一.解读简单JSP代码(承接上篇文章中的代码)
1.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>首页</title> <style > .a{ font-size: 26px;//设置或获取对象文本使用的字体大小
margin-top: 20px;//设置或获取对象的上边距宽度
}
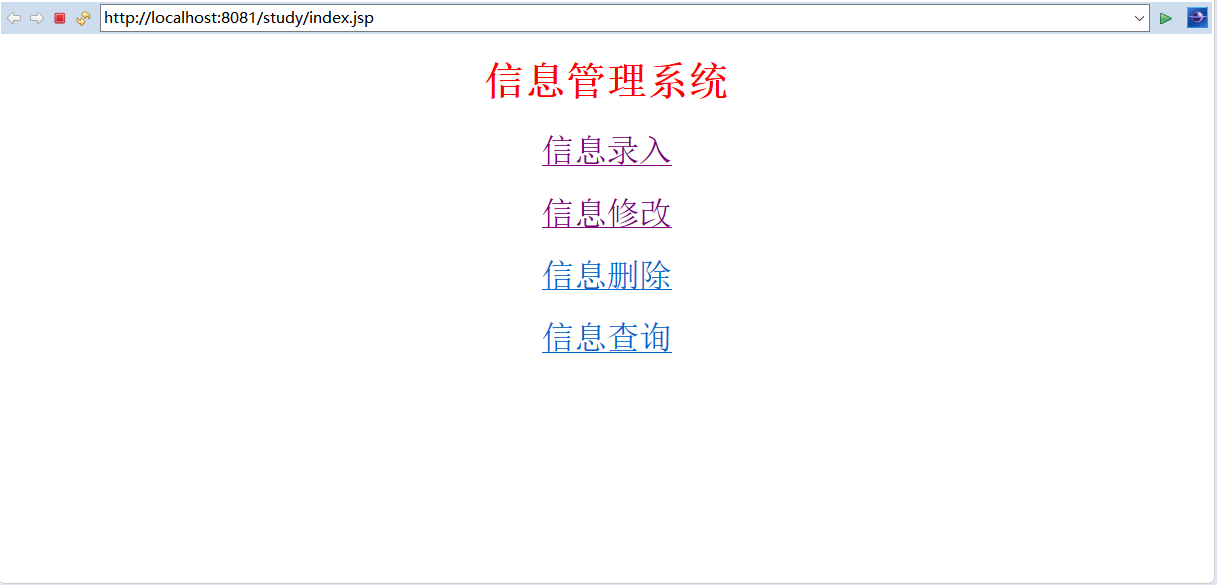
</style> </head> <body> <div align="center">//dive框架居中 <h1 style="color: red;">信息管理系统</h1>//一级标题 <div class="a"> <a href="add.jsp">信息录入</a>//<a> 标签的 href 属性用于指定超链接目标的 URL </div> <div class="a"> <a href="TypeServlet?method=list">信息修改</a> </div> <div class="a"> <a href="delete.jsp">信息删除</a> </div> <div class="a"> <a href="select.jsp">信息查询</a> </div> </div> </body> </html>
页面显示:

2.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Insert title here</title> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript">//说明中间是JavaScript的代码,页面里的脚本程序。(<script>到</script>之间的 )
alert("<%=request.getAttribute("message")%>");//弹出对话框 </script> <%} %> <div align="center"> <h1 style="color: red;">课程信息录入</h1> <a href="index.jsp">返回主页</a> <form action="TypeServlet?method=add" method="post" onsubmit="return check()"> <div > 课程名称<input type="text" id="name" name="name"/> </div> <div > 任课教师<input type="text" id="teacher" name="teacher" /> </div> <div > 上课地点<input type="text" id="classroom" name="classroom" /> </div> <div > <button type="submit" >保 存</button> </div> </form> </div> <script type="text/javascript"> function check() { var name = document.getElementById("name");; var teacher = document.getElementById("teacher"); var classroom = document.getElementById("classroom"); //非空 if(name.value == '') { alert('课程名称为空'); name.focus(); return false; } if(teacher.value == '') { alert('教师为空'); teacher.focus(); return false; } if(classroom.value == '') { alert('上课地点为空'); classroom.focus(); return false; } //教师 if(teacher.value != '王建民' && teacher.value != '王辉' && teacher.value != '刘丹' && teacher.value != '刘立嘉' && teacher.value != '杨子光'){ alert('教师名称错误'); return false; } //教室 if(!/^基教/.test(classroom.value) && !/^一教/.test(classroom.value) && !/^二教/.test(classroom.value) && !/^三教/.test(classroom.value)) { alert('上课地点错误'); return false; } } </script> </body> </html>
二.语法
1.标题
<h1>--<h6> 标签用于设置网页中的标题文字,被设置的文字将以黑体或粗体的方式显示在网页中。
标签是成对出现的,<hn(n=1,2,3,4,5,6)>标签共分为六级,在<h1>...</h1>之间的文字就是第一级标题,是最大最粗的标题;<h6>...</h6>之间的文字是最后一级,是最小最细的标题文字.
2.JSP页面中的<% %>,<%!%>,<%= %>
JSP运行原理:JSP的本质就是一个Servlet,JSP运行之前会先被Tomcat服务器翻译为.java文件,然后在将.java文本编译为.class文件,而我们在访问jsp时,处理请求的就是那个翻译后的类。
<% %>称作脚本片段,其中写的内容会翻译在Servlet的Service方法中,我们可以在<%%>中定义局部变量或者调用方法,但不能定义方法。
<%!%>称作声明,其中写的内容将来会直接翻译在Servlet类中,因为我们可以在类中定义方法和属性以及全局变量,所以我们可以在<%!%>中声明方法、属性、全局变量。
<%=%>称作jsp表达式,用于将已经声明的变量或者表达式输出到网页上面。
直接写在jsp页面<body></body>中的代码称作模板元素,将来会在Servlet的Service方法中的out.write("___")中,作为输出内容。
示例:
<body> <% for (int i=0;i<3;i++) {%> out.println(i); <%} %> <%! int i=1; %>//声明 <% int i=2; %> <h1><% out.println(i++); %></h1> <h1><%= this.i %></h1>//输出已声明 </body>
页面显示:

3.<input> 标签:用于搜集用户信息。
<form action="demo-form.php"> First name: <input type="text" name="FirstName" value="田"><br> Last name: <input type="text" name="LastName" value="智凯"><br> <input type="submit" value="提交"> </form> <p>点击"提交"按钮,表单数据将被发送到服务器上的“demo-form.php”。</p>

三.Javascript
1.javascript运行在浏览器,而且javascript不需要提前编译,但是java需要提前编译。
2.javascript运行在浏览器,可以对客户端进行数据计算。
3.如果将所有的表单都提交到服务器,让服务器来验证表单是否符合输入规则的话,这样会增加服务器压力,因此在数据上传到服务器之前,我们需要先验证客户端表单合法性,javascript可以验证客户端表单合法性。
4.html页面上有很多的行为,都是使用js来做的,比如当点击鼠标时候,触发某一个事件。
5.除此之外,javascript在页面中使用的比较多的就是用来做特效。比如很多网页首页的轮播图就是使用js做出来的。
6.javascript还有一个作用就是用来做服务器的异步数据提交。
alert是警告框,只有一个按钮“确定”无返回值,警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法:alert("文本")。
示例:
<script type="text/javascript"> alert("确定要删除吗?");
alert("狠心删除吗?");</script>
页面显示:


2.确认框confirm()
confirm是确认框,两个按钮,确定或者取消,返回true或false。确认框用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。语法:confirm("文本")
示例1:
<script type="text/javascript"> confirm("确定删除?"); </script>

示例2:学会利用返回的布尔值
<script type="text/javascript"> var cf; cf=confirm("你喜欢我吗?"); if(cf==true)alert("喜欢!"); else alert("滚!"); </script>



3.提示框prompt()
prompt是提示框,返回输入的消息,或者其默认值提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。语法:prompt("文本","默认值")
示例:
<script type="text/javascript"> var name; name=prompt("请输入姓名"); alert(name); </script>