在数据大屏中需要多表联合查询的业务处理,而Jeecgboot提供的生成工具只能满足最普遍的简单代码,mybatis-plus框架使用的QueryWrapper显然无法满足多表联合查询,需要重写API接口。
1.新建返回对象的实体类
import lombok.Data;
@Data
public class Vendorcount {
private Integer vendor;
private Integer material;
}
2.mapper层接口
public interface VendorcountMapper extends BaseMapper<vendorcount> {
List<vendorcount> pageByVendor();
}
3.xml中写入sql
<select id="pageByVendor" resulttype="org.jeecg.modules.demo.vendorquery.entity.Vendorcount">
select count(DISTINCT material13.Vendor) as vendor,count(DISTINCT material13.Material) as material
from material13 INNER JOIN stock on material13.Vendor=stock.create_by and material13.Plant=stock.plant
and material13.Material=stock.partno
</select>
4.service接口
public interface IVendorcountService extends IService<vendorcount> {
List<vendorcount> pageByVendorService();
}
5.serviceImpl
@Service
public class VendorcountServiceImpl extends ServiceImpl<vendorcountmapper, vendorcount=""> implements IVendorcountService {
@Autowired
private VendorcountMapper vendorcountMapper;
@Override
public List<vendorcount> pageByVendorService() {
return vendorcountMapper.pageByVendor();
}
}
6.control层
@Api(tags = "供应商查询")
@RestController
@RequestMapping("/Vendorcount/vendorcount")
@Slf4j
public class VendorcountController extends JeecgController<vendorcount, ivendorcountservice=""> {
@Autowired
private IVendorcountService vendorcountService;
@AutoLog(value = "供应商查询-统计个数")
@ApiOperation(value = "供应商查询-统计个数", notes = "供应商查询-统计个数")
@GetMapping(value = "/list")
public Result<!--?--> queryVendor(HttpServletRequest req) {
List<vendorcount> pageList = vendorcountService.pageByVendorService();
return Result.ok(pageList);
}
}
7.Shiro配置
// 配置不会被拦截的链接
filterChainDefinitionMap.put("/Vendorcount/vendorcount/**", "anon"); //
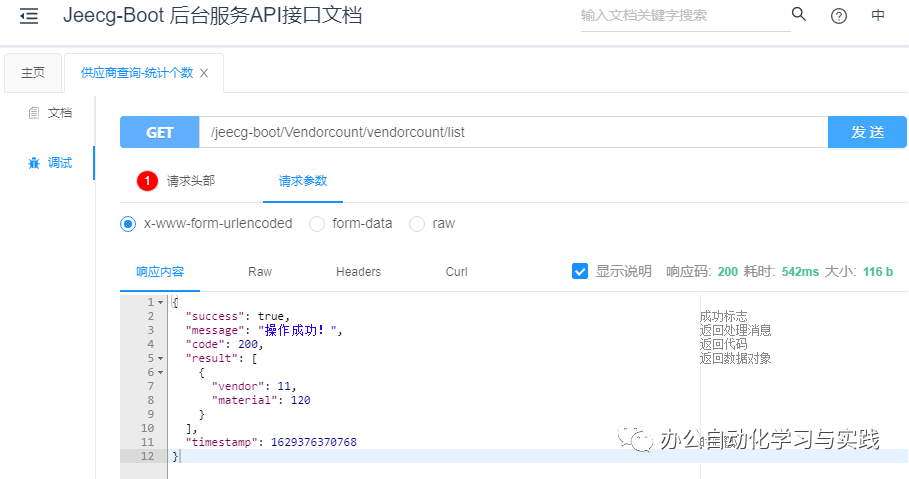
8.调试API接口

9.前端定时调用接口刷新数据
getAction("/Vendorcount/vendorcount/list").then((res) => {
if (res.success) {
let a = res.result
this.titleItem[0].number.number = [a[0]["material"]]
this.titleItem[1].number.number = [a[0]["vendor"]]
this.titleItem = {
...this.titleItem
}
this.show = false
this.$nextTick(() => {
this.show = true
})
大屏展示
 </vendorcount,></vendorcountmapper,>
</vendorcount,></vendorcountmapper,>