结构模式(Structural Pattern)描述如何将类或者对象结合在一起形成更大的结构。结构模式描述两种不同的东西:类与类的实例。根据这一点,结构模式可以分为类的结构模式和对象的结构模式。
后续内容将包括以下结构模式:
- 适配器模式(Adapter):Match interfaces of different classes
- 合成模式(Composite):A tree structure of simple and composite objects
- 装饰模式(Decorator):Add responsibilities to objects dynamically
- 代理模式(Proxy):An object representing another object
- 享元模式(Flyweight):A fine-grained instance used for efficient sharing
- 门面模式(Facade):A single class that represents an entire subsystem
- 桥梁模式(Bridge):Separates an object interface from its implementation
一、 适配器(Adapter)模式
适配器模式把一个类的接口变换成客户端所期待的另一种接口,从而使原本接口不匹配而无法在一起工作的两个类能够在一起工作。
名称由来
这很像变压器(Adapter),变压器把一种电压变换成另一种电压。美国的生活用电电压是110V,而中国的电压是220V。如果要在中国使用美国电器,就必须有一个能把220V电压转换成110V电压的变压器。这个变压器就是一个Adapter。
Adapter模式也很像货物的包装过程:被包装的货物的真实样子被包装所掩盖和改变,因此有人把这种模式叫做包装(Wrapper)模式。事实上,大家经常写很多这样的Wrapper类,把已有的一些类包装起来,使之有能满足需要的接口。
适配器模式的两种形式
适配器模式有类的适配器模式和对象的适配器模式两种。我们将分别讨论这两种Adapter模式。
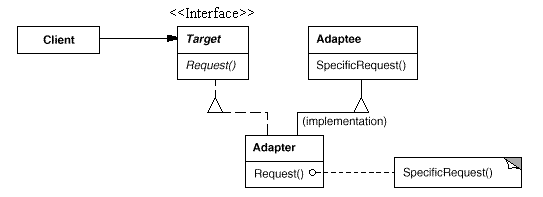
二、 类的Adapter模式的结构:

由图中可以看出,Adaptee类没有Request方法,而客户期待这个方法。为了使客户能够使用Adaptee类,提供一个中间环节,即类Adapter类,Adapter类实现了Target接口,并继承自Adaptee,Adapter类的Request方法重新封装了Adaptee的SpecificRequest方法,实现了适配的目的。
因为Adapter与Adaptee是继承的关系,所以这决定了这个适配器模式是类的。
该适配器模式所涉及的角色包括:
目标(Target)角色:这是客户所期待的接口。因为C#不支持多继承,所以Target必须是接口,不可以是类。
源(Adaptee)角色:需要适配的类。
适配器(Adapter)角色:把源接口转换成目标接口。这一角色必须是类。
三、 类的Adapter模式示意性实现:
下面的程序给出了一个类的Adapter模式的示意性的实现:
 // Class Adapter pattern -- Structural example
// Class Adapter pattern -- Structural example  using System;
using System;
 // "ITarget"
// "ITarget" interface ITarget
interface ITarget {
{ // Methods
// Methods void Request();
void Request(); }
}
 // "Adaptee"
// "Adaptee" class Adaptee
class Adaptee {
{ // Methods
// Methods public void SpecificRequest()
public void SpecificRequest() {
{ Console.WriteLine("Called SpecificRequest()" );
Console.WriteLine("Called SpecificRequest()" ); }
} }
}
 // "Adapter"
// "Adapter" class Adapter : Adaptee, ITarget
class Adapter : Adaptee, ITarget {
{ // Implements ITarget interface
// Implements ITarget interface public void Request()
public void Request() {
{ // Possibly do some data manipulation
// Possibly do some data manipulation // and then call SpecificRequest
// and then call SpecificRequest this.SpecificRequest();
this.SpecificRequest(); }
} }
}
 /// <summary>
/// <summary> /// Client test
/// Client test /// </summary>
/// </summary> public class Client
public class Client {
{ public static void Main(string[] args)
public static void Main(string[] args) {
{ // Create adapter and place a request
// Create adapter and place a request ITarget t = new Adapter();
ITarget t = new Adapter(); t.Request();
t.Request(); }
} }
}
四、 对象的Adapter模式的结构:

从图中可以看出:客户端需要调用Request方法,而Adaptee没有该方法,为了使客户端能够使用Adaptee类,需要提供一个包装(Wrapper)类Adapter。这个包装类包装了一个Adaptee的实例,从而将客户端与Adaptee衔接起来。由于Adapter与Adaptee是委派关系,这决定了这个适配器模式是对象的。
该适配器模式所涉及的角色包括:
目标(Target)角色:这是客户所期待的接口。目标可以是具体的或抽象的类,也可以是接口。
源(Adaptee)角色:需要适配的类。
适配器(Adapter)角色:通过在内部包装(Wrap)一个Adaptee对象,把源接口转换成目标接口。
五、 对象的Adapter模式示意性实现:
下面的程序给出了一个类的Adapter模式的示意性的实现:
 // Adapter pattern -- Structural example
// Adapter pattern -- Structural example  using System;
using System;
 // "Target"
// "Target" class Target
class Target {
{ // Methods
// Methods virtual public void Request()
virtual public void Request() {
{ // Normal implementation goes here
// Normal implementation goes here }
} }
}
 // "Adapter"
// "Adapter" class Adapter : Target
class Adapter : Target {
{ // Fields
// Fields private Adaptee adaptee = new Adaptee();
private Adaptee adaptee = new Adaptee();
 // Methods
// Methods override public void Request()
override public void Request() {
