1、复制teacher-detail.html到templates目录下
2、编辑teacher-detail.html,继承base.html

3、编辑organization.view.py
class TeacherDetailView(View):
def get(self, request, teacher_id):
teacher = Teacher.objects.get(id=teacher_id)
return render(request, 'teacher-detail.html', {
'teacher': teacher,
})
4、配置url,编辑organization.urls.py
from .views import teacherDetailView
urlpatterns = [
...
url(r'/teacher/detail/(?P<teacher_id>d+)/$', TeacherDetailView.as_view(), name='teacher_detail'),
]
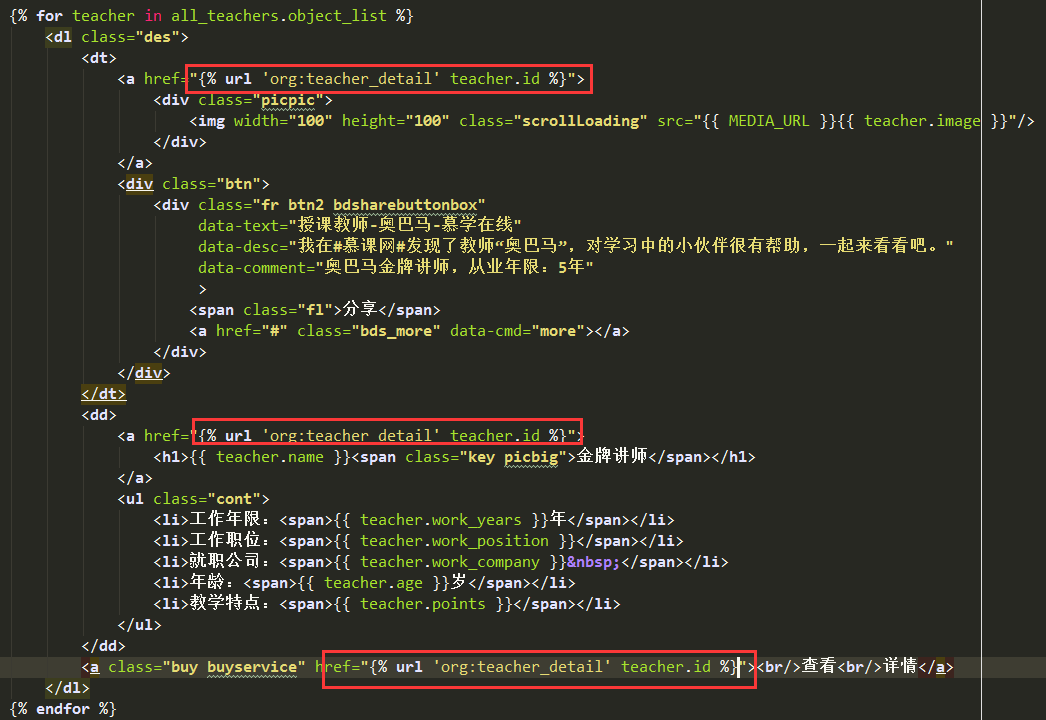
5 、在讲师列表页把进入讲师详情页的地址修改


