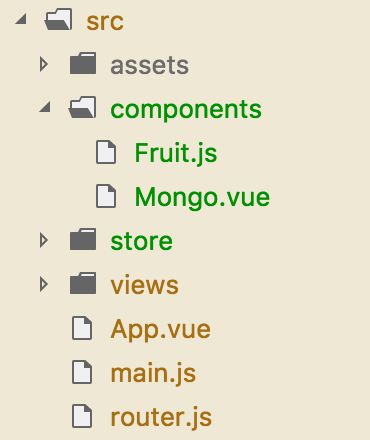
一 项目结构

二 App组件
<template> <div id="app"> <fruit/> </div> </template> <script> import "./components/Fruit.js"; export default { name: "App" }; </script> <style lang="scss"> </style>
三 Fruit组件
import Vue from "vue"; import Mongo from "./Mongo.vue"; Vue.component("fruit", { data() { return { kind: "大青芒", address: "云南" }; }, render() { const { kind, address } = this; return ( <Mongo kind={kind} address={address}> very delicious </Mongo> ); } });
四 芒果组件
<template>
<div>
<h2>芒果</h2>
<slot/>
<h6>{{kind}},{{address}}</h6>
</div>
</template>
<script>
export default {
name: "Mango",
props: ["kind", "address"]
};
</script>
五 运行效果