当你看到这篇文章的时候,猜测你碰到的问题是:
'xxx' is defined but never used
首先解答下通过vue-cli创建项目为什么找不到.eslintrc.js文件。
因为:你在创建时候选择的是

默认的包含了基本的 Babel + ESLint 设置的 preset,他的配置其实在package.json里面。
第三个适用于生成,更多配置用自己来搭建。
只有选择第三个才有这个.eslintrc.js文件。哈哈哈哈。
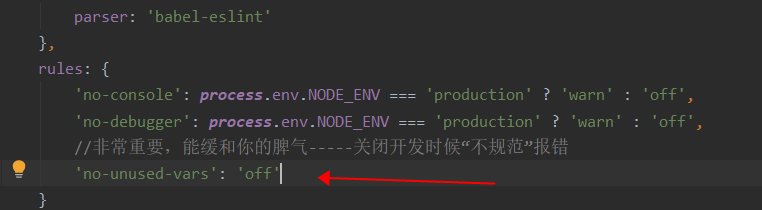
解决:在rules新增一条规则
'no-unused-vars': 'off'

提示:最好规范开发,正式时候。但是对于新手练习等,建议关闭这个。会有许多坑哈。
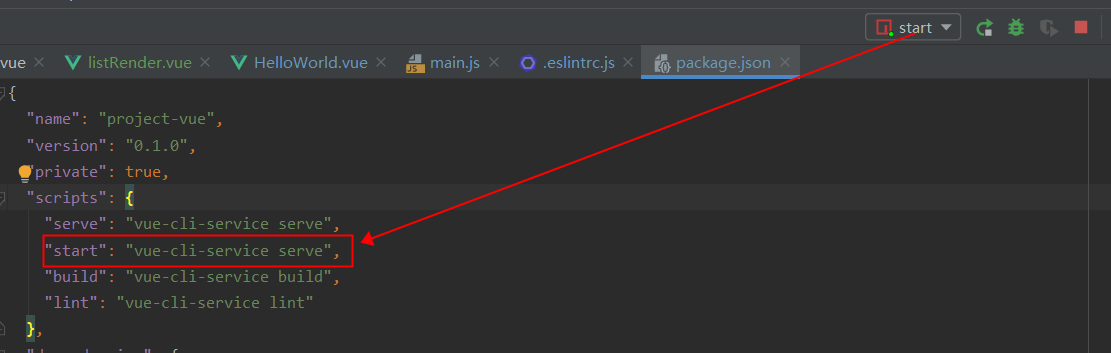
怎么在websotrm配置快捷启动vue-cli项目?
打开package.json然后在scripts处新增start作为启动命令。
原理:node的npm启动会找到package.json文件,vue-cli启动项目是命令
vue-cli-service serve
我们让npm根据这个start命令来运行。
以后启动只要点击这个start既可以,不用再麻烦啦!