{ // Possibly do some data manipulation
// Possibly do some data manipulation // and then call SpecificRequest
// and then call SpecificRequest adaptee.SpecificRequest();
adaptee.SpecificRequest(); }
} }
}
 // "Adaptee"
// "Adaptee" class Adaptee
class Adaptee {
{ // Methods
// Methods public void SpecificRequest()
public void SpecificRequest() {
{ Console.WriteLine("Called SpecificRequest()" );
Console.WriteLine("Called SpecificRequest()" ); }
} }
}
 /// <summary>
/// <summary> /// Client test
/// Client test /// </summary>
/// </summary> public class Client
public class Client {
{ public static void Main(string[] args)
public static void Main(string[] args) {
{ // Create adapter and place a request
// Create adapter and place a request Target t = new Adapter();
Target t = new Adapter(); t.Request();
t.Request(); }
} }
}
六、 在什么情况下使用适配器模式
在以下各种情况下使用适配器模式:
1、 系统需要使用现有的类,而此类的接口不符合系统的需要。
2、 想要建立一个可以重复使用的类,用于与一些彼此之间没有太大关联的一些类,包括一些可能在将来引进的类一起工作。这些源类不一定有很复杂的接口。
3、 (对对象适配器而言)在设计里,需要改变多个已有子类的接口,如果使用类的适配器模式,就要针对每一个子类做一个适配器,而这不太实际。
七、 一个实际应用Adapter模式的例子
下面的程序演示了Class Adapter与Object Adapter的应用。
 // Example of implementing the Adapter pattern
// Example of implementing the Adapter pattern using System;
using System;
 // Target
// Target public interface ICar
public interface ICar {
{ void Drive();
void Drive(); }
}
 // Direct use without Adapter
// Direct use without Adapter public class CToyota : ICar
public class CToyota : ICar {
{ public void Drive()
public void Drive() {
{ Console.WriteLine("Vroom Vroom, we're off in our Toyota
Console.WriteLine("Vroom Vroom, we're off in our Toyota ");
"); }
} }
}
 // Adaptee
// Adaptee public class CCessna
public class CCessna {
{ public void Fly()
public void Fly() {
{ Console.WriteLine("Static runup OK, we're off in our C172
Console.WriteLine("Static runup OK, we're off in our C172 ");
"); }
} }
}
 // Class Adapter
// Class Adapter public class CDrivableCessna : CCessna, ICar
public class CDrivableCessna : CCessna, ICar {
{ public void Drive() { base.Fly(); }
public void Drive() { base.Fly(); } }
}
 // Object Adapter
// Object Adapter public class CDrivableCessna2 : ICar
public class CDrivableCessna2 : ICar {
{ private CCessna m_oContained;
private CCessna m_oContained;
 public CDrivableCessna2()
public CDrivableCessna2() {
{ m_oContained = new CCessna();
m_oContained = new CCessna(); }
}
 public void Drive() { m_oContained.Fly(); }
public void Drive() { m_oContained.Fly(); } }
}
 // Client
// Client public class Client
public class Client {
{ public static void Main(string[] args)
public static void Main(string[] args) {
{ ICar oCar = new CToyota();
ICar oCar = new CToyota();
 Console.Write("Class Adapter: Driving an Automobile
Console.Write("Class Adapter: Driving an Automobile ");
"); oCar.Drive();
oCar.Drive(); oCar = new CDrivableCessna();
oCar = new CDrivableCessna(); Console.Write("Driving a Cessna
Console.Write("Driving a Cessna ");
"); oCar.Drive();
oCar.Drive(); oCar = new CDrivableCessna2();
oCar = new CDrivableCessna2(); Console.Write(" Object Adapter: Driving a Cessna
Console.Write(" Object Adapter: Driving a Cessna ");
"); oCar.Drive();
oCar.Drive(); }
} }
}
八、 关于Adapter模式的讨论
Adapter模式在实现时有以下这些值得注意的地方:
1、 目标接口可以省略,模式发生退化。但这种做法看似平庸而并不平庸,它可以使Adaptee不必实现不需要的方法(可以参考Default Adapter模式)。其表现形式就是父类实现缺省方法,而子类只需实现自己独特的方法。这有些像模板(Template)模式。
2、 适配器类可以是抽象类。
3、 带参数的适配器模式。使用这种办法,适配器类可以根据参数返还一个合适的实例给客户端。
参考文献:
阎宏,《Java与模式》,电子工业出版社
[美]James W. Cooper,《C#设计模式》,电子工业出版社
[美]Alan Shalloway James R. Trott,《Design Patterns Explained》,中国电力出版社
[美]Robert C. Martin,《敏捷软件开发-原则、模式与实践》,清华大学出版社
[美]Don Box, Chris Sells,《.NET本质论 第1卷:公共语言运行库》,中国电力出版社

