前言:最近在项目中遇到一个问题,就是使用ant的tabs组件切换tab时候遇到闪烁、抖动问题。

苦思几天,也没解决,没想到本质问题。直到昨晚同事也遇到这个问题,发现不管是ant vue还是ant react都有这个问题,上网一查确实有相同经历的小伙伴。
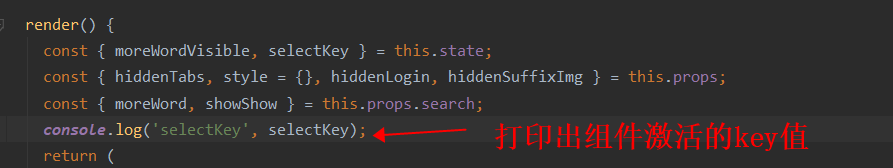
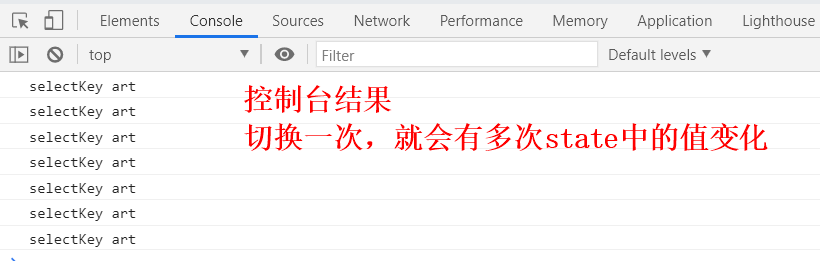
发现根本问题:当切换时候去有请求数据就会出现抖动问题,因为请求数据时候,有触发setState导致state更新,继而导致class组件中的state频繁更新(我们知道class组件state中某个值变化时候会导致state多次更新,从而触发页面渲染,也就是说其实是多次频繁渲染导致的问题)。


上面截图的每一行selectKey都代表着tabs组件重新渲染一次,每次重新渲染时候,组件重新触发组件的动画效果(这里其实可以关闭动画效果来解决,但是不推荐),从而变成频繁抖动。
最后,整理下思路,把这个问题解决。
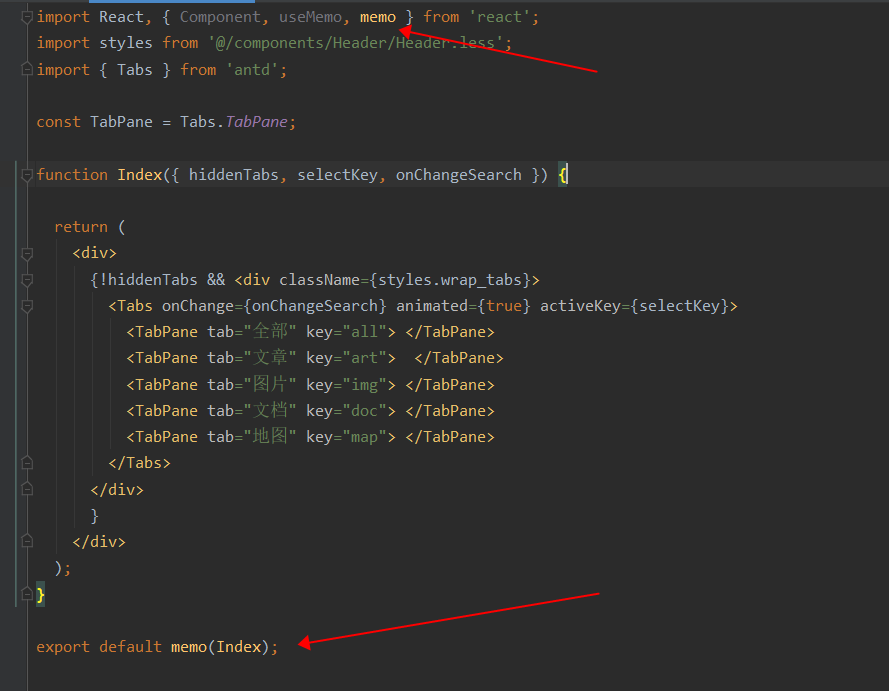
解决办法:使用hook组件中的memo方法来解决
把Tabs部分抽出来写成单独的hook函数组件,然后用memo方法来控制这个selectKey在值不变的前提下组件只进行一次渲染。

关于hook组件的memo知识,可以查看下我的这篇文章 https://www.cnblogs.com/seemoon/p/12792987.html