两年前,曾打算自己开发一个web开发框架,把部门、人员、权限、日志作为基本服务加入进去,在其基础上可以做业务快速开发,结果没有坚持下去,仅仅开了个头就夭折了。究其原因,一方面是采用自己完全不熟悉的新技术,不算成熟的MVC,对习惯于WEB FORM开发的我,是一个比较大的冲击,加上EntityFramework涌入的大量概念,对JQuery的一知半解,以及这三项技术自身不成熟带来的BUG和版本的不断升级变更,都带来了很大困扰。两年之后,重启开发框架之旅。
开发工具选择VS2012,后台使用MVC4.0+EntityFramework5,前台选用operamasks-ui2.0 +JQuery1.6.3(Jquery用此版本是跟operamasks-ui2.0匹配,担心冒然换成新的出来一些莫名其妙的问题)。
关于前台框架的选择,需要多说两句。
两年前,曾经使用过JQuery,当时没有成套的JQuery控件,往往是根据需要逐个搜寻,例如布局、tree、Tab、datagrid等等,最大的问题就是没有统一的风格和界面,缺少文档和示例,以及网上各种对源码进行任意修改和扩展的版本,需要自己花大量时间摸索和试验,当时就觉得这种混乱的局面终会结束,出现一个统一的框架。
现在来看,类似的框架涌现出来很多,开始没有认真筛选对比,大概搜了下,看不少人推荐easyUI,说其免费开源,然后看了下官方网站,网站上提供了丰富的文档和demo,风格(包括界面风格和编程风格)统一,因此在自己的开发框架中使用了easyUI,用了layout、tree、tab、datagrid等,完成了业务实体增删改查,感觉还不错,小问题确实有,比如页面加载时元素抖动、DataGrid列表界面搜索文本框里加回车事件却被分页控件里的页码框截获,还有一个就是没有控件刷新方法,比如刷新树,新增了数据后刷新datagrid,得自己写一个刷新,虽然往往只有一句话,但还是不如直接提供一个方法调用方便……总体来说,用起来还是挺方便。
本想开一个系列,记录下开发过程中的点点滴滴,与大家交流,刚发了第一篇, EasyUI1.3.1+MVC4.0+EF5.0实战之一 开篇及布局控件介绍,有园友回复说easyui商用需要付费,于是反过头来认真读了下官方的说明,449刀,非年费,不限项目和时间,说实话,这价格还说得过去。
有了这段插曲,于是找其他同类框架来大体比较了下,纠结了下要不要用免费开源的替换掉easyui。
园友的回复集中在LigerUI和DMZ,从搜索引擎来看,ligerui 网上的评价貌似不怎么样,说个人弄的,有bug也不修复,至于dwz,网上没评价,倒是挂了几个后台是java和php的应用案例,貌似还可以。结果自己看了一下二者官方网站,反而觉得DMZ官方页面乱,控件展现效果比较粗糙,demo和文档条理性差,反而是ligerui看上去比较精致。
后来有园友提到了operamasks-ui,LGPL协议,看了下官网和团队,应该是金蝶旗下产品,感觉相当不错,网上也有不少行业网站的访谈和同类产品性能评测。
另外,下面这篇园子里的文章是比较全面的列举和简介前台应用框架,推荐阅读一下:前端框架你究竟选什么
于是,最终决定尝试一下,使用operamasks-ui替换掉easyUI,同样将开发过程中的点点滴滴记录下来。
官方网站:http://ui.operamasks.org/website/homepage.html 怎么下载和加入项目我就不多说了,参考官网说明即可。
上面说了啰嗦了这么多,下面转入正题,来说一下最常见的布局。
