原文链接:
这种写法,是一种立即执行函数的写法,即IIFE等设计模式。这种函数在函数定义的地方就直接执行了。
理解IIFE设计模式的关键是要认识到,在ES6之前,JavaScript仅具有函数作用域(因此缺少块作用域),并通过闭包内部的引用传递值。ES6之后情况已不再如此,因为JavaScript的ES6版本使用let和const关键字实现了块作用域。
(function(){})()是匿名函数,主要利用函数内的变量作用域,避免产生全局变量,影响整体页面环境,增加代码的兼容性。
(function(){})是一个标准的函数定义,但是没有赋值给任何变量。所以是没有名字的函数,叫匿名函数。没有名字就无法像普通函数那样随时随地调用了,所以在他定义完成后就马上调用他,后面的括号()是运行这个函数的意思。
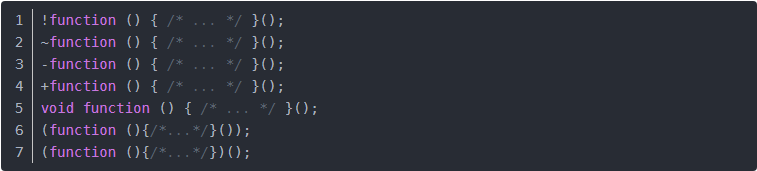
如下几种写法作用是相同的:

所以:!function(){}()写法和(function(){})()是相同的
!function(){}()
①函数后的();表示要执行这个函数;
②而();要求前面必须是一个表达式。(最后有js表达式的定义)。
③所以“!”的作用是将function(){}函数体转为一个函数表达式。