Squoosh 是谷歌推出的一款在线图像压缩工具,可帮助网站开发人员快速压缩图片,在保持图片质量的同时,提升网站访问速度。
Squoosh 使用起来也非常简单,在浏览器中打开页面后,可点击选择或直接往里面拖图片,在左下方可选择想要生成的图片格式,右下方选择图片质量,再下载即可。


本次使用的代码已经放到github上了(https://github.com/fusu192/Batch-image-compression)
项目运行前,需先配置好selenium环境,以及python3环境
笔者环境为:mac,python3.6,selenium3.141.0
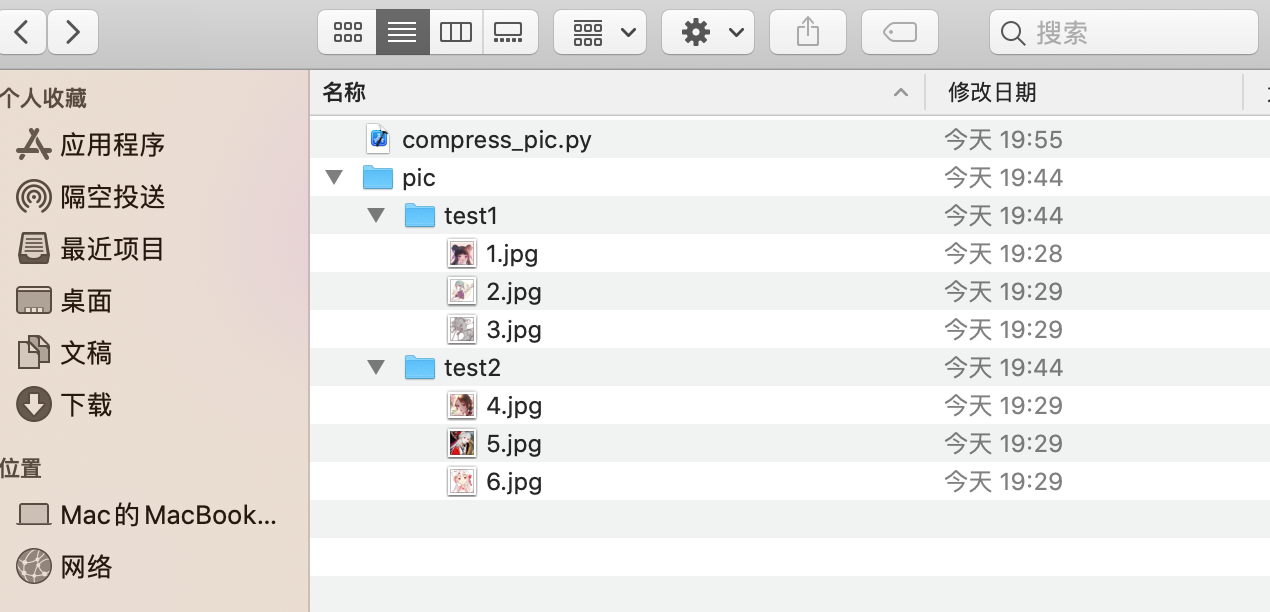
工作目录结构,目标文件夹pic中有两个相册,每个相册中有3张图片,我们需要压缩所有相册里面的图片

然后我们运行py文件,下面的是输出日志
macname@MacdeMBP case % python3 compress_pic.py
本次任务共有2个.
开始处理------->1/2----------->test1
1/1/2-------------------->test1
还没有出现结束标志---
Message: no such element: Unable to locate element: {"method":"xpath","selector":".//div[@class="hc73a"]/span/span"}
(Session info: chrome=85.0.4183.121)
还没有出现结束标志---
Message: no such element: Unable to locate element: {"method":"xpath","selector":".//div[@class="hc73a"]/span/span"}
(Session info: chrome=85.0.4183.121)
13% smaller
转换完成---
50
27.4
3
1.71
2/1/2-------------------->test1
72% smaller
转换完成---
50
31.6
3
1.85
3/1/2-------------------->test1
67% smaller
转换完成---
50
17.4
3
1.43
开始处理------->2/2----------->test2
1/2/2-------------------->test2
59% smaller
转换完成---
50
20.2
3
1.47
2/2/2-------------------->test2
26% smaller
转换完成---
50
30.9
3
1.86
3/2/2-------------------->test2
14% smaller
转换完成---
50
27.2
3
1.94
macname@MacdeMBP case %
压缩过程视频链接