主要内容:
- 如何从数据库读取之前编辑器文本框内容为纯文本
- Ueditor上传图片的配置
1、 如何从数据库读取之前编辑器文本框内容为纯文本。
在此之前,我先说一个显示中遇到的一个问题:
当从数据库读取的是html代码,再经过razor解析返回前台的是经过编码的html代码:
<p><span style="font-family: 隶书, SimLi; font-size: 24px; color: rgb(255, 0, 0);">花千骨</span></p>
解决这个问题,可以使用RawString将这些代码以字符串的形式展示出来,即将数据库读取到的html字符串直接输出到html页面的body中:
Raw是一个封装了RawString类的方法
@Raw(Model.Note)
接下来要介绍的有关Ueditor的使用也有同样问题。
当用Ueditor编辑器编辑内容保存到数据库后,再从数据库取出该数据,使用Ueditor修改
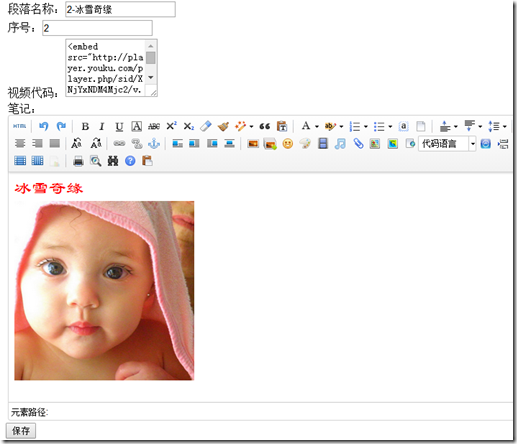
1,在UEditor编辑框里输入的内容其实是html字符串:
2,采用下面方法获取编辑框中的内容:
//获取html内容var html = ue.getContent();
3,那么存入数据库的也就是一段html字符串:
4,此时问题就来了,当从数据库获取这段html字符串就会直接显示在UEditor编辑框中,注意此时没有使用Ueditor的html模式编写编辑框内容
所以最好同文章开始提到的一样使用RawString,将html以字符串的形式输出到Ueditor的编辑框中
<script id="container" name="content" type="text/plain">
@RuPengRazor.RPHelper.Raw(Model.segmentModel.Note)
</script>
当然,如果写入时采用获取UEditor的纯文本内容便不会有这个问题:
//获取纯文本内容var txt = ue.getContentTxt();
但是,此时存入数据库的就是用户输入的纯文本内容,给文本赋予的样式则不会存入数据库,修改时读取出来的当然也就是纯文本,自然也就不需要RawStrig了。
我们之所以使用Ueditor当然是他强大的富文本功能,所以最好还是采用获取html内容的方式获取Ueditor编辑框的内容,再存入数据库,在读取时使用RawString解析数据库html字符串显示到编辑框中。
2、 关于Ueditor上传图片的配置
1, 将Ueditor的代码放入网站目录后,要添加对newtonsoft.json的引用
2, 关于上传图片路径问题
Ueditor官方文档提到在net/config.json文件中:
"imageUrlPrefix": " /ueditor/net/", /* 图片访问路径前缀 */
当你添加了newtonsoft.json的引用后,上传图片功能就可以用了。
但如果你不配置imageUrlPrefix项,上传的图片路径将以/ueditor/net/upload/image/…格式存入数据库,以后从数据库读取出来的这个路径将不能正常显示图片。
官方文档中提到了这一点,简单来说就是这样:
ImageUrlPrefix的配置值中前缀要添加网站域名,上传图片时将连同域名一起存入数据库,读取时拿到的就是一个带域名的完整路径,图片才会正常显示,就像这样:
"imageUrlPrefix": "http://localhost:43316/ueditor/net/", /* 图片访问路径前缀 */
关于这点官方文档中的说明如下:
有一些情况下仅仅靠返回路径是不能得到正常的图片链接,需要通过配置 imageUrlPrefix 给插入图片的路径添加前缀。
有两种情况下需要配置 imageUrlPrefix:
asp和.net下,应用程序目录不是网站根目录,需要给路径添加前缀。
在跨域上传的情况下,就需要配置imageUrlPrefix前缀。假设页面在 a.com 域下,文件上传到 b.com 域下,这样要配置 imageUrlPrefix 为 "http://b.com" 才能得到正常路径。