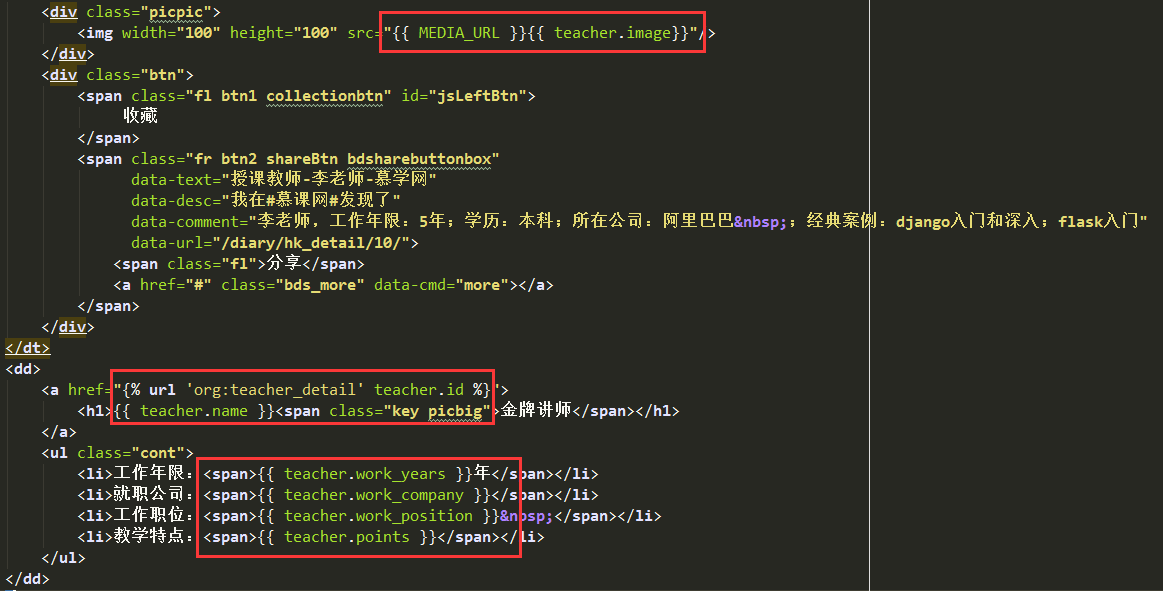
讲师信息展示

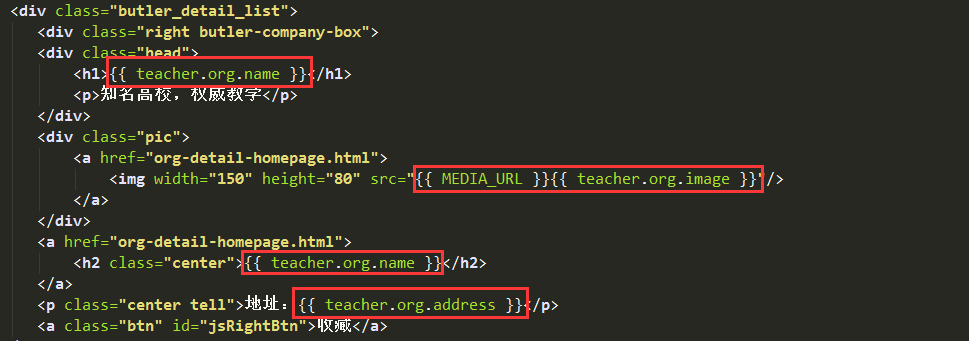
机构信息展示

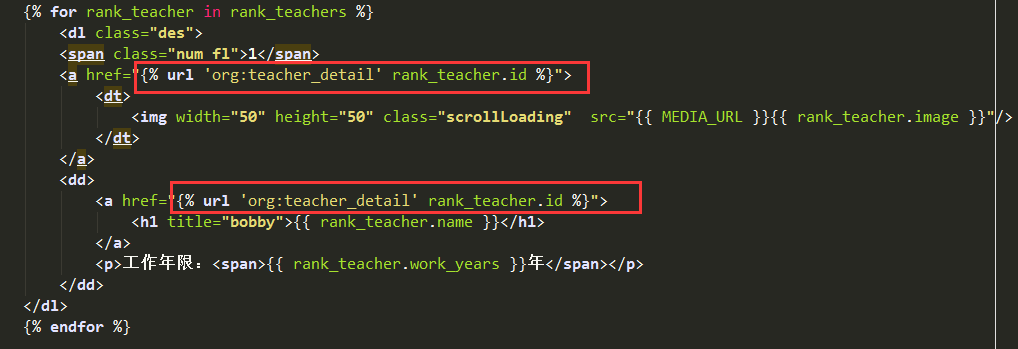
讲师排行榜
编辑organization.views.py
class TeacherDetailView(View):
def get(self, request, teacher_id):
teacher = Teacher.objects.get(id=teacher_id)
rank_teachers = Teacher.objects.all().order_by('-click_nums')[:2]
return render(request, 'teacher-detail.html', {
'teacher': teacher,
'rank_teachers':rank_teachers,
})
前端页面展示

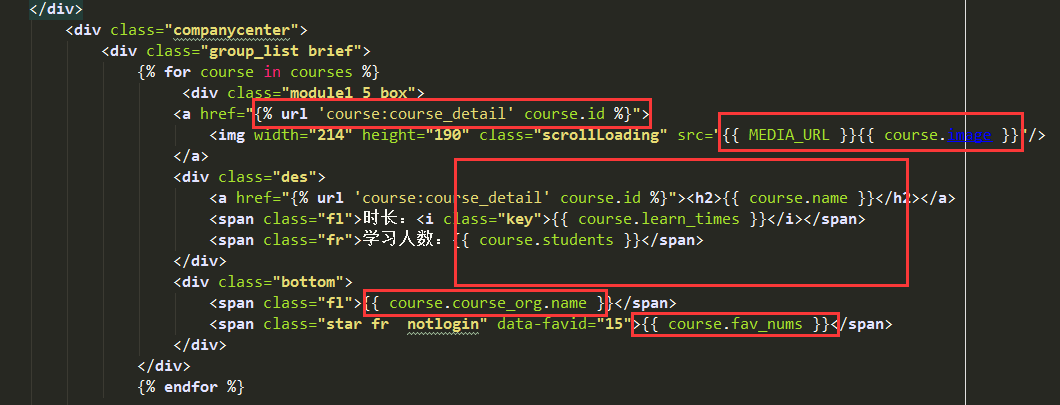
讲师全部课程
编辑organization.views.py
...
from courses.models import Course
class TeacherDetailView(View):
def get(self, request, teacher_id):
teacher = Teacher.objects.get(id=teacher_id)
rank_teachers = Teacher.objects.all().order_by('-click_nums')[:2]
courses = Course.objects.filter(teacher=teacher)
return render(request, 'teacher-detail.html', {
'teacher': teacher,
'rank_teachers':rank_teachers,
'courses': courses,
})
前端展示