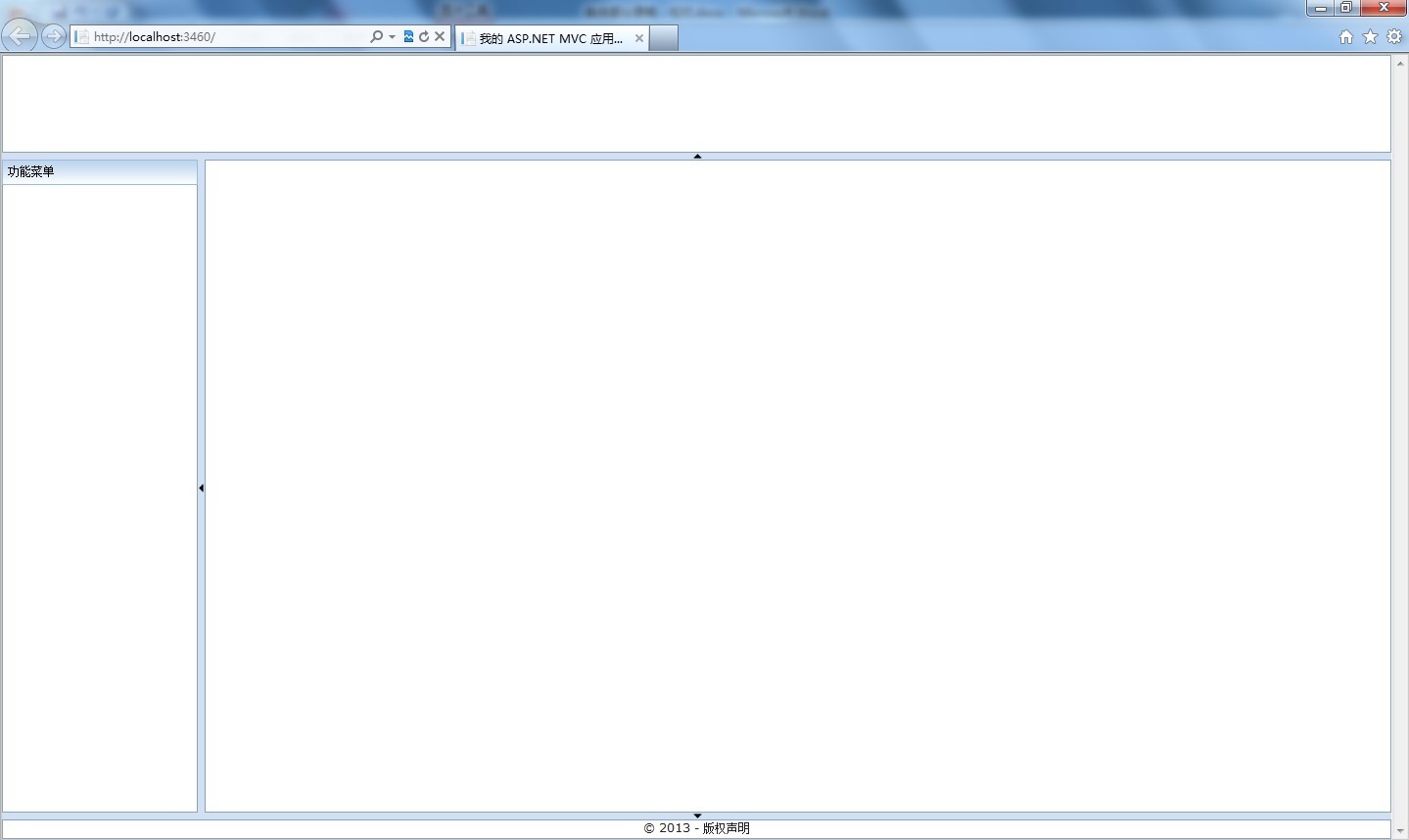
对于MIS管理系统,常见的布局分为三大块,顶部是系统名称,加当前登录人的账号、姓名、部门等信息展现,以及注销、切换账号等操作按钮;左侧是系统菜单栏,右侧是主工作区,点击左侧菜单,可以在主工作区显示对应的业务处理界面。为了最大程度利用空间,通常还要求左侧导航菜单栏可以折叠隐藏显示。 先上效果图,有个直观的印象:

之前的开发,通常就是使用Html的frameset标签
<frameset cols="25%,50%,25%"> <frame src="frame_a.htm" /> <frame src="frame_b.htm" /> <frame src="frame_c.htm" /> </frameset>
然后在自己编写JS来控制折叠和隐藏某个区域。
使用operamasks-ui(好长的名字,以下简称om)就简单多了,首先将下载的压缩包解压加入到工程中,我选择放在web工程根目录下,与视图文件夹View同级存放,名字为“OperaMasksUI”,然后修改Home控制器对应的Index视图:
1.在head标签内部加入对om相关css样式表的引用
@Styles.Render("~/OperaMasksUI/css/default/om-default.css")
2.在</body>标签之前加入以下对js文件的引用
@Scripts.Render("~/OperaMasksUI/js/jquery163.min.js")
@Scripts.Render("~/OperaMasksUI/js/operamasks-ui200.min.js")
注:其实上面的Styles.Render 和Scripts.Render真正用途是将多个css和js压缩和传输,后文再找个机会详细说这块。这里我是参照默认模板下写的,误打误撞也能运行,可以解析成正确的引用。
参考官方说明和demo,在body里加入以下内容
<div id="page" > <div id="north-panel" /> <div id="center-panel" style="padding: 0 10px;" /> <div id="east-panel" /> <div id="west-panel" /> <div id="south-panel" style="vertical-align:top; text-align:center" > © @DateTime.Now.Year - 版权声明 </div> </div>
然后,写js来初始化
$(function () { //初始加载 loadLayout(); }); //加载布局 function loadLayout() { $('#page').omBorderLayout({ panels: [{ id: "north-panel", region: "north", resizable: true, collapsible: true, height: 100, header:false }, { id: "center-panel", region: "center", header: false }, { id: "west-panel", title: "功能菜单", region: "west", resizable: true, collapsible: true, 200 }, { id: "south-panel", region: "south", resizable: true, collapsible: true, height: 20, header: false } ], hideCollapsBtn: true, spacing: 7 }); }
