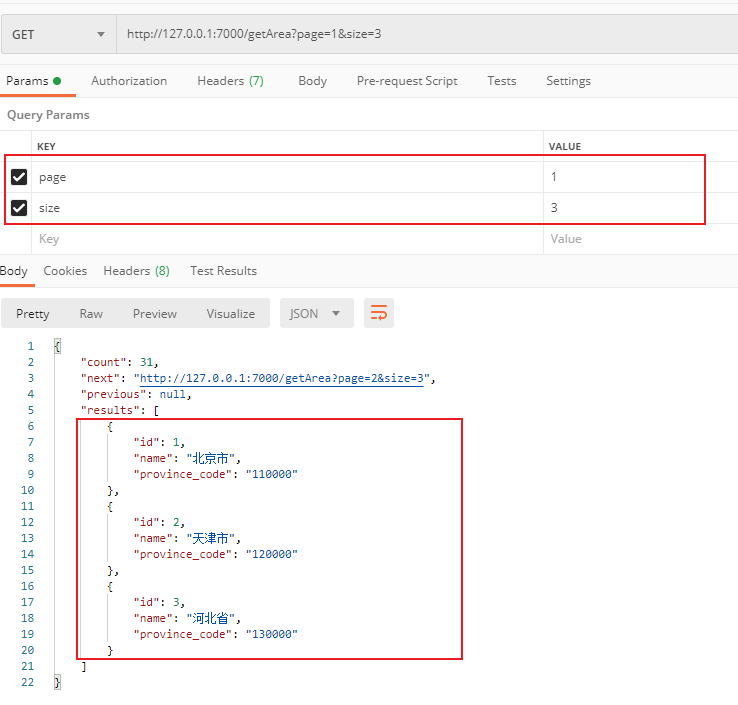
调用结果