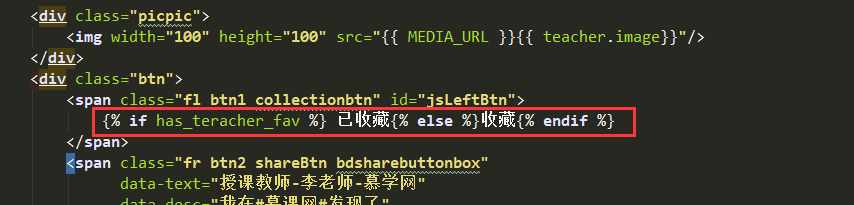
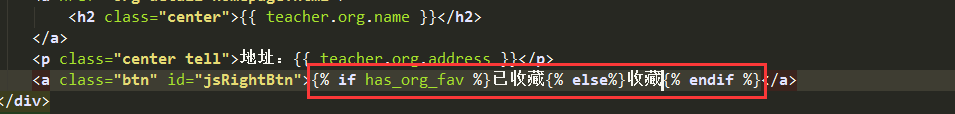
收藏功能 和增加点击次数
编辑organization.view.py
class TeacherDetailView(View):
def get(self, request, teacher_id):
teacher = Teacher.objects.get(id=teacher_id)
rank_teachers = Teacher.objects.all().order_by('-click_nums')[:2]
# 增加点击次数
teacher.click_nums += 1
teacher.save()
# 收藏
has_teracher_fav = False
has_org_fav = False
if request.user.is_authenticated():
if UserFavorite.objects.filter(user=request.user, fav_id=teacher.id, fav_type=3):
has_teracher_fav = True
if UserFavorite.objects.filter(user=request.user, fav_id=teacher.org.id, fav_type=2):
has_org_fav = True
courses = Course.objects.filter(teacher=teacher)
return render(request, 'teacher-detail.html', {
'teacher': teacher,
'rank_teachers':rank_teachers,
'courses': courses,
'has_teracher_fav': has_teracher_fav,
'has_org_fav': has_org_fav,
})
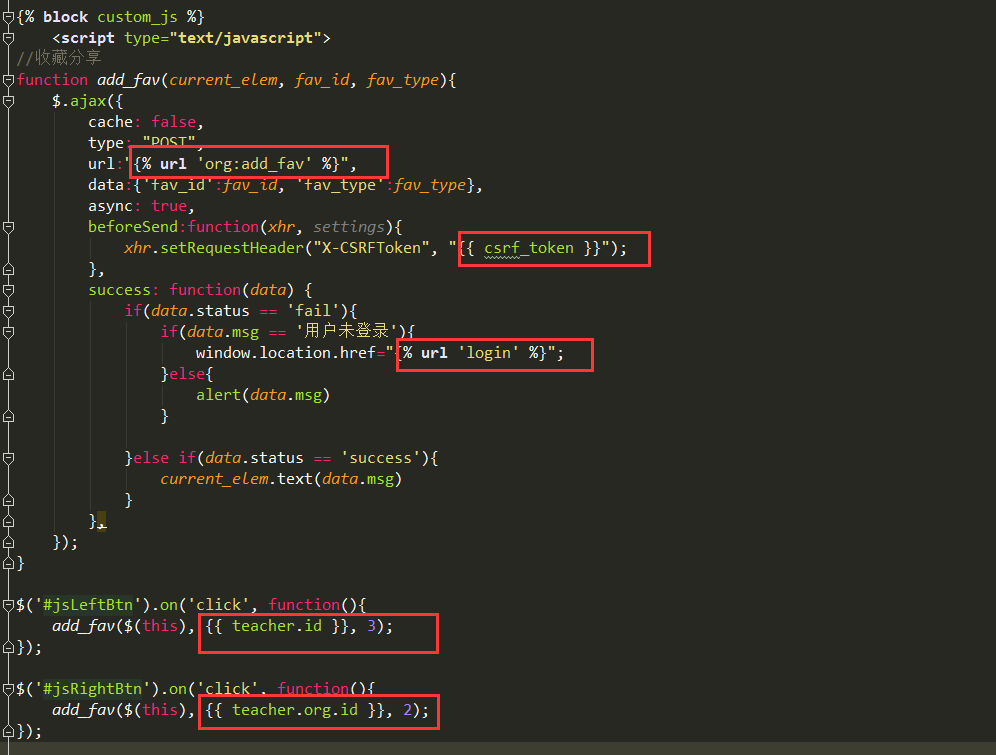
编辑teacher-detail.html中的js

前端判断显示