与easyui有点区别,Easyui支持两种方式,一种与上类似,通过js来初始化,另一种可以通过html标签扩展属性来初始化,不用写js代码
<body class="easyui-layout">
<div region="north" title="" split="true" style="height: 100px;"></div>
……
</body>
前面夸了一下om简单易用,用其替代easyui的时候就栽了……
由于是在原来已经做好的ui上改的,所以我操作完上述步骤后,就以为大功告成了,结果运行……js报错,提示,对象不支持“css”属性或方法,jquery肯定有css方法的,把jquery1.8.0替换成随om2.0自带的1.6.3问题依旧,表面上看不出什么问题,后来逐行排查,发现问题出在<div>标签的闭包上……
<div id="north-panel" /> 改为<div id="north-panel"></div>就正常了
这算BUG吗?好吧,这算个注意事项。
这还没完,解决了js报错,出来的是个白屏,怀疑是没加高度和宽度,给最外层id为page的div加上了高宽,确实能显示了,但是,我想要全屏效果,给div高和宽指定100%,还是白屏,于是又补了下基础知识,需要给html和body加宽度和高度,不然div子元素设置的百分比无效,后来看到了官方demo自适应窗口大小,有了详细的解释:
页面加了DOCTYPE声明后body和html默认是没有高度的。因此如果要自适应body大小需要给html和body加上100%的高度。另外,浏览器会默认给html和body加上页边距,所以还要设置html和body的padding和margin为0
解决方式如下:
<style> html, body { width: 100%; height: 100%; padding: 0; margin:0; overflow: hidden; } </style>
加上后,还是白屏……查看示例,没发现什么异常,然后推测是填充原因,找了下属性,把自动填充父元素的fit属性设为true(默认为false)总算正常了,说实话,这个属性默认为true更合理。官方demo显示正常,是因为为每个区域设定了具体的高度和宽度。
好多坑啊好多坑……
还有点不够完美的地方就是左右边框基本看不见了,有点缺失的感觉,还算可以忍受。
可以设定上下左右中五个区域,这里没有使用右侧区域,底部区域也仅仅放了一个版权声明, 顶部是系统名称,加当前登录人的账号、姓名、部门等信息展现,以及注销、切换账号等操作按钮,左侧为系统功能菜单导航树,点击叶节点后将在中心区域打开对应的业务功能页面。
与easyui只能左右折叠相比,om可以往四个方向折叠,而且提供了仅占用很小空间的小箭头方式,更加优美。
比如我想允许左侧菜单导航区域折叠,禁止顶部区域折叠,设置hideCollapsBtn为true,设置north-panel的collapsible属性为false,搞定。
本文从实战角度出发,加入自己多年来的开发经验和项目经验,仅指明关键属性和要注意的事项,其他属性请查阅官方网站说明。
第一次做开发平台,有些问题也在摸索和思考,欢迎同行讨论拍砖,共同进步。