参考Tinymce官网:https://www.tiny.cloud/docs/integrations/vue/
这里以Vue CLI为例。
1.使用NPM安装Tinymce Vue.js 集成:
(1)查看Vue版本:
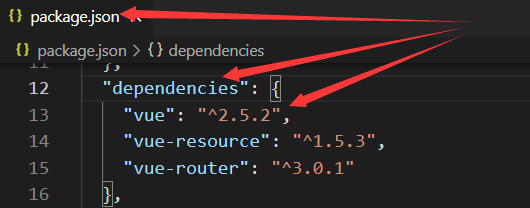
项目根目录下的 package.json 文件中 dependencies 对象中的 "vue" 就是当前Vue版本。
( $ npm list vue )也可以查看。
1 "dependencies": { 2 "vue": "^2.5.2", 3 "vue-resource": "^1.5.3", 4 "vue-router": "^3.0.1" 5 }

(2)根据Vue版本安装对应版本的Tinymce:
tinymce-vue包的版本 4支持 Vue.js 3.x,但不支持 Vue.js 2.x。对于 Vue.js 2.x 应用程序,请使用tinymce-vue版本 3。
Vue.js 3.x 版本: $ npm install --save "@tinymce/tinymce-vue@^4"
Vue.js 2.x 版本: $ npm install --save "@tinymce/tinymce-vue@^3"
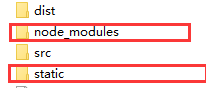
(3) 安装完成之后,找到 node_modules 目录下的 tinymceskins,将 skins 文件夹拷贝到 static 文件下

(4)下载中文语言包 https://www.tiny.cloud/docs-4x/configure/localization/#language

static文件夹下,新建tinymce 文件,将下载的语言包放到tinymce中。
2.引用Tinymce:
(1)引入 tinymce :
1 import tinymce from "tinymce/tinymce"; 2 import "tinymce/themes/silver/theme"; 3 import Editor from "@tinymce/tinymce-vue"; 4 import "tinymce/icons/default/icons";
(2)tinymce-vue 是一个组件,需要先注册再使用:
1 components: { Editor }
1 <editor id="tinymce" v-model="tinymceHtml" :init="tinymceInit"></editor>
(3)初始化:
1 tinymceInit: { 2 language_url: "/static/tinymce/langs/zh_CN.js", 3 language: "zh_CN", 4 skin_url: "/static/tinymce/skins/ui/oxide", 5 height: 300 6 },
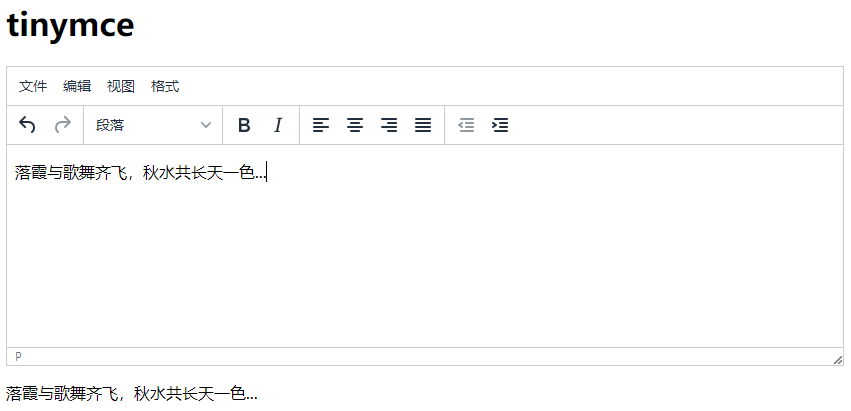
现在大体的界面就出来了:

完整代码:
1 <template> 2 <div class="tinymce"> 3 <h1>tinymce</h1> 4 <editor id="tinymce" v-model="tinymceHtml" :init="tinymceInit"></editor> 5 <div v-html="tinymceHtml"></div> 6 </div> 7 </template> 8 9 <script> 10 import tinymce from "tinymce/tinymce"; 11 import "tinymce/themes/silver/theme"; 12 import Editor from "@tinymce/tinymce-vue"; 13 import "tinymce/icons/default/icons"; 14 export default { 15 name: "Tinymce", 16 data() { 17 return { 18 tinymceHtml: "请输入内容", 19 tinymceInit: { 20 language_url: "/static/tinymce/langs/zh_CN.js", 21 language: "zh_CN", 22 skin_url: "/static/tinymce/skins/ui/oxide", 23 height: 300 24 }, 25 }; 26 }, 27 mounted() { 28 tinymce.init({}); 29 }, 30 components: { Editor } 31 }; 32 </script>
总结一下踩过的坑:
加载界面时如出现 Uncaught SyntaxError: Unexpected token '<' 
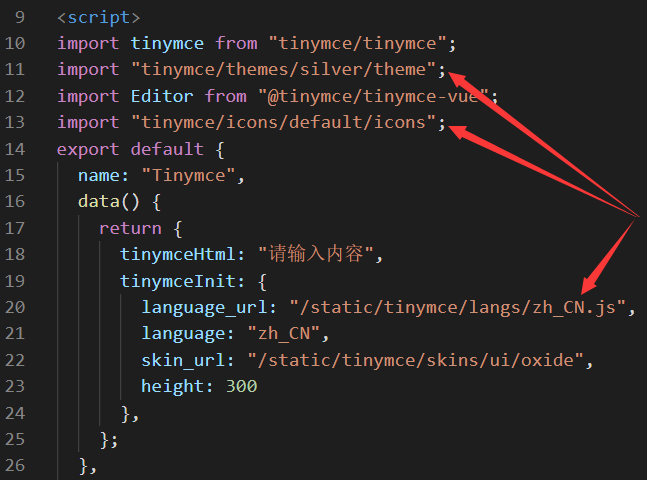
检查一下这几个地方的引用是否正确;
theme、icons、language_url 的引用路径出错都会出现上面的报错。
错误界面点击去就能看出个大概了。我这个是icon路径应用错误。

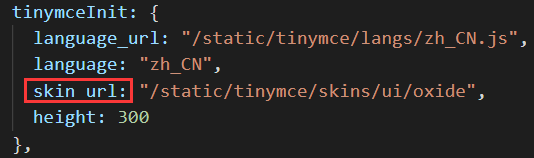
如果发现皮肤界面没出来,一片空白,像这样

这种情况请检查一下 初始化里的 skin_url 路径是否正确。

先写到这。