一、安装jmeter,未配置环境变量,需先切换到bin目录,再执行命令
具体参考https://www.cnblogs.com/surewing/p/9271886.html
jmeter -n -t <testplan filename> -l <listener filename>
例如:jmeter -n -t /home/huym/JmeterTest/ShuJu/HTTPCookie.jmx -l test.jtl
补充命令:
-n 非 GUI 模式 -> 在非 GUI 模式下运行 JMeter
-t 测试文件 -> 要运行的 JMeter 测试脚本文件
-l 日志文件 -> 记录结果的文件
二、找执行结果
在bin目录下
三、查看执行结果
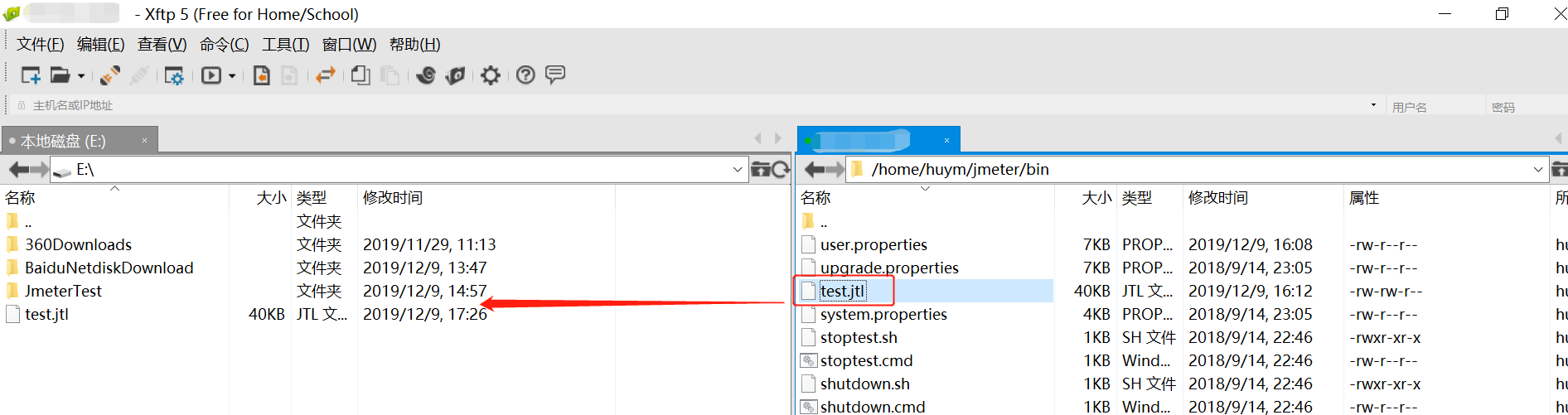
1服务器上的执行结果test.jtl导出到本地

