1 UIWebView *wv = [[UIWebView alloc] init]; // 初始化浏览器控件UIWebView 2 NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.dbw.cn"]]; // 定义请求地址 3 [wv loadRequest:request]; // 利用浏览器访问地址
1、使用UIWebView加载网页
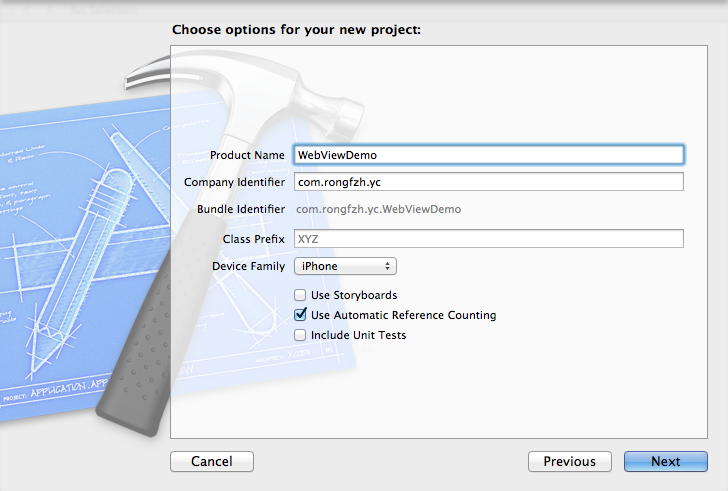
运行XCode 4.3,新建一个Single View Application,命名为WebViewDemo。

2、加载WebView
在ViewController.h添加WebView成员变量和在ViewController.m添加实现
- #import <UIKit/UIKit.h>
- @interface ViewController : UIViewController
- {
- UIWebView *webView;
- }
- @end
- ViewController.m
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- webView = [[UIWebView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)];
- NSURLRequest *request =[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.baidu.com"]];
- [self.view addSubview: webView];
- [webView loadRequest:request];
- }
运行,这样百度网页就打开了

手机的网络环境是实时变化的,网络慢的时候,怎么提示用户网页正在打开呢?在网页打开出错的时候怎么提示用户呢?这时候我们就需要知道网页什么时候打开的,
什么时候加载完成,什么时候出错了。那么我们需要实现这个<UIWebViewDelegate>协议
3、实现协议,在ViewController.h修改如下:
- #import <UIKit/UIKit.h>
- @interface ViewController : UIViewController<UIWebViewDelegate>
- {
- UIWebView *webView;
- }
- @end
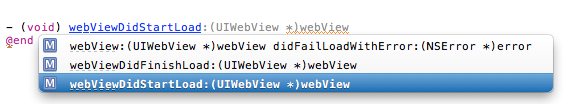
按住control+command+向上键,切换到ViewController.m文件,这是我们在文件中打入- (void) webView,就能看到如下实现方法:

UIWebView中几个重要的函数
1.- (void )webViewDidStartLoad:(UIWebView *)webView 网页开始加载的时候调用
2.- (void )webViewDidFinishLoad:(UIWebView *)webView 网页加载完成的时候调用
3.- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error 网页加载错误的时候调用
4、实现这三个方法,加入NSLog。
先在viewDidLoad 的webView实例化下面加上
[webView setDelegate:self];设置代理。这样上面的三个方法才能得到回调。
三个方法实现如下:
- <span style="font-family:Arial, Verdana, sans-serif;color:#333333;">- (void) webViewDidStartLoad:(UIWebView *)webView
- {
- NSLog(@"webViewDidStartLoad");
- }
- - (void) webViewDidFinishLoad:(UIWebView *)webView
- {
- NSLog(@"webViewDidFinishLoad");
- }
- - (void) webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
- {
- NSLog(@"didFailLoadWithError:%@", error);
- }
- </span>
运行打印:
2012-06-23 15:20:29.728 WebViewDemo[1001:f803] webViewDidStartLoad
2012-06-23 15:20:29.991 WebViewDemo[1001:f803] webViewDidFinishLoad
那我们试试error情况,把wifi关掉,运行打印结果:
2012-06-23 15:23:58.939 WebViewDemo[1087:f803] webViewDidStartLoad
2012-06-23 15:23:59.016 WebViewDemo[1087:f803] webViewDidFinishLoad
请求结果不变,为什么关掉网络还成功了呢?缓存?我换163.com试试,这是真正的结果出来了:
2012-06-23 15:24:41.131 WebViewDemo[1134:f803] webViewDidStartLoad
2012-06-23 15:24:41.149 WebViewDemo[1134:f803] didFailLoadWithError:Error Domain=NSURLErrorDomain Code=-1009 "The Internet connection appears to be offline." UserInfo=0x6b41660 {NSErrorFailingURLStringKey=http://www.163.com/, NSErrorFailingURLKey=http://www.163.com/, NSLocalizedDescription=The Internet connection appears to be offline., NSUnderlyingError=0x6eae690 "The Internet connection appears to be offline."}
连接错误了,调用了didFailLoadWithError。
5、加载等待界面
为了给用户更直观的界面效果,我们加上等待的loading界面试试
在webViewDidStartLoad加入等待
- <strong>- (void) webViewDidStartLoad:(UIWebView *)webView
- {
- //创建UIActivityIndicatorView背底半透明View
- UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)];
- [view setTag:108];
- [view setBackgroundColor:[UIColor blackColor]];
- [view setAlpha:0.5];
- [self.view addSubview:view];
- activityIndicator = [[UIActivityIndicatorView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, 32.0f, 32.0f)];
- [activityIndicator setCenter:view.center];
- [activityIndicator setActivityIndicatorViewStyle:UIActivityIndicatorViewStyleWhite];
- [view addSubview:activityIndicator];
- [activityIndicator startAnimating];
- </strong>
加载完成或失败时,去掉loading效果
- <strong>- (void) webViewDidFinishLoad:(UIWebView *)webView
- {
- [activityIndicator stopAnimating];
- UIView *view = (UIView*)[self.view viewWithTag:108];
- [view removeFromSuperview];
- NSLog(@"webViewDidFinishLoad");
- }
- - (void) webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
- {
- [activityIndicator stopAnimating];
- UIView *view = (UIView*)[self.view viewWithTag:108];
- [view removeFromSuperview];
- </strong>
运行效果: