一、你需要准备什么
- webpack v4.41.5
- Node 12.14.0 LTS
- 开发环境Hbuilderx
- webpack 用于编译 JavaScript 模块。一旦完成安装,你就可以通过 webpack 的 CLI 或 API 与其配合交互。如果你还不熟悉 webpack,请阅读webpack4.x - 初始webpack,了解为什么你要使用 webpack,而不是社区中的其他工具。
-
二.基本安装
-
初始化 npm
npm init -y -
F:web�01js_learnjQuery�6_commonjs>npm init -y Wrote to F:web�01js_learnjQuery�6_commonjspackage.json: { "name": "06_commonjs", "version": "1.0.0", "description": "", "main": "main.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
npm install --save-dev webpack 
- 接着安装 webpack-cli(此工具用于在命令行中运行 webpack);
- npm install --save-dev webpack-cli

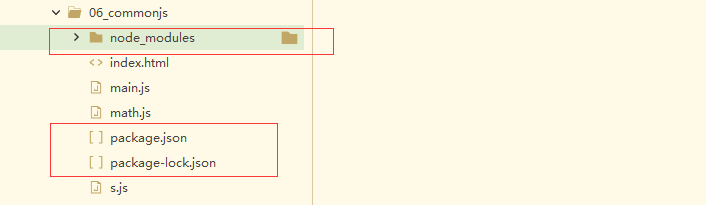
截止目前,我们就完成了webpack的本地安装,我们来看看我们的项目接口;

我们发现了3个不是我们创建的目录/文件,其中package.json是我们初始化npm是自动生成,另外两个使我们本地安装webpack时自动生成;
三.打包js文件
接下来,我们随着一个小案例,来学习如何使用webpack打包js文件;
index.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 <script src="bundle.js"> 9 10 </script> 11 </body> 12 </html>
main.js
1 var s = require('./s'); 2 console.log(s.s_circle(10));
math.js
1 var PI = 3.14; 2 function multile(num1,num2){ 3 return num1 * num2; 4 } 5 function square(n){ 6 return n * n; 7 } 8 module.exports = { 9 PI: PI, 10 multile:multile, 11 square:square 12 13 }
s.js
1 var m =require('./math'); 2 function circle(r){ 3 return m.multile(m.square(r),m.PI); 4 } 5 module.exports = { 6 s_circle:circle 7 }
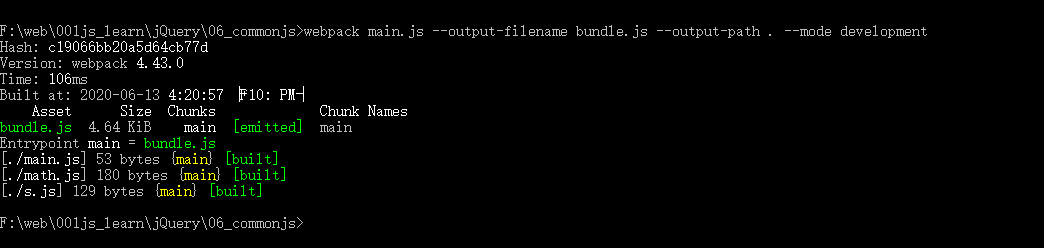
通过webpack打包就可以
webpack app.js --output-filename bundle.js --output-path . --mode development


生成了文件bundle.js