2打开jmeter,创建测试计划-添加聚合报告、查看树结果
3在聚合报告、查看树结果里浏览test.jtl即可

问题一
执行命令报错如下图

解决方法:
1、linux环境安装的jmeter版本和Windows环境安装的jmeter版本不一致,版本改为一致
2、脚本中存在中文,去除中文(包括路径、测试用例、参数等)
3、脚本中存在监听器,例如jp@gc - Hits per Second,去除所有监听器(只保留查看结果树和聚合报告)
以上具体参考 https://www.cnblogs.com/maxforb/p/11599053.html
问题二
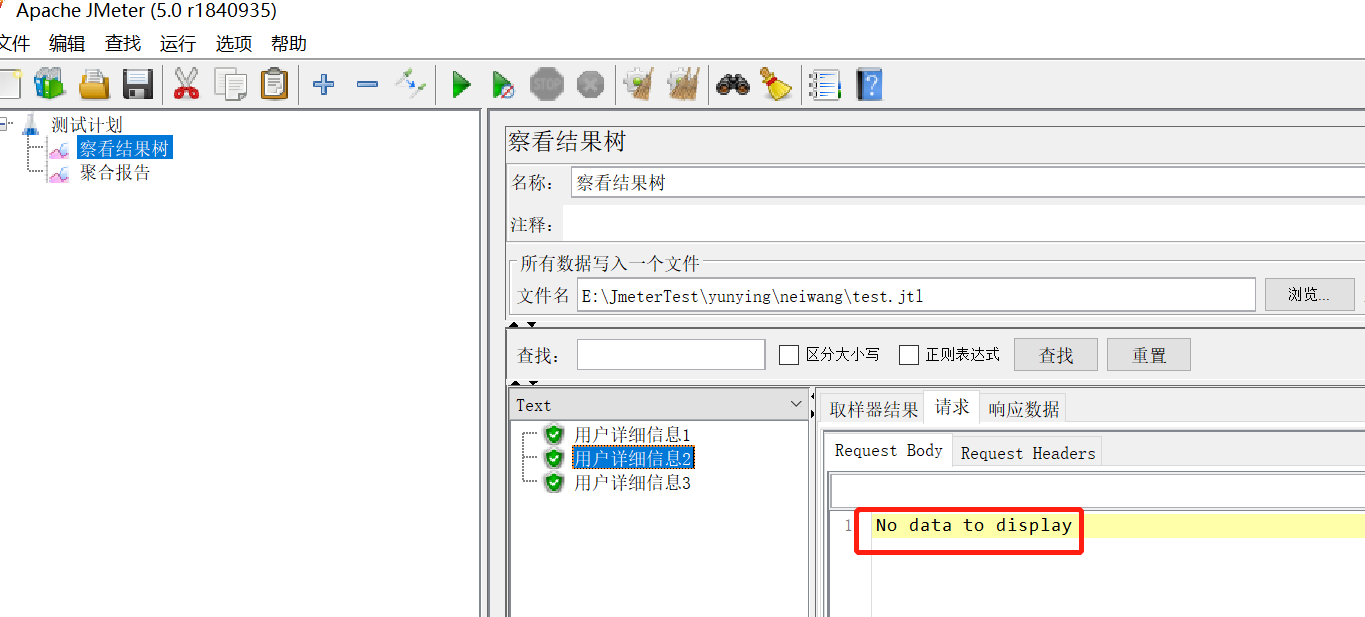
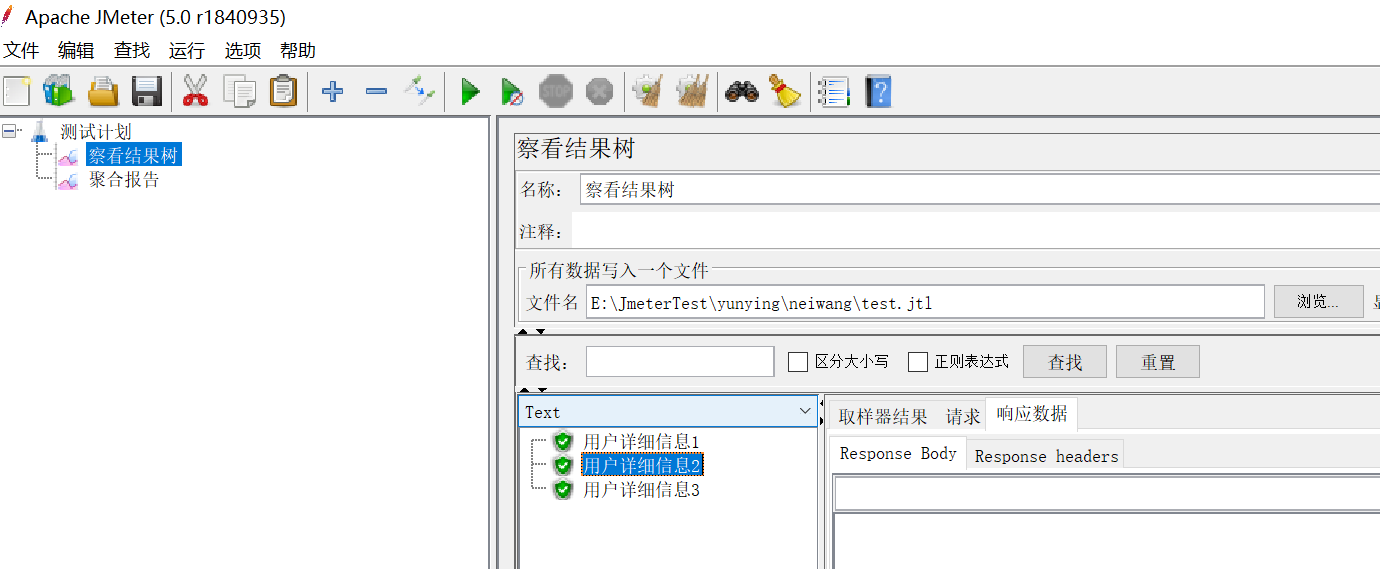
查看树结果,请求显示no data to display,响应数据显示为空


解决方法:
修改两个配置文件jmeter.properties和user.properties
jmeter.properties修改如下(可以用UE或者notepad打开),修改两个地方
#jmeter.save.saveservice.response_code=true 的#去掉,改为jmeter.save.saveservice.response_code=true
#jmeter.save.saveservice.samplerData=false 的#去掉,false改为true,即jmeter.save.saveservice.samplerData=true
user.properties修改如下(可以用UE或者notepad打开),最后追加5行配置
jmeter.save.saveservice.output_format=xml
jmeter.save.saveservice.response_data=true
jmeter.save.saveservice.samplerData=true
jmeter.save.saveservice.requestHeaders=true
jmeter.save.saveservice.url=true
jmeter.save.saveservice.responseHeaders=true
配置完成后,重新执行脚本,导入本地jmeter查看树结果,就会显示请求和响应数据
以上具体参考 https://www.cnblogs.com/guanyf/p/10130351.html